
JavaScript API と Web API の違い
Web 開発において、JavaScript API と Web API はどちらも重要な役割を果たしていますが、その役割と動作は大きく異なります。この記事では、JavaScript API と Web API の違いについて詳しく解説し、それぞれの特徴を理解することで、より効果的な Web アプリケーション開発を目指します。
JavaScript API とは
JavaScript API は、JavaScript プログラミング言語に組み込まれた関数やオブジェクトの集合体です。これらの API を使用することで、開発者は複雑な処理を簡略化し、より効率的にコードを記述することができます。JavaScript API はブラウザ上で動作し、主に以下のような機能を提供します。
- DOM (Document Object Model) 操作: HTML や XML 文書を JavaScript から操作するための API です。DOM API を使用することで、Web ページの要素の追加、削除、変更などを動的に行うことができます。
- BOM (Browser Object Model) 操作: ブラウザの機能にアクセスするための API です。BOM API を使用することで、ブラウザの履歴操作、画面サイズ取得、クッキー操作などを行うことができます。
- グラフィック描画: Canvas API や WebGL API を使用することで、ブラウザ上に動的なグラフィックを描画することができます。
Web API とは
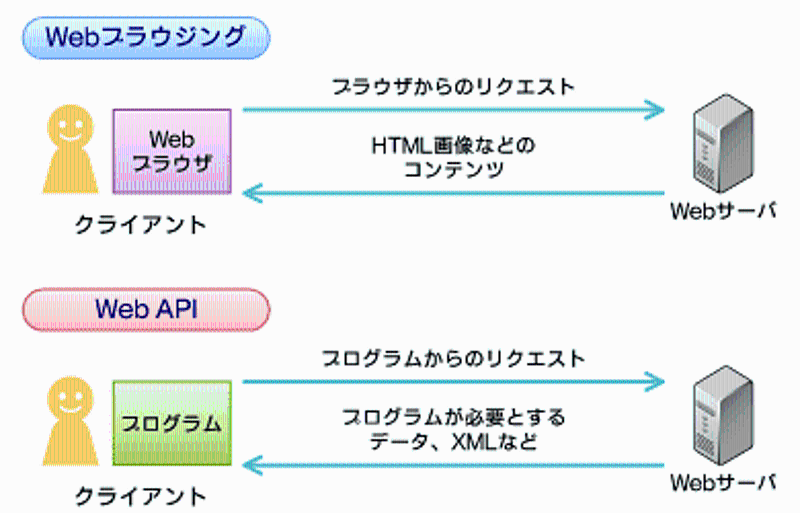
Web API は、Web サーバー上で動作するプログラムと通信するためのインターフェースです。クライアント側 (ブラウザ) から HTTP リクエストを送信することで、Web API はサーバー側のデータや機能にアクセスすることができます。Web API は主に JSON や XML 形式でデータのやり取りを行い、以下のような特徴があります。
- サーバーサイド処理: 命令処理はサーバー側で行われるため、クライアント側の処理負荷を軽減することができます。
- データ処理: データベースへのアクセスや複雑な計算など、大量のデータ処理に適しています。
- セキュリティ: Web API は認証や認可の仕組みを備えているため、セキュアなデータ通信を実現できます。
JavaScript API と Web API の比較
| 特徴 | JavaScript API | Web API |
|---|---|---|
| 処理場所 | クライアント側 (ブラウザ) | サーバー側 |
| データ処理 | 小規模な処理に適している | 大規模な処理に適している |
| セキュリティ | ブラウザのセキュリティに依存 | 独自のセキュリティ対策が必要 |
| 用途 | DOM 操作、アニメーション、グラフィック描画など | データ取得、ユーザー認証、決済処理など |
コード例
JavaScript API (DOM 操作)
<h2 id="title">タイトル</h2>
<button onclick="changeTitle()">タイトルを変更</button>
<script>
function changeTitle() {
// ID 'title' を持つ要素を取得
const titleElement = document.getElementById("title");
// 要素の内容を書き換え
titleElement.textContent = "新しいタイトル";
}
</script>
Web API (データ取得)
<ul id="users"></ul>
<script>
// Web API からユーザーデータを取得
fetch('https://api.example.com/users')
.then(response => response.json())
.then(data => {
const usersList = document.getElementById("users");
data.forEach(user => {
const listItem = document.createElement("li");
listItem.textContent = `${user.name} (${user.email})`;
usersList.appendChild(listItem);
});
});
</script>
まとめ
JavaScript API と Web API は、それぞれ異なる目的と特徴を持つ API です。JavaScript API はクライアント側で動作し、Web ページに動的な機能を追加するために使用されます。一方、Web API はサーバー側で動作し、データのやり取りや複雑な処理を実行するために使用されます。これらの API を適切に使い分けることで、より高機能でユーザーフレンドリーな Web アプリケーションを開発することができます。
参考文献
Q&A
- Q1: JavaScript API と Web API は、どちらを使用するべきですか?
- A1: 開発するアプリケーションの要件によって異なります。クライアント側で完結する処理であれば JavaScript API を、サーバー側の処理が必要であれば Web API を使用します。
- Q2: JavaScript API と Web API を組み合わせて使用することはできますか?
- A2: はい、可能です。例えば、Web API からデータを取得し、JavaScript API を使用して取得したデータを動的に Web ページに表示するといった使い方ができます。
- Q3: Web API はどのように作成するのですか?
- A3: 様々なプログラミング言語やフレームワークを使用して Web API を作成することができます。代表的なものとして、Node.js や Python の Flask、Ruby on Rails などがあります。
その他の参考記事:JavaScript検証API