
DOMContentLoaded の読み込みが遅い? このパフォーマンス最適化ガイドが解決します!
Web ページの読み込み速度は、ユーザーエクスペリエンスを左右する重要な要素です。この記事では、DOMContentLoaded の速度に影響を与える一般的な原因を掘り下げ、問題を診断し、Web サイトの読み込み速度を向上させてユーザーエクスペリエンスを改善するための詳細なパフォーマンス最適化ガイドを提供します。
目次
- DOMContentLoaded とは? なぜ重要なのか?
- DOMContentLoaded の読み込みが遅い一般的な原因分析
- DOMContentLoaded パフォーマンス最適化ガイド
- DOMContentLoaded パフォーマンスの分析と監視方法
- まとめ
DOMContentLoaded とは? なぜ重要なのか?
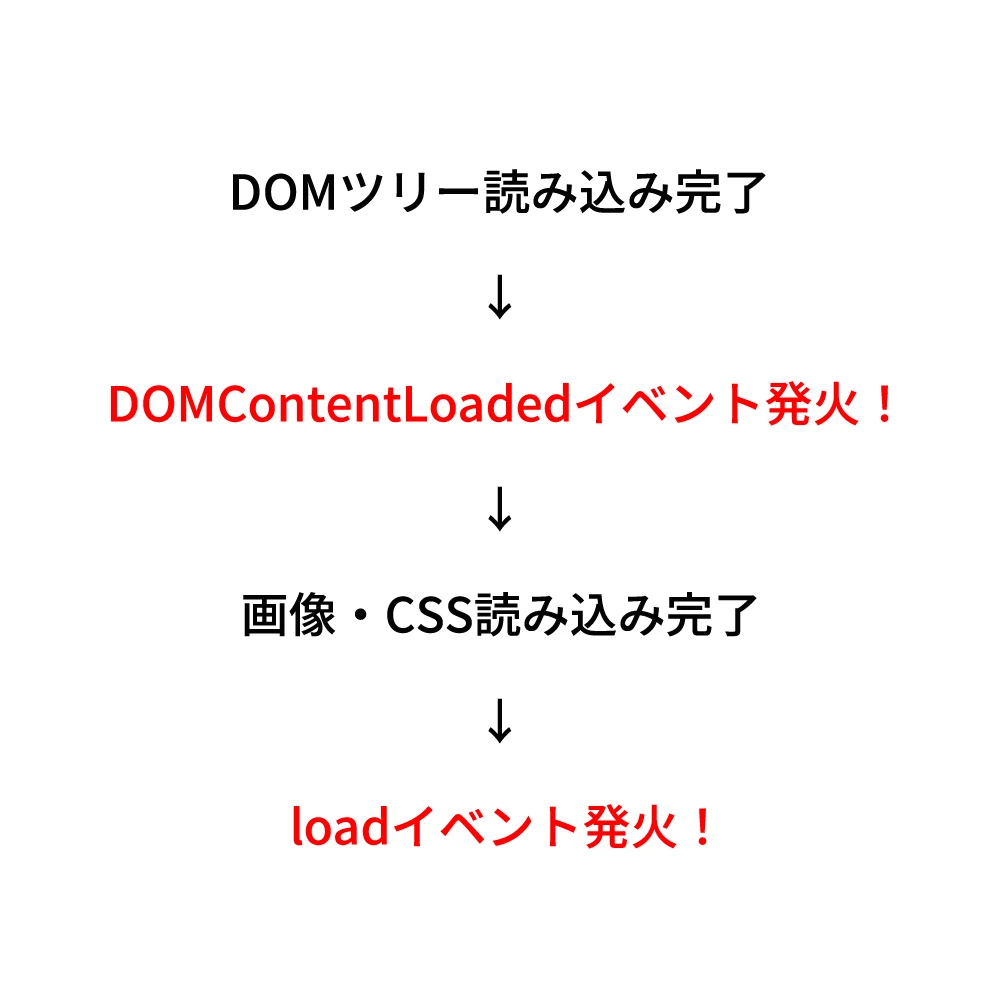
DOMContentLoaded イベントは、ブラウザが HTML を完全に解析し、DOM ツリーを構築したときに発生します。これは、画像、スタイルシート、スクリプトなどの外部リソースの読み込みが完了する前であっても発生します。
DOMContentLoaded は、ユーザーエクスペリエンス、特に「First Contentful Paint (FCP)」に大きな影響を与えます。FCP は、ユーザーがページコンテンツの最初の部分を認識するまでの時間であり、DOMContentLoaded が遅いと FCP も遅くなり、ユーザーに「ページが遅い」という印象を与えてしまいます。
DOMContentLoaded の読み込みが遅い一般的な原因分析
DOMContentLoaded の読み込み速度に影響を与える要因は多岐にわたりますが、主な原因は以下のとおりです。
| 原因 | 説明 |
|---|---|
| ネットワークリクエストのブロック |
|
| JavaScript 実行のブロック |
|
| CSS 読み込みのブロック |
|
| DOM ノードの多さ |
|
| その他の原因 |
|
DOMContentLoaded パフォーマンス最適化ガイド
DOMContentLoaded のパフォーマンスを向上させるための最適化手法を以下に紹介します。
1. ネットワークリクエストの削減
- CSS と JavaScript ファイルの結合
- CSS Sprites の使用
- フォントアイコンの使用
- 画像の遅延読み込み
<!-- CSS ファイルの結合 -->
<link rel="stylesheet" href="style.css">
<!-- 画像の遅延読み込み -->
<img src="image.jpg" loading="lazy" alt="画像の説明">
2. JavaScript コードの最適化
- JavaScript ファイルサイズの削減
- JavaScript の非同期読み込み
- 重要度の低い JavaScript の遅延読み込み
- イベントデリゲーションの使用
<!-- JavaScript の非同期読み込み -->
<script src="script.js" async></script>
3. CSS コードの最適化
- CSS をドキュメントの head タグ内に配置
- CSS @import の使用回避
- メディアクエリを使用した CSS 読み込みの最適化
<head>
<link rel="stylesheet" href="style.css">
</head>
4. DOM 操作の最適化
- ドキュメントフラグメントの使用
- DOM 操作の頻度を減らす
- 効率的な DOM セレクタの使用
<!-- ドキュメントフラグメントの使用 -->
const fragment = document.createDocumentFragment();
// ... フラグメントに要素を追加
document.body.appendChild(fragment);
5. その他の最適化戦略
- ブラウザキャッシュの使用
- CDN を使用した高速化
- サーバーの応答速度の最適化
DOMContentLoaded パフォーマンスの分析と監視方法
Chrome 開発者ツール Performance パネルの使用
Chrome 開発者ツールの Performance パネルを使用して、DOMContentLoaded イベントを分析することができます。Performance パネルでは、ページの読み込みプロセスを時系列で確認したり、各イベントにかかった時間を計測したりすることができます。
Web パフォーマンス監視ツールの使用
Lighthouse や PageSpeed Insights などの Web パフォーマンス監視ツールを使用することで、Web サイトのパフォーマンスを総合的に評価することができます。これらのツールは、DOMContentLoaded の読み込み速度だけでなく、他のパフォーマンス指標についても分析し、改善のための具体的なアドバイスを提供してくれます。
まとめ
DOMContentLoaded のパフォーマンスは、ユーザーエクスペリエンスに直結する重要な要素です。この記事で紹介した最適化手法を実践することで、Web サイトの読み込み速度を向上させ、ユーザーに快適なブラウジング体験を提供することができます。
Web 開発者は、常に Web サイトのパフォーマンスに気を配り、ユーザーエクスペリエンスの向上に努めることが重要です。
関連 Q&A
Q1: DOMContentLoaded と load イベントの違いは何ですか?
A1: DOMContentLoaded イベントは、HTML の解析と DOM の構築が完了した時点で発生します。一方、load イベントは、ページ上のすべてのリソース(画像、スタイルシート、スクリプトなど)の読み込みが完了した時点で発生します。
Q2: JavaScript を非同期読み込みすると、どのようなメリットがありますか?
A2: JavaScript を非同期読み込みすると、JavaScript の読み込みが HTML の解析をブロックしなくなります。そのため、ページの表示速度が向上し、ユーザーエクスペリエンスが向上します。
Q3: CDN を使用すると、なぜ Web サイトの読み込み速度が向上するのですか?
A3: CDN は、世界中に分散されたサーバーネットワークです。CDN を使用することで、ユーザーに最も近いサーバーからリソースが配信されるため、ネットワーク遅延が減少し、Web サイトの読み込み速度が向上します。
その他の参考記事:domcontentloaded 発火しない