
JavaScriptエラー通知の表示方法
JavaScriptは、ウェブページにインタラクティブ性や動的な機能を追加するために広く使用されているスクリプト言語です。しかし、JavaScriptコードにエラーがあると、ウェブページが正常に機能しなくなることがあります。そのため、JavaScriptエラーが発生したときに通知を受け取るようにブラウザを設定しておくことが重要です。
スクリプトエラー通知を有効にする方法
Internet ExplorerでJavaScriptエラー通知を有効にするには、以下の手順に従います:
- メニューバーを表示する
メニューバーが表示されていない場合は、キーボードの[Alt]キーを押すと表示されます。 - [ツール]メニューをクリックし、[インターネットオプション]を選択します。
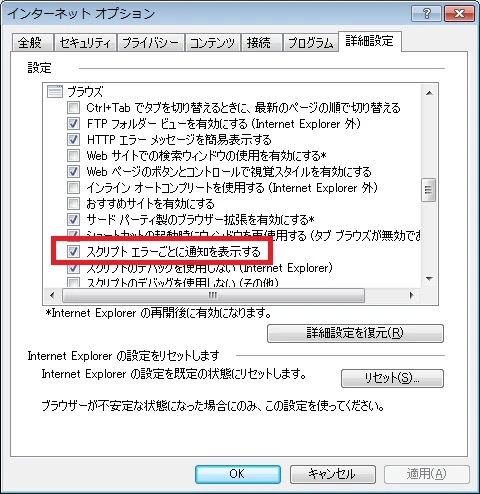
- [詳細設定]タブをクリックします。
- [ブラウズ]セクションで、[スクリプトエラーごとに通知を表示する]チェックボックスをオンにします。
- [OK]をクリックして変更を保存します。
これらの手順を実行すると、JavaScriptエラーが発生するたびに、ブラウザウィンドウの下部にエラーメッセージが表示されます。
エラーメッセージの例
| エラーメッセージ | 説明 |
|---|---|
SyntaxError: Unexpected token... |
コードの構文に誤りがあります。予期しないトークンが見つかりました。 |
ReferenceError: ... is not defined |
参照されていない変数や関数を呼び出そうとしました。 |
TypeError: ... is not a function |
関数ではないオブジェクトを関数として呼び出そうとしました。 |
HTMLコードの例
次の HTML コード例は、意図的にエラーを発生させる JavaScript コードを示しています。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptエラーの例</title>
</head>
<body>
<script>
// 意図的にエラーを発生させる
document.write(nonExistentVariable);
</script>
</body>
</html>
上記のコードでは、nonExistentVariableという存在しない変数をdocument.write()関数に渡しています。このコードを実行すると、ReferenceError: nonExistentVariable is not definedというエラーメッセージが表示されます。
参考資料
よくある質問
Q1: JavaScriptエラー通知を無効にするにはどうすればよいですか?
A1: 上記の手順3で、[スクリプトエラーごとに通知を表示する]チェックボックスをオフにします。
Q2: JavaScriptエラーを修正するにはどうすればよいですか?
A2: エラーメッセージの内容を確認し、コードの該当部分を修正します。
Q3: JavaScriptエラーをデバッグするにはどうすればよいですか?
A3: ブラウザの開発者ツールを使用すると、JavaScriptコードをデバッグすることができます。開発者ツールを開くには、キーボードの[F12]キーを押します。
その他の参考記事:JavaScriptエラー