
HTML DOM ナビゲーションの概念と方法
この文書では、HTML DOM(文書オブジェクトモデル)ナビゲーションの概念と方法について詳しく解説し、JavaScript を使用して HTML 要素を効率的に特定し、操作する方法を学ぶことができます。
HTML DOM とは?
HTML DOM(Document Object Model)は、HTML 文書をツリー構造に変換し、各要素や属性をノードとして表現するモデルです。これにより、JavaScript を使ってウェブページの内容や構造を動的に操作することができます。
HTML DOM ナビゲーションの基本
1. ドキュメント全体にアクセスする
document: DOM のルートオブジェクトで、HTML ドキュメント全体にアクセスします。
2. 要素の取得
getElementById(id): 指定された ID を持つ要素を取得します。getElementsByTagName(tagName): 指定されたタグ名を持つ要素のリストを取得します。getElementsByClassName(className): 指定されたクラス名を持つ要素のリストを取得します。querySelector(selector): CSS セレクタを使用して単一の要素を取得します。querySelectorAll(selector): CSS セレクタを使用して複数の要素のリストを取得します。
3. 親要素、子要素、兄弟要素へのアクセス
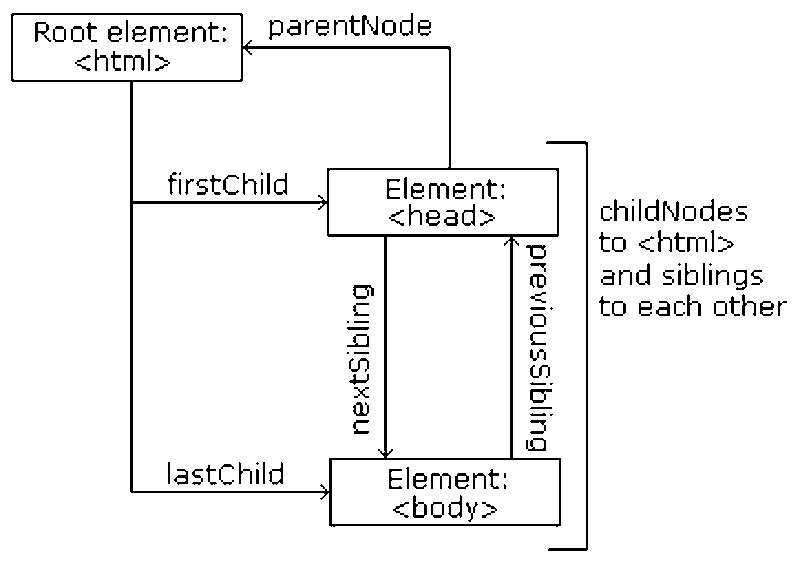
parentNode: 要素の親ノードにアクセスします。childNodes: 要素の子ノードのリストを取得します。firstChild: 要素の最初の子ノードにアクセスします。lastChild: 要素の最後の子ノードにアクセスします。nextSibling: 要素の次の兄弟ノードにアクセスします。previousSibling: 要素の前の兄弟ノードにアクセスします。
4. 要素の操作
innerHTML: 要素の HTML コンテンツを取得または設定します。textContent: 要素のテキストコンテンツを取得または設定します。setAttribute(name, value): 要素の属性値を設定します。getAttribute(name): 要素の属性値を取得します。
コード例
以下の例では、HTML ドキュメント内の要素を操作する方法を示します:
<!DOCTYPE html>
<html>
<head>
<title>DOM ナビゲーションの例</title>
</head>
<body>
<div id="container">
<h1 id="header">初期タイトル</h1>
<p class="description">これは説明文です。</p>
</div>
<script>
// 要素の取得
const header = document.getElementById("header");
const description = document.querySelector(".description");
// 要素の内容を変更
header.textContent = "変更されたタイトル";
description.innerHTML = "<strong>新しい説明文</strong>";
// 要素の追加
const newElement = document.createElement("p");
newElement.textContent = "新しい段落";
document.getElementById("container").appendChild(newElement);
</script>
</body>
</html>実践的な使用例
- 動的なコンテンツの更新: ユーザーの操作に応じてページ内容を動的に更新する。
- インタラクティブな要素の作成: フォームのバリデーション、ナビゲーションメニューの作成、ユーザーインターフェイスの改善。
- ページレイアウトの調整: ウェブページのレイアウトを動的に変更し、画面サイズに応じた適切な表示を実現する。
学習のポイント
- JavaScript の基礎を学ぶ: DOM 操作には JavaScript の基礎知識が必要です。
- ブラウザの開発者ツールを活用する: 開発者ツールを使用して、DOM 構造や JavaScript コードのデバッグを行います。
- 公式ドキュメントを参照する: MDN Web Docs や W3Schools などの公式ドキュメントで詳細な情報を確認する。
- 実践を重ねる: 実際に手を動かして DOM 操作を試し、学んだ知識を実践する。
よくある質問
Q:HTML DOM の基本を理解するためにはどのような知識が必要ですか?
A: HTML と CSS の基本知識、そして JavaScript の基礎が必要です。
Q:HTML DOM メソッドを選ぶ際の基準は何ですか?
A: 実現したい機能に応じて、適切なメソッドを選択します。例えば、要素の取得には getElementById や querySelector、要素の内容変更には innerHTML や textContent を使用します。
Q:DOM 操作のデバッグはどのように行いますか?
A: ブラウザの開発者ツールを使用して、DOM 構造を確認し、JavaScript のエラーをデバッグします。また、コンソールログを活用して、コードの実行状況を把握することも有効です。