
JavaScriptにおけるフォーム要素とは?
Webページ上でユーザーからのデータ入力を受け付ける際に、フォームは欠かせない要素です。JavaScriptでは、フォーム要素を操作することで、入力値の取得や検証、送信処理などを動的に制御することができます。この記事では、JavaScriptにおけるフォーム要素とその基本的な操作方法について詳しく解説していきます。
フォーム要素の基礎
HTMLにおいて、フォームは<form>要素を使って作成されます。フォーム要素は、入力フィールドやボタンなど、ユーザーがデータを入力するための様々なコントロールを内包することができます。フォーム要素の基本的な構造は以下の通りです。
<form action="処理先のURI" method="送信方法">
<!-- 入力コントロール要素 -->
</form>
上記のコード例において、action属性にはフォームデータの送信先のURIを、method属性にはデータを送信する際のHTTPメソッド(GETまたはPOST)を指定します。これらの属性はフォームの送信動作を決定する上で重要な役割を果たします。
代表的な入力コントロール要素
フォーム要素は、様々な入力コントロール要素を含むことができます。ここでは、代表的な入力コントロール要素とその概要、属性について解説します。
| 要素 | 説明 | 主要な属性 |
|---|---|---|
<input type="text"> |
1行テキスト入力フィールド | name, value, placeholder, required |
<input type="password"> |
パスワード入力フィールド | name, value, placeholder, required |
<input type="email"> |
メールアドレス入力フィールド | name, value, placeholder, required |
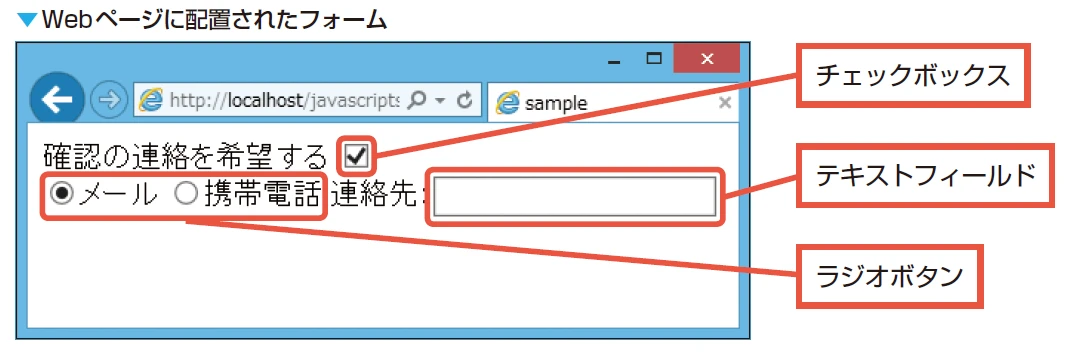
<input type="checkbox"> |
チェックボックス | name, value, checked |
<input type="radio"> |
ラジオボタン | name, value, checked |
<textarea> |
複数行テキスト入力エリア | name, rows, cols, placeholder, required |
<select> |
ドロップダウンリスト | name, multiple, size |
<option> |
ドロップダウンリストの選択肢 | value, selected |
<button type="submit"> |
フォーム送信ボタン | name, value |
JavaScriptによるフォーム操作
JavaScriptでは、フォーム要素や入力コントロール要素に対して様々な操作を行うことができます。例えば、以下の様な操作が可能です。
- 入力値の取得
- 入力値の検証
- フォームの送信制御
- 動的なフォーム要素の生成
これらの操作を行うには、まずJavaScriptから対象のフォーム要素を取得する必要があります。フォーム要素は、document.formsコレクションや、ID属性を指定したdocument.getElementById()メソッドなどを利用して取得することができます。
<form id="myForm">
<input type="text" id="userName" name="userName">
<button type="submit">送信</button>
</form>
<script>
// フォーム要素を取得
const form = document.getElementById('myForm');
// ユーザー名入力フィールドの値を取得
const userName = document.getElementById('userName').value;
// フォーム送信時にバリデーションを実行
form.addEventListener('submit', function(event) {
if (userName === '') {
alert('ユーザー名を入力してください。');
event.preventDefault(); // フォーム送信をキャンセル
}
});
</script>
上記は、JavaScriptを用いてユーザー名入力フィールドの値を取得し、フォーム送信時に空欄チェックを行う簡単な例です。このように、JavaScriptを利用することで動的なフォーム制御が可能になります。
参考資料
よくある質問
Q1: GETメソッドとPOSTメソッドの違いは何ですか?
A1: GETメソッドは、URLにデータを追加して送信するため、ブックマークや履歴に残ってしまう可能性があります。一方、POSTメソッドは、リクエストボディにデータを含めて送信するため、セキュリティ面で優れています。また、POSTメソッドはデータサイズに制限がありません。
Q2: フォームの送信をJavaScriptで制御するメリットは何ですか?
A2: JavaScriptでフォームの送信を制御することで、クライアントサイドで入力値のバリデーションや動的なフォーム要素の生成など、柔軟な処理が可能になります。これにより、サーバーサイドの負荷を軽減し、より快適なユーザー体験を提供することができます。
Q3: JavaScriptでフォームデータを送信する方法を教えてください。
A3: JavaScriptでは、XMLHttpRequestやfetch APIを用いてフォームデータを送信することができます。これらのAPIを使用することで、非同期通信によるフォームデータの送信が可能となり、ページ遷移を伴わずにデータ処理を行うことができます。具体的なコード例については、参考資料をご参照ください。
その他の参考記事:JavaScriptフォーム