
DOMはノードのこと?DOMの構造を分かりやすく解説
WebページはHTML、CSS、JavaScriptという3つの技術で構成されており、その中でもHTMLはWebページの構造を定義する役割を担っています。しかし、HTMLはあくまでも文書を記述するための言語であり、そのままではコンピュータが理解することはできません。そこで登場するのがDOM(Document Object Model)です。
DOMとは
DOMは、HTML文書をブラウザが理解できるオブジェクト指向のモデルに変換したものです。具体的には、HTML文書をツリー構造として捉え、その要素をノードと呼ばれるオブジェクトとして表現します。
例えば、以下のようなHTML文書を考えてみましょう。
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
このHTML文書をDOMで表現すると、以下のようになります。

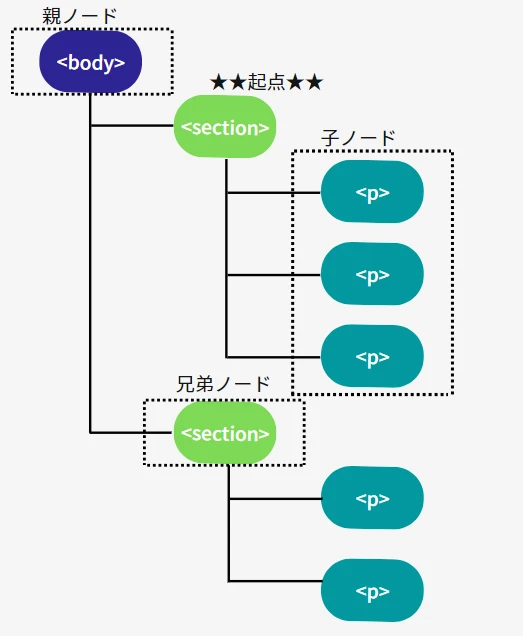
このように、DOMはHTML文書をノードと呼ばれるオブジェクトのツリー構造で表現します。それぞれのノードは、要素ノード、属性ノード、テキストノードなど、異なる種類を持ちます。
DOMとノードの関係
DOMはノードの集合体であると言えるでしょう。DOMでは文書を木構造(tree)として捉え、枝分かれの部分や枝の先端をノード(node)と呼びます。タグやその中の属性、テキストがそれぞれノードになります。 つまり、DOMはノードを使ってHTML文書を表現し、操作するための仕組みを提供しているのです。
| ノードの種類 | 説明 | 例 |
|---|---|---|
| 要素ノード | HTMLタグそのものを表すノード | <p>、<div>、<h1>など |
| 属性ノード | HTMLタグの属性を表すノード | href="https://example.com"など |
| テキストノード | HTMLタグに囲まれたテキストを表すノード | "サンプルページ"、"見出し"、"段落"など |
DOMの利点
DOMを使うことで、JavaScriptなどからHTML文書の要素にアクセスし、内容の変更や追加、削除といった操作を行うことができます。これにより、動的なWebページを実現することができます。
- 動的なコンテンツの生成
- ユーザーインタラクションの実装
- Webページのアクセシビリティ向上
まとめ
DOMはHTML文書をオブジェクト指向のモデルに変換したものであり、ノードと呼ばれるオブジェクトのツリー構造で表現されます。DOMを使うことで、JavaScriptなどからHTML文書を操作し、動的なWebページを実現することができます。
参考文献
DOM関連Q&A
Q1: DOM操作はどのような時に使いますか?
A1: DOM操作は、例えば以下のような時に使用します。
- ユーザーの入力に応じてページの内容を変更する場合
- フォームの入力値を検証する場合
- アニメーションやエフェクトを実装する場合
Q2: DOM操作で注意すべき点はありますか?
A2: DOM操作はパフォーマンスに影響を与える可能性があるため、注意が必要です。特に、大量のノードを操作する場合は、パフォーマンスへの影響を考慮する必要があります。
Q3: DOM以外にWebページを操作する方法はありますか?
A3: はい、あります。近年では、DOM操作よりも高速に動作するVirtual DOMという技術が注目されています。ReactやVue.jsなどのJavaScriptフレームワークでは、Virtual DOMが採用されています。
その他の参考記事:HTML DOM ノード