
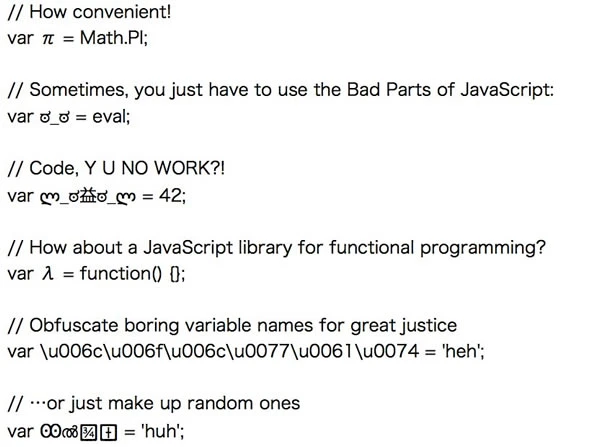
JavaScriptにおける変数名の例
JavaScriptにおいて、変数はデータの保管場所として機能します。変数を使用する前に、意味のある名前で宣言する必要があります。適切な変数名を選択することは、コードの可読性と保守性を向上させるために重要です。
有効な変数名の例
JavaScriptでは、変数名の命名にはいくつかのルールがあります。 * 変数名は、英字(a-z、A-Z)、数字(0-9)、アンダースコア(_)、またはドル記号($)で始めることができます。 * 変数名には、英字、数字、アンダースコア、ドル記号を使用できます。 * 変数名は大文字と小文字が区別されます。たとえば、「myVariable」と「myvariable」は異なる変数です。 * 予約語を使用することはできません。予約語とは、JavaScriptで特別な意味を持つ単語です。たとえば、「var」、「let」、「const」などは予約語です。 以下は、有効な変数名の例です。
let userName;
let firstName;
let lastName;
let age;
let _privateVar;
let $specialVar;
変数名の命名規則
上記のルールに加えて、変数名には一般的に次の命名規則が使用されます。
キャメルケース
キャメルケースは、変数名の最初の単語を小文字にし、それ以降の単語の最初の文字を大文字にする命名規則です。
let userName;
let firstName;
let lastName;
スネークケース
スネークケースは、単語をアンダースコアで区切る命名規則です。
let user_name;
let first_name;
let last_name;
パスカルケース
パスカルケースは、すべての単語の最初の文字を大文字にする命名規則です。
let UserName;
let FirstName;
let LastName;
JavaScriptでは、キャメルケースが一般的に使用されます。
変数名の例
| 変数名 | 説明 |
|---|---|
userName |
ユーザー名 |
firstName |
名 |
lastName |
姓 |
age |
年齢 |
isValid |
有効かどうか |
itemsCount |
アイテムの数 |
totalPrice |
合計金額 |
参考資料
よくある質問
Q1: 変数名に日本語は使用できますか?
A1: はい、JavaScriptの変数名には日本語を使用することができます。ただし、ブラウザや環境によっては問題が発生する可能性があるため、注意が必要です。
Q2: 変数名に数字を含めることはできますか?
A2: はい、変数名に数字を含めることはできます。ただし、変数名の先頭を数字にすることはできません。
Q3: 変数名の長さに制限はありますか?
A3: JavaScriptの変数名に明確な長さ制限はありません。ただし、長すぎる変数名はコードの可読性を低下させるため、避けるべきです。
その他の参考記事:JavaScript 変数