
JavaScript同期処理とは?
JavaScriptのプログラムは、基本的に上から下へ、1行ずつ順番に実行されていきます。この処理方式を「同期処理」と呼びます。同期処理では、前の処理が完了するまで次の処理は開始されません。これは料理のレシピのように、手順を追って順番に処理を進めていくイメージです。
同期処理の例
例えば、以下のJavaScriptコードを見てみましょう。
console.log("1. 最初に表示されます");
console.log("2. 次に表示されます");
console.log("3. 最後に表示されます");
このコードを実行すると、コンソールには以下の順番で出力されます。
- 1. 最初に表示されます
- 2. 次に表示されます
- 3. 最後に表示されます
このように、同期処理ではコードが書かれた順番に従って、1行ずつ処理が実行されていくことがわかります。
同期処理と非同期処理の違い
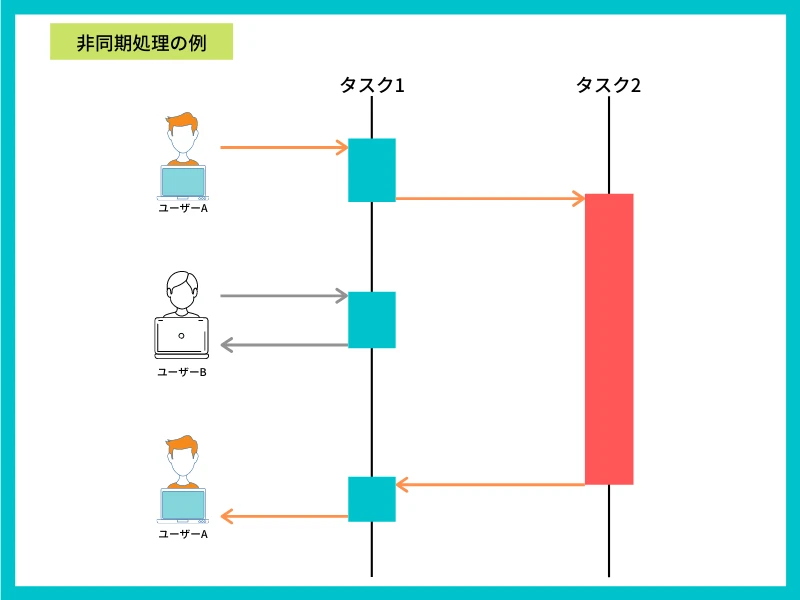
JavaScriptには、「同期処理」と対照的な「非同期処理」という処理方式も存在します。非同期処理は、前の処理の完了を待たずに次の処理を開始する方式です。これは、お風呂を沸かしている間に掃除や宿題を済ませてしまう、といった日常生活の例えがわかりやすいでしょう。
| 項目 | 同期処理 | 非同期処理 |
|---|---|---|
| 処理の順番 | 順番通りに処理される | 処理の完了を待たずに次の処理が開始される |
| 処理速度 | 処理が完了するまで待つため、時間がかかる場合がある | 処理の完了を待たないため、高速に処理できる |
| 使用場面 | 処理の順番が重要な場合、単純な処理の場合 | 処理に時間がかかる場合、処理の順番が重要でない場合 |
同期処理のメリット・デメリット
メリット
- 処理の順番が保証されているため、コードが理解しやすい
- 実装がシンプルで、デバッグが容易である
デメリット
- 処理に時間がかかる場合、その間プログラム全体がブロックされる可能性がある
- 複雑な処理には向いていない
まとめ
JavaScriptの同期処理は、コードが書かれた順番に処理が実行される基本的な処理方式です。単純な処理や処理の順番が重要な場合には有効ですが、処理に時間がかかる場合には注意が必要です。非同期処理と使い分けることで、より効率的なJavaScriptプログラミングが可能になります。
参考文献
関連QA
Q1. 同期処理と非同期処理は、どのように使い分ければ良いですか?
A1. 基本的に、処理に時間がかからず、順番に実行する必要がある場合は同期処理を、処理に時間がかかり、他の処理をブロックしたくない場合は非同期処理を使用します。例えば、ファイルの読み込みやAPI通信など、時間がかかる処理は非同期処理で実装するのが一般的です。
Q2. JavaScriptでは、同期処理しか使えませんか?
A2. いいえ、JavaScriptでは非同期処理も使用できます。非同期処理には、コールバック関数、Promise、async/awaitなど、様々な実装方法があります。
Q3. 同期処理のデメリットを克服するには、どうすれば良いですか?
A3. 時間がかかる処理を非同期処理に置き換えることで、同期処理のデメリットを克服できます。非同期処理を活用することで、ユーザーエクスペリエンスを向上させることができます。
その他の参考記事:JavaScript 非同期プログラミング