
VS CodeでJavaScriptのコメントを記述する方法
VS Codeは、JavaScript開発において非常に人気のあるエディタです。その豊富な機能の中でも、コメントの記述はコードの可読性や保守性を向上させる上で欠かせません。この記事では、VS CodeでJavaScriptのコメントを記述する方法について詳しく解説します。
コメントの種類
JavaScriptには、主に以下の2種類のコメントがあります。
- 単一行コメント
- 複数行コメント
単一行コメント
単一行コメントは、コードの特定の行をコメントアウトする場合に使用します。 「//」を記述することで、その行の「//」以降がコメントとして扱われます。
<script>
// これは単一行コメントです。
const message = "Hello, world!";
console.log(message); // 変数の値をコンソールに出力
</script>
複数行コメント
複数行コメントは、複数行にわたるコメントを記述する場合に使用します。 「/*」と「*/」で囲まれた部分がコメントとして扱われます。複数行に渡ってコメントを記述する場合は、「*/」までがコメントとして認識されます。
<script>
/*
これは複数行コメントです。
複数行に渡ってコメントを記述できます。
*/
const message = "Hello, world!";
console.log(message);
</script>
JSDocコメント
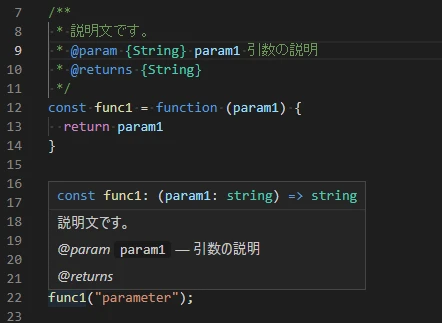
JSDocコメントは、JavaScriptコードにドキュメントを埋め込むための形式的な方法です。JSDocコメントは「/**」と「*/」で囲まれ、その中に特定のタグを使って関数の説明、パラメータ、戻り値などを記述します。VS CodeはJSDocコメントを解釈し、コード補完やドキュメント生成に役立てます。
<script>
/**
* 2つの数値を加算します。
*
* @param {number} a - 加算される最初の数値。
* @param {number} b - 加算される2番目の数値。
* @returns {number} 2つの数値の和。
*/
function add(a, b) {
return a + b;
}
</script>
コメントの活用例
コメントは、コードの可読性や保守性を向上させるためにさまざまな場面で活用されます。主な活用例としては、以下のようなものがあります。
| 目的 | 記述例 |
|---|---|
| コードの説明 | // この関数では、ユーザーが入力した値を検証します。 |
| デバッグ | // console.log(変数の値); // 変数の値を確認 |
| コードの非活性化 | // if (条件式) { // このブロックを一時的に無効にする } |
参考文献
よくある質問
Q1: コメントはコードの実行速度に影響しますか?
A1: いいえ、コメントはコードの実行速度に影響しません。コメントはブラウザによって無視されるため、実行時に処理されることはありません。
Q2: JSDocコメントはどのように活用できますか?
A2: JSDocコメントは、VS Codeなどのエディタでコード補完やドキュメント生成に利用できます。また、JSDocツールを使用することで、HTML形式のドキュメントを自動生成することも可能です。
Q3: コメントはどの程度の量を書くべきですか?
A3: コメントは、コードの意図や動作を明確にするために必要最小限の量を記述することが重要です。冗長なコメントや自明な内容のコメントは、かえってコードの可読性を損なう可能性があります。コメントはあくまでも補助的な役割であることを意識し、コード自体で表現できる部分はコメントに頼りすぎないようにしましょう。
その他の参考記事:JavaScriptのコメント