
DOMContentLoaded 遅延: ウェブページ表示速度のボトルネックを解析
現代のウェブページは、複雑なHTML構造、CSSスタイル、JavaScript機能を駆使して、リッチなユーザーエクスペリエンスを提供しています。しかし、これらの要素がページの読み込み速度に影響を与える可能性も孕んでいます。ユーザーがページを閲覧する前に、ブラウザは多くの処理を行う必要があり、その中でもDOMContentLoadedイベントは重要な指標となります。
この記事では、DOMContentLoadedイベントの遅延に焦点を当て、その原因とウェブページの読み込み速度への影響を詳しく解説します。HTML解析、CSSOM構築、JavaScript実行など、さまざまな観点から問題の根源を探り、開発者がウェブページのパフォーマンスを最適化し、ユーザーエクスペリエンスを向上させるための具体的な方法を提案します。
1. DOMContentLoadedイベント: ウェブページ読み込みの鍵を握る
1.1. DOMContentLoaded イベントとは
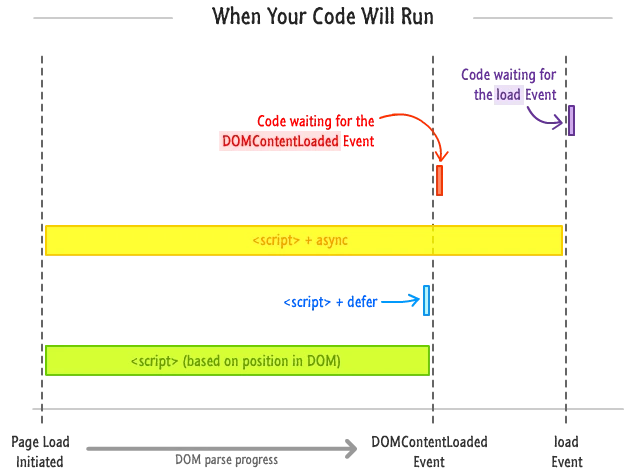
DOMContentLoadedイベントは、ブラウザがHTML文書の解析を完了し、DOMツリーが完全に構築された時点で発生します。これは、画像、スタイルシート、JavaScriptファイルなどの外部リソースが完全に読み込まれているかどうかには関係なく発生します。言い換えれば、DOMContentLoadedイベントは、ブラウザがページの初期構造の構築を完了し、JavaScriptコードがDOM要素にアクセスして操作できるようになったことを示します。
1.2. DOMContentLoaded と load イベントの違い
DOMContentLoadedと混同されやすいイベントとして、loadイベントがあります。loadイベントは、ページ内のすべてのリソース(画像、スタイルシート、JavaScriptファイルなど)が完全に読み込まれた後に発生します。DOMContentLoadedイベントは、ページの初期表示に必要なDOM構造が構築された時点で発生するため、loadイベントよりも早く発生します。
| イベント | 説明 |
|---|---|
| DOMContentLoaded | HTMLの解析が完了し、DOM構築が完了した時点で発生 |
| load | ページ内のすべてのリソース(画像、スタイルシート、JavaScriptファイルなど)が完全に読み込まれた後に発生 |
1.3. DOMContentLoaded 遅延がユーザーエクスペリエンスに与える影響
DOMContentLoadedイベントの遅延は、ユーザーエクスペリエンスに悪影響を与える可能性があります。DOMContentLoadedイベントが発生するまで、ユーザーは空白のページを見せられるか、ページの内容が部分的にしか表示されないためです。これは、ユーザーの離脱率増加やコンバージョン率低下につながる可能性があります。
2. DOMContentLoaded 遅延の要因
2.1. HTML 解析のブロック
ブラウザは、HTML文書を解析してDOMツリーを構築します。このプロセスは、HTML文書のサイズや構造によって時間がかかる場合があります。特に、以下のような要素は、HTML解析のブロックを引き起こす可能性があります。
- 大規模なHTML文書
- 複雑なDOM構造 (ネストされた要素が多いなど)
- 外部リソースの参照 (CSS、JavaScriptなど)
2.2. CSSOM 構築のブロック
CSSOM (CSS Object Model) は、ブラウザがCSSスタイルを適用するために使用するデータ構造です。CSSファイルの読み込み、解析、適用は、レンダリングプロセスをブロックする可能性があります。特に、以下のような要素は、CSSOM構築のブロックを引き起こす可能性があります。
- サイズの大きいCSSファイル
- 複雑なCSSセレクタ
- 外部スタイルシートへの多数の@importルール
2.3. JavaScript 実行のブロック
JavaScriptは、ウェブページに動的な機能を追加するために使用されますが、レンダリングプロセスをブロックする可能性があります。デフォルトでは、ブラウザはJavaScriptコードがDOMを操作する可能性があるため、JavaScriptファイルの解析と実行が完了するまで、HTML解析を一時停止します。特に、以下のような要素は、JavaScript実行のブロックを引き起こす可能性があります。
- サイズの大きいJavaScriptファイル
- 実行時間の長いJavaScriptコード
- DOM操作を多用するJavaScriptコード
3. DOMContentLoaded を最適化し、ウェブページの読み込みを高速化
3.1. HTML 構造の最適化
HTML構造を最適化することで、DOMツリーの構築時間を短縮できます。具体的な方法としては、以下のようなものがあります。
- HTMLコードを簡潔にする (不要な空白やコメントを削除するなど)
- DOMノード数を減らす (ネストされた要素を減らす、不要な要素を削除するなど)
- defer属性を使用して、JavaScriptの実行を遅延させる
<!-- JavaScriptの実行を遅延させる -->
<script src="script.js" defer></script>
3.2. CSS 読み込みの最適化
CSSの読み込みを最適化することで、CSSOMの構築時間を短縮できます。具体的な方法としては、以下のようなものがあります。
- CSSファイルを縮小する (空白やコメントを削除するなど)
- CSSファイルを結合する (HTTPリクエスト数を減らすため)
- 重要なCSSをインライン化 (レンダリングをブロックしないようにするため)
- CSSの遅延読み込み (linkタグにmedia属性やpreload属性を使用する)
<!-- CSSの遅延読み込み -->
<link rel="stylesheet" href="style.css" media="print" "this.media='all'">
3.3. JavaScript 実行の最適化
JavaScriptの実行を最適化することで、レンダリングのブロックを回避できます。具体的な方法としては、以下のようなものがあります。
- JavaScriptファイルを縮小する (空白やコメントを削除するなど)
- JavaScriptファイルを結合する (HTTPリクエスト数を減らすため)
- JavaScriptファイルを非同期で読み込む (scriptタグにasync属性を使用する)
- JavaScriptの実行を遅延させる (scriptタグにdefer属性を使用する)
- Web Workerを使用する (JavaScriptコードをバックグラウンドで実行する)
<!-- JavaScriptを非同期で読み込む -->
<script src="script.js" async></script>
4. 開発者ツール:DOMContentLoaded 遅延の診断
ブラウザには、ウェブページのパフォーマンス分析に役立つ開発者ツールが用意されています。これらのツールを使用して、DOMContentLoadedイベントの遅延の原因を特定し、最適化のためのヒントを得ることができます。
4.1. Chrome 開発者ツールの Network パネル
Chrome 開発者ツールの Network パネルでは、ページの読み込みに関する詳細な情報を参照できます。各リソースの読み込み時間、リクエストヘッダー、レスポンスヘッダーなどを確認することで、ボトルネックとなっているリソースを特定できます。
4.2. Performance パネル
Performance パネルでは、ページの読み込みパフォーマンスを時系列で分析できます。DOMContentLoaded イベントの発生タイミング、JavaScript の実行時間、レイアウト処理の時間などを確認することで、最適化すべきポイントを特定できます。
4.3. Lighthouse ツール
Lighthouse は、ウェブページの品質を評価するためのツールです。パフォーマンス、アクセシビリティ、SEO など、さまざまな観点からページを分析し、改善点に関する具体的な提案を提供します。
参考文献
DOMContentLoaded 遅延に関するQ&A
Q1: DOMContentLoaded イベントが遅延すると、SEO に悪影響がありますか?
A1: はい、DOMContentLoaded イベントの遅延は、ページの読み込み速度に影響を与えるため、間接的に SEO に悪影響を与える可能性があります。Google は、ページの読み込み速度をランキングアルゴリズムの要素として使用しています。
Q2: JavaScript コードをすべて defer 属性で遅延させれば、DOMContentLoaded イベントの遅延は解消されますか?
A2: 必ずしもそうとは限りません。JavaScript コードを defer 属性で遅延させると、HTML 解析のブロックは回避できますが、JavaScript コードの実行自体が重い場合は、DOMContentLoaded イベントの発生が遅延する可能性があります。
Q3: DOMContentLoaded イベントの最適化は、モバイルデバイスで特に重要ですか?
A3: はい、モバイルデバイスは、デスクトップPCに比べて処理能力やネットワーク速度が限られているため、DOMContentLoaded イベントの最適化は特に重要です。
その他の参考記事:domcontentloaded 発火しない