
すべてのウェブサイトでJavaScriptを実行できるようにする方法
JavaScriptは、ウェブページにインタラクティブ性、アニメーション、動的なコンテンツを追加するために使用されるスクリプト言語です。ほとんどの現代のウェブブラウザではデフォルトでJavaScriptの実行が許可されていますが、セキュリティ上の理由や特定のウェブサイトでの問題を回避するために、JavaScriptが無効になっている場合があります。ウェブサイトでJavaScriptが正しく機能しない場合は、すべてのウェブサイトでJavaScriptの実行を許可する必要があります。以下に、主要なブラウザでJavaScriptを有効にする方法を説明します。
Google ChromeでJavaScriptを有効にする方法
- Chromeを開く: Google Chromeブラウザを起動します。
- 設定メニューにアクセス: 右上にある [その他のオプション] (縦に並んだ3つの点) をクリックします。
- 設定を選択: ドロップダウンメニューから [設定] を選びます。
- プライバシーとセキュリティ: 左側のメニューから [プライバシーとセキュリティ] を選択します。
- サイトの設定: [サイトの設定] をクリックします。
- JavaScriptの設定: [コンテンツ] セクションまでスクロールダウンし、[JavaScript] をクリックします。
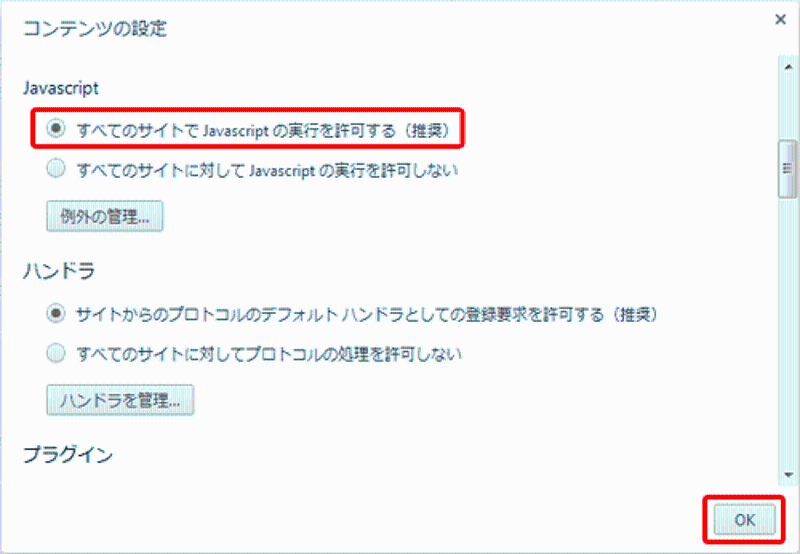
- JavaScriptの実行を許可: [すべてのサイトで JavaScript の実行を許可する (推奨)] を選択します。
- 特定のサイト設定: 必要に応じて、JavaScriptの実行を許可またはブロックする特定のウェブサイトを追加できます。
- 変更の保存: タブを閉じて変更を保存します。
Mozilla FirefoxでJavaScriptを有効にする方法
- Firefoxを開く: Mozilla Firefoxブラウザを起動します。
- 設定ページにアクセス: アドレスバーに
about:configと入力し、Enterキーを押します。 - 警告メッセージの承認: 「危険を承知の上で続行します」という警告メッセージが表示されたら、「同意して続行」をクリックします。
- 検索設定: 検索バーに
javascript.enabledと入力します。 - 設定の変更: 「javascript.enabled」という設定が表示されます。値が「false」の場合は、ダブルクリックして「true」に変更します。
- Firefoxの再起動: 変更を有効にするために、Firefoxを再起動します。
Microsoft EdgeでJavaScriptを有効にする方法
- Edgeを開く: Microsoft Edgeブラウザを起動します。
- 設定メニューにアクセス: 右上にある [その他のオプション] (縦に並んだ3つの点) をクリックします。
- 設定を選択: ドロップダウンメニューから [設定] を選びます。
- Cookie とサイトのアクセス許可: 左側のメニューから [Cookie とサイトのアクセス許可] を選択します。
- JavaScriptの設定: [すべてのアクセス許可] セクションまでスクロールダウンし、[JavaScript] をクリックします。
- JavaScriptの実行を許可: [すべてのサイトで JavaScript を許可する (推奨)] をオンにします。
- 特定のサイト設定: 必要に応じて、JavaScriptの実行を許可またはブロックする特定のウェブサイトを追加できます。
- 変更の保存: タブを閉じて変更を保存します。
Apple SafariでJavaScriptを有効にする方法
- Safariを開く: Apple Safariブラウザを起動します。
- 環境設定にアクセス: メニューバーの [Safari] をクリックします。
- 環境設定を選択: ドロップダウンメニューから [環境設定] を選びます。
- セキュリティタブをクリック: [セキュリティ] タブをクリックします。
- JavaScriptの設定: [Web コンテンツ] セクションで、[JavaScript を有効にする] チェックボックスをオンにします。
- Safariの再起動: 変更を有効にするために、Safariを再起動します。
HTMLのコード例
以下のHTMLコードは、JavaScriptを使用してアラートを表示する単純な例です。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの例</title>
</head>
<body>
<button onclick="showAlert()">アラートを表示</button>
<script>
function showAlert() {
alert("こんにちは! JavaScriptが有効になっています。");
}
</script>
</body>
</html>
JavaScriptが有効になっている場合、ボタンをクリックするとアラートが表示されます。
ブラウザとJavaScriptのサポート
| ブラウザ | JavaScriptのサポート |
|---|---|
| Google Chrome | はい |
| Mozilla Firefox | はい |
| Microsoft Edge | はい |
| Apple Safari | はい |
| Opera | はい |
参照
- Google Chromeのヘルプ - JavaScriptを有効にする
- Mozilla Firefoxのヘルプ - JavaScript設定と設定
- Microsoft Edgeのヘルプ - Web サイトに JavaScript を使用する権限を与える
- Apple Safariのヘルプ - Web サイトで JavaScript を有効にする
その他の参考記事:JavaScript が無効です