
DOMContentLoaded はいつ実行されるのか?
Webページの読み込みは、ユーザーがブラウザにURLを入力した瞬間から始まります。HTML、CSS、JavaScript、画像など、様々なリソースがダウンロードされ、処理されます。この一連の流れの中で、JavaScriptの実行タイミングは非常に重要です。なぜなら、JavaScriptはHTML要素の操作やイベントの登録など、DOMに依存した処理を行うためです。
本記事では、DOM構築完了時に実行される `DOMContentLoaded` イベントについて解説します。HTML文書のパースが完了し、DOMツリーが構築された段階で発火するのが特徴です。JavaScriptコードを適切なタイミングで実行し、Webページを意図通りに動作させるために、`DOMContentLoaded` の役割を理解しましょう。
DOMContentLoaded とは?
`DOMContentLoaded` は、ブラウザがHTML文書を完全に読み込み、解析し終えたタイミング、つまりDOMツリーが構築された直後に発火するイベントです。画像やCSS、JavaScriptファイルなどの外部リソースの読み込みが完了していなくても、DOMが構築され次第、`DOMContentLoaded` イベントが発生します。
JavaScriptでDOM操作を行う場合、`DOMContentLoaded` イベント発生後に行うことが一般的です。これは、`DOMContentLoaded` イベント発生前にJavaScriptコードが実行されると、DOMツリーが構築完了していないため、操作対象の要素が存在せず、エラーが発生する可能性があるためです。
DOMContentLoaded の実行タイミング
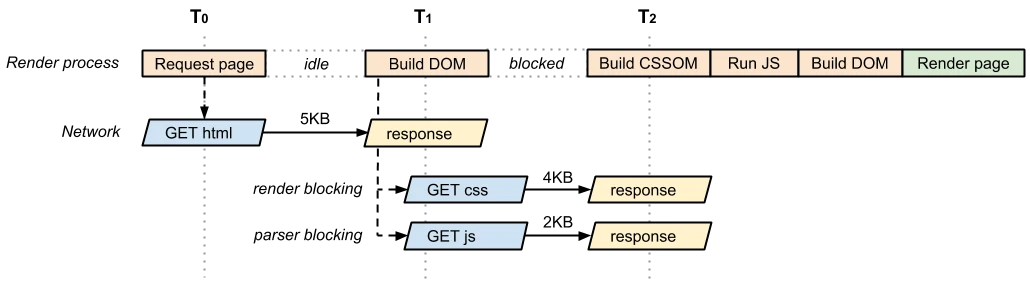
以下の図は、Webページの読み込みプロセスと、`DOMContentLoaded` イベントが発生するタイミングを示したものです。

上記のように、`DOMContentLoaded` は、HTMLの解析が完了し、DOMツリーが構築された直後に発生します。これは、JavaScriptファイルや画像などの外部リソースが完全に読み込まれる前である可能性があります。
DOMContentLoaded の使い方
`DOMContentLoaded` イベントは、`document` オブジェクトに `addEventListener` メソッドを使ってイベントリスナーを登録することで利用できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOMContentLoaded の使い方</title>
</head>
<body>
<h1 id="title">タイトル</h1>
<script>
document.addEventListener('DOMContentLoaded', function() {
// DOMContentLoaded イベント発生後に実行される処理
const titleElement = document.getElementById('title');
titleElement.textContent = 'DOMContentLoaded 後にタイトルが変更されました';
});
</script>
</body>
</html>
上記コードでは、`DOMContentLoaded` イベント発生後に関数を定義し、その中で `title` というIDを持つ要素を取得し、その内容を変更しています。`DOMContentLoaded` イベントが発生する前にJavaScriptが実行されたとしても、`DOMContentLoaded` イベント発生後に定義された関数が実行されるため、エラーが発生することはありません。
DOMContentLoaded と load イベントの違い
`DOMContentLoaded` イベントと同様に、Webページの読み込み完了時に実行されるイベントとして `load` イベントがあります。両者の違いは、外部リソースの読み込み完了を待つ点です。
| イベント | 説明 |
|---|---|
| DOMContentLoaded | HTMLの解析が完了し、DOMツリーが構築された時点で発生します。画像やCSS、JavaScriptファイルなどの外部リソースの読み込みが完了していなくても発生します。 |
| load | HTML、画像、CSS、JavaScriptファイルなど、ページに必要なすべてのリソースが完全に読み込まれた時点で発生します。 |
`DOMContentLoaded` イベントは、DOM操作など、外部リソースの読み込みを待たずに実行できる処理に適しています。一方、`load` イベントは、画像の読み込み完了を待ってから画像を表示する処理など、すべてのリソースが読み込まれた後に実行する必要がある処理に適しています。
DOMContentLoaded が重要な理由
`DOMContentLoaded` イベントを使用することで、JavaScriptコードを適切なタイミングで実行し、Webページのパフォーマンスを向上させることができます。`DOMContentLoaded` イベントが発生する前にJavaScriptコードが実行されると、DOMツリーが構築完了していないため、処理が遅くなったり、エラーが発生する可能性があります。
特に、JavaScriptでDOM操作を行う場合、`DOMContentLoaded` イベント発生を待つことが重要です。`DOMContentLoaded` イベント発生前にJavaScriptコードが実行されると、操作対象の要素が存在しないため、エラーが発生する可能性があります。
QA
- Q1: `DOMContentLoaded` イベントが発生しない場合はどうすればよいですか?
- A1: HTMLの記述ミスが考えられます。HTMLのタグが正しく閉じられているか、DOCTYPE宣言がされているかなど、確認してみてください。また、JavaScriptのエラーによっても発生しない場合があります。ブラウザの開発者ツールのコンソールでエラーが出ていないか確認しましょう。
- Q2: `DOMContentLoaded` イベントと `jQuery.ready()` の違いは何ですか?
- A2: jQueryの `$(document).ready()` は、`DOMContentLoaded` イベントと同様にDOMツリーが構築された時点で実行されます。jQueryを使用していない場合は `DOMContentLoaded` イベントを使用しましょう。
- Q3: `async` や `defer` 属性を指定したスクリプトは、`DOMContentLoaded` イベントに影響しますか?
- A3: `async` 属性を指定したスクリプトは、`DOMContentLoaded` イベントの発生をブロックしません。一方、`defer` 属性を指定したスクリプトは、`DOMContentLoaded` イベントの前に実行されますが、HTMLの解析をブロックしません。詳しくは、MDN web docs を参照してください。
本記事では、`DOMContentLoaded` イベントについて解説しました。`DOMContentLoaded` イベントを活用することで、JavaScriptコードを適切なタイミングで実行し、Webページのパフォーマンスを向上させることができます。
その他の参考記事:domcontentloaded 発火しない