
JavaScript の可能性を探求する:ウェブページから世界を変える力
**説明:** JavaScript で何が出来るのか、気になりませんか?この記事では、ウェブページのインタラクションからゲーム開発、モバイルアプリ、サーバーサイドプログラミングまで、JavaScript の様々な応用分野を探求し、JavaScript がどこにでも存在することをお伝えします!
JavaScript の驚くべき応用:ウェブページから世界へ
JavaScript は、汎用性の高いプログラミング言語として、想像をはるかに超えた分野で応用されています。JavaScript がどのように様々な分野を支えているのか、一緒に見ていきましょう。
1. ウェブページに命を吹き込む魔法使い
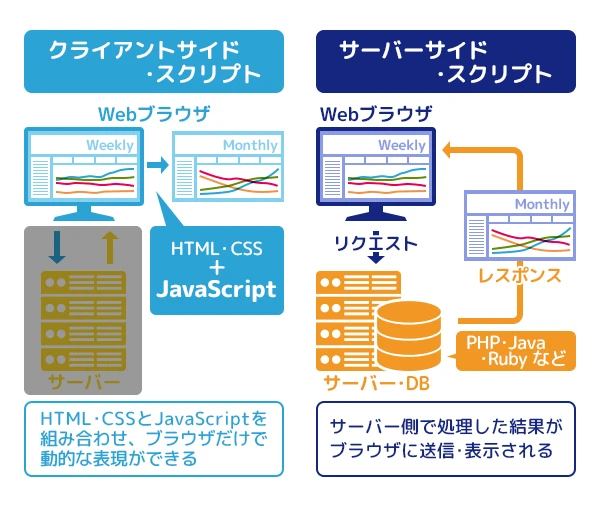
JavaScript が最初に、そして最も広く応用されている分野は、ウェブページのインタラクションです。JavaScript は、静的なコンテンツを表示するだけだったウェブページに命を吹き込みます。
- **動的なコンテンツ更新:** ページをリフレッシュすることなく、リアルタイムの株価情報やパーソナライズされたおすすめ情報など、ウェブページのコンテンツを動的に更新できます。
- **ユーザーインタラクション効果:** ドロップダウンメニュー、画像スライダー、アニメーション効果など、ユーザーエクスペリエンスを向上させることができます。
- **フォーム検証:** ユーザーがフォームを送信する前にデータ検証を行い、データの有効性と安全性を確保します。
2. ゲーム開発の強力なツール
JavaScript は、特に HTML5 ゲーム開発において、ゲーム開発の分野でも重要な役割を果たしています。
- **ゲームロジックとルール:** JavaScript を使用して、ゲームのロジック、ルール、ゲームプレイを定義します。
- **キャラクター制御とアニメーション:** ゲームキャラクターの動き、行動、アニメーション効果を制御します。
- **衝突検出と物理エンジン:** ゲーム内の衝突検出、物理シミュレーション、ゲームシーンのインタラクションを実現します。
3. モバイルアプリ開発の新しい選択肢
モバイルインターネットの普及に伴い、JavaScript はモバイルアプリ開発の分野でも人気が高まっています。
- **クロスプラットフォーム開発フレームワーク:** React Native、Ionic などのフレームワークを使用すると、JavaScript でクロスプラットフォームのモバイルアプリを開発できます。
- **ハイブリッドアプリ開発:** ネイティブアプリに JavaScript コードを埋め込み、一部の機能を開発します。
- **ミニプログラム開発:** WeChat ミニプログラムなどのプラットフォームでも、JavaScript が主要な開発言語として使用されています。
4. サーバーサイドプログラミングの新勢力
Node.js の登場により、JavaScript はサーバーサイドプログラミングにも応用できるようになり、データのやり取りやビジネスロジックを処理できるようになりました。
- **Web サーバーの構築:** Express.js、Koa.js などのフレームワークを使用して、Web サーバーを迅速に構築できます。
- **RESTful API 開発:** Node.js を使用して RESTful API を作成し、フロントエンドアプリケーションにデータサービスを提供します。
- **リアルタイムアプリケーション開発:** Socket.IO などのライブラリを利用して、リアルタイムチャットやオンラインゲームなどのアプリケーションを開発します。
JavaScript: 単なる言語ではなく、可能性そのもの
JavaScript の応用分野はこれだけにとどまりません。JavaScript は常に進化を続け、無限の可能性を示しています。IoT 開発から機械学習まで、JavaScript はあらゆる分野に進出し、技術革新を推進する重要な力となっています。
JavaScript のコード例
<!DOCTYPE html>
<html>
<head>
<title>JavaScript の例</title>
</head>
<body>
<h1 id="heading">こんにちは、世界!</h1>
<button onclick="changeText()">テキストを変更</button>
<script>
function changeText() {
document.getElementById("heading").innerHTML = "JavaScript で変更しました!";
}
</script>
</body>
</html>
JavaScript のフレームワーク比較表
| フレームワーク | 特徴 | 用途 |
|---|---|---|
| React | コンポーネントベース、仮想 DOM | Web アプリケーション、モバイルアプリ |
| Angular | フルスタック、TypeScript | 大規模な Web アプリケーション |
| Vue.js | シンプル、軽量 | 小規模から中規模の Web アプリケーション |
参考文献
Q&A
-
Q: JavaScript を学ぶにはどうすればよいですか?
A: オンラインのチュートリアル、書籍、オンラインコースなど、多くのリソースがあります。MDN Web Docs や JavaScript.info などの信頼できる情報源から始めましょう。 -
Q: JavaScript でどんなアプリを作れますか?
A: ウェブサイトやウェブアプリケーション、ゲーム、モバイルアプリ、サーバーサイドアプリケーションなど、多岐にわたるアプリケーションを開発できます。 -
Q: JavaScript の将来は?
A: JavaScript は進化を続け、新しい技術やフレームワークが登場しています。今後もウェブ開発の中心的な役割を果たし続けることが予想されます。
その他の参考記事:JavaScript の使用に関する誤解