
DOM 深度终极指南:探究网页结构的极限
Webサイトのパフォーマンスは、ユーザーエクスペリエンスに直接影響を与える重要な要素です。そのパフォーマンスを左右する要素の一つに「DOM深度」があります。 この記事では、DOM深度とは何か、それがWebサイトのパフォーマンスにどう影響するのか、そして最適化する方法について詳しく解説します。
1. DOM とは?DOM 深度とは?
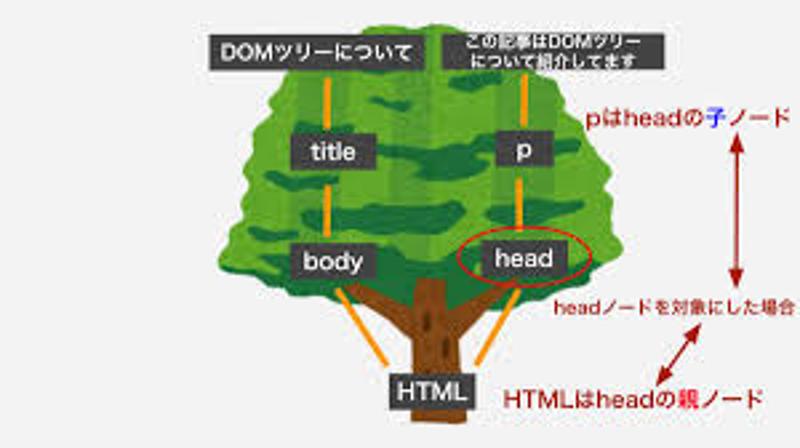
DOM(Document Object Model)は、HTML や XML 文書をプログラムからアクセス・操作できるようにするための API です。 ブラウザは HTML 文書を読み込むと、それをツリー構造を持つ DOM として解釈します。このツリー構造を「DOMツリー」と呼びます。

DOM深度は、このDOMツリーのルート(HTML要素)から最も深い要素までの階層の数を指します。 例えば、上記のDOMツリーでは、<li>リスト項目3</li>要素が最も深く、ルートから4階層なので、DOM深度は「4」となります。
2. DOM 深度が网页パフォーマンスに与える影響
DOM深度は、Webサイトのパフォーマンスに様々な影響を与えます。 特に、以下のような点に注意が必要です。
2.1. ページレンダリングパフォーマンス
DOM深度が深くなると、ブラウザはページのレンダリングに時間がかかるようになります。 これは、ブラウザがDOMツリー全体を解析し、各要素のスタイルを計算する必要があるためです。 DOM深度が深すぎる場合、ページの読み込みが遅くなり、ユーザーエクスペリエンスを損なう可能性があります。
2.2. メモリ使用量
DOMツリーが大きくなると、それだけ多くのメモリを消費します。 特に、モバイルデバイスなどメモリ容量の少ないデバイスでは、メモリ不足によってページの表示が不安定になったり、クラッシュしたりする可能性があります。
2.3. JavaScript パフォーマンス
DOM操作(要素の追加、削除、変更など)は、JavaScriptの実行速度に影響を与えます。 DOM深度が深い場合、JavaScriptが特定の要素にアクセスする際に、より多くの要素を検索する必要があるため、パフォーマンスが低下します。
2.4. SEO への影響
Googleなどの検索エンジンは、Webページの内容を理解するためにDOMツリーを解析します。 DOM深度が深すぎると、検索エンジンがページの内容を正しく理解することが難しくなり、SEOに悪影響を与える可能性があります。
3. DOM 深度を取得・計算する方法
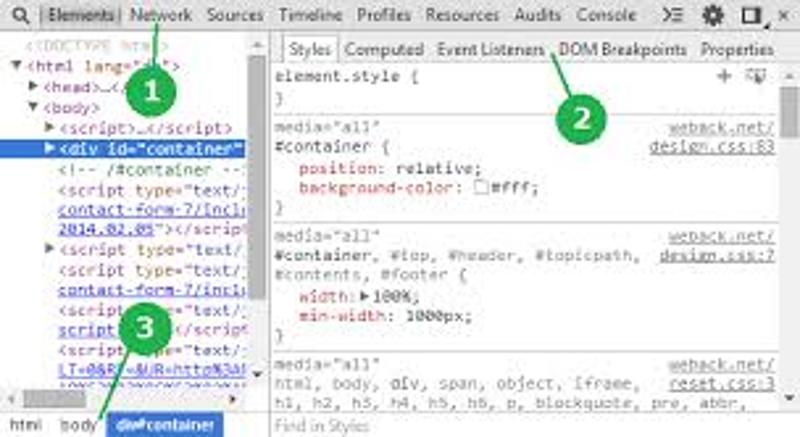
3.1. Chrome 開発者ツールの Elements パネル
Chrome 開発者ツールの Elements パネルでは、WebページのDOMツリーを視覚的に確認することができます。 DOMツリー内の要素を選択すると、その要素のDOM深度が確認できます。

3.2. JavaScript コードによる計算
JavaScriptを使ってDOM深度を計算することもできます。 以下のコードは、DOMツリーの最大深度を取得する例です。
function getMaximumDomDepth() {
let maxDepth = 0;
const traverse = (node, depth) => {
if (node.children.length === 0) {
maxDepth = Math.max(maxDepth, depth);
} else {
for (let i = 0; i < node.children.length; i++) {
traverse(node.children[i], depth + 1);
}
}
};
traverse(document.documentElement, 1);
return maxDepth;
}
const depth = getMaximumDomDepth();
console.log('DOMの最大深度は', depth, 'です。');
4. DOM 深度を最適化する方法
DOM深度を最適化することで、Webサイトのパフォーマンスを向上させることができます。 主な最適化方法を以下に紹介します。
4.1. DOM ノード数を減らす
不要なHTML要素を削除したり、複数の要素を1つの要素にまとめたりすることで、DOMノード数を減らすことができます。 例えば、ネストが深いリスト構造をテーブル構造に変更する、div要素の多用を見直す、などが考えられます。
4.2. HTML 構造を最適化する
セマンティックHTMLを使用し、要素を適切にネストすることで、DOMツリーを整理することができます。 例えば、見出しにはh1〜h6要素、リストにはul/ol要素、ナビゲーションにはnav要素など、要素の意味に合った適切なHTMLタグを使用することが重要です。
4.3. 遅延読み込みを利用する
ページ読み込み時に表示する必要のないコンテンツは、遅延読み込みすることで、初期表示を高速化することができます。 例えば、画像やiframeなどは、遅延読み込みの対象として有効です。
4.4. CSS を活用する
スタイルやアニメーションの実装は、できるだけCSSで行い、DOM操作を最小限に抑えるようにしましょう。 JavaScriptでDOM操作を繰り返し行うと、パフォーマンスが低下する可能性があります。
5. ブラウザごとの DOM 深度の制限
ブラウザによっては、DOM深度に制限を設けている場合があります。 制限を超えた場合、ページが正しく表示されなかったり、エラーが発生したりする可能性があります。 各ブラウザの最新情報を確認し、制限内に収まるように注意しましょう。
| ブラウザ | DOM 深度の制限 |
|---|---|
| Google Chrome | 制限なし(ただし、メモリや処理能力に依存) |
| Mozilla Firefox | 制限なし(ただし、メモリや処理能力に依存) |
| Safari | 制限なし(ただし、メモリや処理能力に依存) |
| Microsoft Edge | 制限なし(ただし、メモリや処理能力に依存) |
6. まとめ
DOM深度は、Webサイトのパフォーマンスに大きく影響を与える要素の一つです。 DOM深度を最適化することで、ページの読み込み速度、メモリ使用量、JavaScriptのパフォーマンス、SEOなどを改善することができます。 この記事で紹介した最適化方法を参考に、ユーザーエクスペリエンスを向上させましょう。
参考資料
- Document Object Model (DOM) - ウェブ開発を学ぶ | MDN
- レンダーツリーの構築 | Web | Google Developers
- DOM サイズを小さくする | web.dev
関連QA
Q1. DOM深度を最適化したら、SEO効果はすぐに現れますか?
A1. DOM深度の最適化は、SEO効果がすぐに現れるわけではありません。 検索エンジンがWebページをクロールしてインデックスするまでには時間がかかります。 ただし、DOM深度を最適化することで、検索エンジンがページの内容を理解しやすくなるため、長期的に見るとSEO効果が期待できます。
Q2. JavaScriptフレームワークを使用していますが、DOM深度は意識する必要がありますか?
A2. はい、JavaScriptフレームワークを使用している場合でも、DOM深度は意識する必要があります。 フレームワークによっては、仮想DOMなどの仕組みによってDOM操作を最適化している場合がありますが、それでもDOM深度が深すぎるとパフォーマンスに影響を与える可能性があります。
Q3. DOM深度を最適化する上での注意点は何ですか?
A3. DOM深度を最適化する際には、ページの機能や表示に影響を与えないように注意する必要があります。 要素を削除したり、構造を変更したりする前に、必ず動作確認を行いましょう。 また、最適化によってコードが複雑化しすぎないように、可読性を維持することも大切です。
その他の参考記事:HTML DOM アクセス