
仮想DOMとは?
仮想DOM(Virtual DOM)は、React.jsを始めとする多くのJavaScriptライブラリで使われている重要な概念です。これは、ブラウザのDOM(Document Object Model)を抽象化したもので、最小限の操作で効率的にUIを更新するための技術です。
DOMと仮想DOMの違い
従来のWeb開発では、JavaScriptを使ってDOMを直接操作することで、ページの要素を追加、削除、変更していました。しかし、DOM操作はコストの高い処理であり、頻繁に行うとパフォーマンスの低下に繋がります。
一方、仮想DOMは、JavaScriptのオブジェクトとしてDOMの軽量なコピーをメモリ上に保持します。そして、UIに変更が生じた際に、まず仮想DOM上で変更を反映し、その後、実際のDOMとの差分のみを計算し、効率的に更新を行います。
| 項目 | DOM | 仮想DOM |
|---|---|---|
| データ構造 | ツリー構造 | ツリー構造(JavaScriptオブジェクト) |
| 更新方法 | 直接操作 | 差分検出による更新 |
| パフォーマンス | 低速 | 高速 |
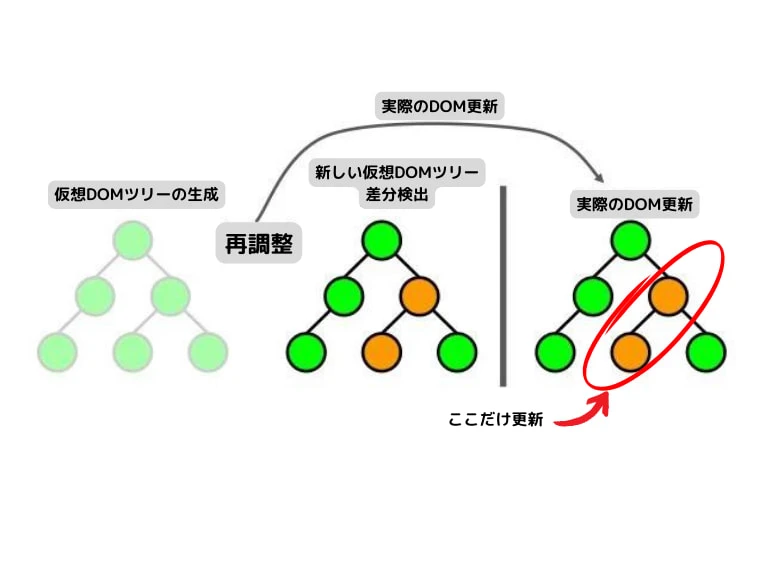
仮想DOMの仕組み
- 仮想DOMは、現在のUIの状態をJavaScriptオブジェクトとして保持します。
- UIに変更が生じた場合、新しい仮想DOMが生成されます。
- 仮想DOMの差分検出アルゴリズムによって、新旧の仮想DOMの差分が特定されます。
- 特定された差分に基づき、実際のDOMに必要な変更のみが適用されます。
仮想DOMのメリット
- パフォーマンスの向上: DOM操作が最小限に抑えられるため、パフォーマンスが向上します。
- コードの可読性向上: 仮想DOMを使うことで、宣言的にUIを記述することができ、コードの可読性が向上します。
- テストの容易性: 仮想DOMはJavaScriptオブジェクトであるため、ユニットテストが容易になります。
仮想DOMの例
以下は、仮想DOMを使ってUIを更新する簡単な例です。
// 仮想DOMの生成
const element = (
<div>
<h1>Hello, world!</h1>
</div>
);
// 仮想DOMを実際のDOMにレンダリング
ReactDOM.render(element, document.getElementById('root'));
// UIの更新
const newElement = (
<div>
<h1>こんにちは、世界!</h1>
</div>
);
// 仮想DOMを更新
ReactDOM.render(newElement, document.getElementById('root'));
参考文献
よくある質問
Q1: 仮想DOMはReact.jsだけで使えますか?
A1: いいえ、仮想DOMはReact.js以外のJavaScriptライブラリでも使用されています。Vue.jsやPreactなど、多くのライブラリが仮想DOMの概念を採用しています。
Q2: 仮想DOMはどのような時に使うべきですか?
A2: UIの状態が頻繁に変化するようなアプリケーション開発に適しています。例えば、リアルタイムチャットやデータのストリーミング表示などに有効です。
Q3: 仮想DOMを使う上での注意点はありますか?
A3: 仮想DOMは便利な反面、使い方によってはパフォーマンスが低下する可能性があります。例えば、仮想DOMのツリー構造が複雑になりすぎると、差分検出の処理に時間がかかってしまうことがあります。適切な設計と実装が重要です。
その他の参考記事:JavaScript HTML DOM の例