
JavaScriptにおけるAPIとは?
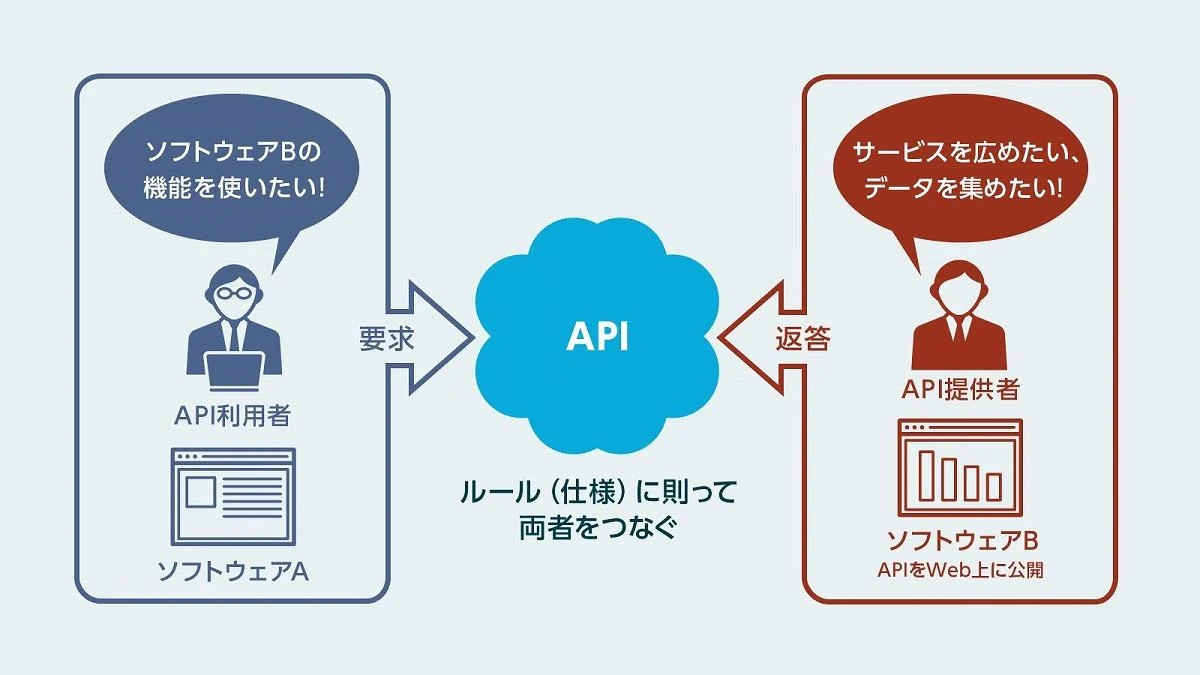
APIは「Application Programming Interface」の略で、日本語では「アプリケーションプログラミングインターフェース」と訳されます。難しい言葉に聞こえるかもしれませんが、要するに他のソフトウェアの機能を借りて、自分のプログラムに新しい機能を追加できる仕組みのことです。
例えば、ウェブサイトでよく見かける「Googleマップ」もAPIを利用した機能の一つです。ウェブサイト制作者は、GoogleマップのAPIを利用することで、わざわざ地図システムを開発することなく、簡単に自分のウェブサイトに地図を表示させることができます。
JavaScriptとAPI
JavaScriptは、ウェブページに動きを加えるために使われるプログラミング言語です。そして、APIはJavaScriptから様々な機能を利用するための窓口となります。
JavaScriptでは、特にWeb APIと呼ばれるAPIが重要です。Web APIは、ウェブブラウザが提供する機能をJavaScriptから利用するためのAPIです。例えば、以下のような機能がWeb APIによって提供されています。
| APIの種類 | 機能 |
|---|---|
| DOM API | HTMLやXML文書の構造を取得・操作する |
| Fetch API | ネットワークを経由してデータを取得する |
| Canvas API | JavaScriptを使って図形を描画する |
APIのメリット
APIを利用することには、以下のようなメリットがあります。
- 開発効率の向上: APIを利用することで、機能を一から開発する必要がなくなり、開発時間を短縮することができます。既存のAPIを活用することで、迅速に高機能なアプリケーションを構築できます。
- コードの再利用性: APIは様々なプログラムから利用することができるため、一度作成したコードを再利用することができます。これにより、開発者は共通の機能を再度実装する手間が省けます。
- セキュリティの向上: APIは、セキュリティ対策が施された状態で提供されるため、セキュリティリスクを低減することができます。API提供者がセキュリティ面での配慮をしているため、安全に外部機能を利用できます。
APIの使用例
APIを使用する具体的な例として、Fetch APIを使って外部のAPIからデータを取得する例を見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>APIの使用例</title>
</head>
<body>
<h1>今日の天気は?</h1>
<div id="weather"></div>
<script>
fetch('https://api.openweathermap.org/data/2.5/weather?q=Tokyo,jp&appid=YOUR_API_KEY')
.then(response => response.json())
.then(data => {
const weather = document.getElementById('weather');
weather.textContent = `東京の天気は${data.weather[0].main}です。`;
})
.catch(error => {
console.error('エラーが発生しました:', error);
});
</script>
</body>
</html>
このコードでは、OpenWeatherMapという天気予報APIから東京の天気情報を取得し、画面に表示しています。このように、APIを利用することで、外部サービスの機能を簡単に自分のウェブサイトに取り込むことができます。
参考資料
よくある質問
Q1: APIを使うにはお金がかかりますか?
A1: 無料で利用できるAPIもあれば、有料で利用できるAPIもあります。それぞれのAPIの利用規約を確認する必要があります。無料プランやトライアル版もあるので、目的に合ったプランを選ぶと良いでしょう。
Q2: APIを使うにはプログラミングの知識が必要ですか?
A2: APIを利用するには、ある程度のプログラミングの知識が必要です。しかし、簡単なAPIであれば、初心者でも比較的簡単に利用することができます。多くのAPIには、利用方法やサンプルコードが提供されており、これを参考にしながら学ぶことができます。
Q3: APIを利用する際の注意点は何ですか?
A3: APIを利用する際は、APIの利用規約をよく確認する必要があります。また、APIの仕様変更などによって、プログラムが動作しなくなる可能性もあるため、定期的なメンテナンスとドキュメントの確認が重要です。APIの提供者が提供する変更通知や更新情報にも注意を払うと良いでしょう。
その他の参考記事:JavaScript検証API