
DOMとHTMLタグの関係
Webページを表示する際、ブラウザはHTML文書を読み込み、それを元に画面に表示を行います。この時、ブラウザ内部ではHTML文書を単なるテキストデータとして扱うのではなく、プログラムから操作しやすいようにオブジェクトとして扱います。このHTML文書をオブジェクトとして表現したものを「Document Object Model」、略してDOMと呼びます。
DOMとは
DOMとは、階層構造になっているHTMLのタグを一つのオブジェクトとするデータモデルです。HTML文書をDOMとして解釈することで、JavaScriptなどのプログラミング言語からHTMLの要素にアクセスしたり、操作したりすることが可能になります。
HTMLタグとツリー構造
HTMLのタグは典型的なツリー構造をなしており、すべてのタグはhtmlタグの子(子孫)となります。 例えば、以下のようなHTML文書を考えてみましょう。
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
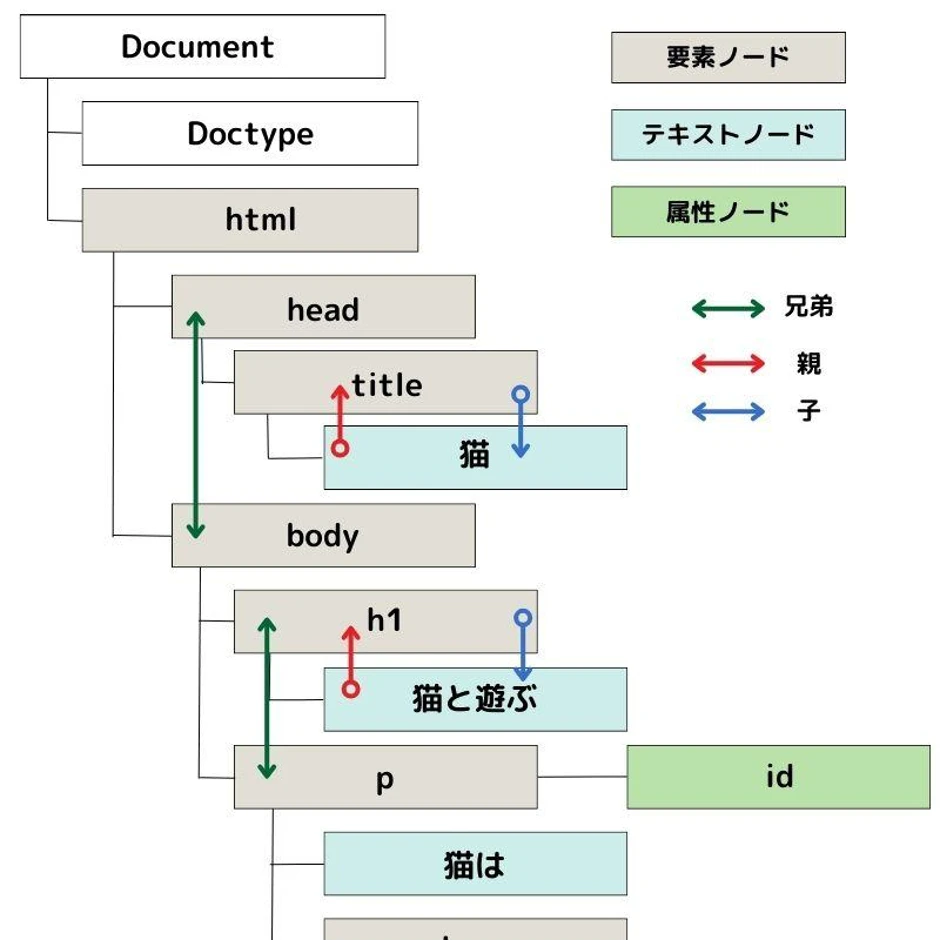
このHTML文書は、DOMとして以下のようなツリー構造で表現されます。
| 階層 | タグ | 説明 |
|---|---|---|
| ルート | html | HTML文書のルート要素 |
| 第1階層 | head, body | html要素の子要素 |
| 第2階層 | title, h1, p | head要素、body要素の子要素 |
このように、HTMLタグはDOMにおいてツリー構造を形成し、各タグはノードとして扱われます。そして、このノード間の親子関係を利用することで、JavaScriptから特定の要素にアクセスしたり、操作したりすることが可能になります。
DOM操作の例
JavaScriptを用いてDOMを操作する例を以下に示します。ここでは、上記のHTML文書を例に、「段落」というテキストを持つp要素のテキスト内容を「DOM操作の例」に変更するJavaScriptコードを示します。
<script>
// p要素を取得
const paragraph = document.querySelector('p');
// p要素のテキスト内容を変更
paragraph.textContent = 'DOM操作の例';
</script>
上記のコードを実行すると、ブラウザ上に表示されるページの「段落」というテキストが「DOM操作の例」に変わります。このように、DOMを利用することで、JavaScriptから動的にHTML要素の内容を変更することができます。
まとめ
DOMはHTML文書をオブジェクトとして表現したものであり、JavaScriptなどのプログラミング言語からHTML要素にアクセスしたり、操作したりすることを可能にする重要な概念です。DOMを理解することで、より動的でインタラクティブなWebページを作成することができます。
参考文献
Q&A
Q1: DOMはどのような場面で利用されるのですか?
A1: DOMは、JavaScriptを使ってWebページに動的な機能を追加したい場合に利用されます。例えば、ユーザーの操作に応じてページの内容を変更したり、アニメーション効果を追加したりする際にDOM操作が必要となります。
Q2: DOM操作の際に注意すべき点はありますか?
A2: DOM操作は、パフォーマンスに影響を与える可能性があります。特に、大量の要素を扱う場合や、複雑な処理を行う場合は注意が必要です。パフォーマンスを最適化するために、DOM操作を最小限に抑えたり、効率的なコードを記述したりする必要があります。また、ブラウザ間の互換性にも注意する必要があります。
Q3: DOMについてさらに学ぶにはどうすれば良いですか?
A3: MDN Web DocsなどのWebサイトでDOMについて詳しく学ぶことができます。また、JavaScriptの書籍やオンラインコースでもDOM操作について解説されています。実際にコードを書きながらDOM操作を体験してみるのも良いでしょう。
その他の参考記事:HTML DOM の変更