
ウェブ操作の鍵:HTML DOM メソッドの基本と実践
この記事では、HTML DOM メソッドについて包括的に理解し、基本概念から実際の応用までを説明します。これにより、ウェブページの要素を自在に操作し、ダイナミックなインタラクションを実現し、より優れたユーザー体験を提供できます。
HTML DOM とは?
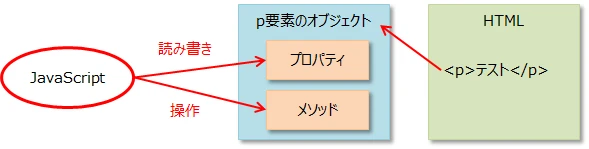
DOM とは Document Object Model(文書オブジェクトモデル)の略です。HTML 文書をツリー構造に解析し、各ノードが文書の一部(要素、属性、テキスト)を表します。JavaScript を使って DOM にアクセスし、ウェブページの内容、構造、スタイルを動的に制御します。
よく使われる HTML DOM メソッド
以下はよく使われる HTML DOM メソッドで、検索、修正、作成/挿入、および削除のカテゴリに分類されています:
| カテゴリ | メソッド | 説明 |
|---|---|---|
| HTML 要素の検索 | getElementById() | 要素の ID で単一の要素を取得します。 |
| getElementsByTagName() | タグ名で要素のリストを取得します。 | |
| getElementsByClassName() | クラス名で要素のリストを取得します。 | |
| querySelector() | CSS セレクタで単一の要素を取得します。 | |
| querySelectorAll() | CSS セレクタで要素のリストを取得します。 | |
| HTML 要素の修正 | innerHTML | 要素の HTML 内容を取得または設定します。 |
| textContent | 要素の純粋なテキスト内容を取得または設定します。 | |
| setAttribute() | 要素の属性値を設定します。 | |
| getAttribute() | 要素の属性値を取得します。 | |
| classList | 要素のクラス名を操作します。 | |
| HTML 要素の作成と挿入 | createElement() | 指定したタイプの HTML 要素を作成します。 |
| appendChild() | 新しい要素を親要素の末尾に追加します。 | |
| insertBefore() | 新しい要素を指定された位置に挿入します。 | |
| HTML 要素の削除 | removeChild() | 親要素から指定された子要素を削除します。 |
| remove() | DOM から自身を削除します。 |
コード例:
<!DOCTYPE html>
<html>
<head>
<title>DOM 操作の例</title>
</head>
<body>
<h1 id="myHeader">初期タイトル</h1>
<p class="paragraph">これは段落です。</p>
<script>
// 要素の取得
const headerElement = document.getElementById("myHeader");
const paragraphElements = document.getElementsByClassName("paragraph");
// 要素の内容を修正
headerElement.textContent = "修正されたタイトル";
// 新しい要素の追加
const newParagraph = document.createElement("p");
newParagraph.textContent = "これは新しく追加された段落です。";
document.body.appendChild(newParagraph);
</script>
</body>
</html>HTML DOM の応用シーン
- 動的にウェブページの内容を修正: ユーザー操作やデータの変化に応じてページ情報を更新する。例えば、リアルタイムで検索結果を表示する、ショッピングカートの内容を更新するなど。
- インタラクティブな要素を作成: フォームバリデーション、ドロップダウンメニュー、アニメーション効果などの機能を実装し、ユーザー体験を向上させる。
- ウェブページの構造を操作: ページ要素を追加、削除、修正してページレイアウトを動的に調整する。例えば、スクリーンサイズに応じてレイアウトを調整する、無限スクロールを実装するなど。
- ユーザーイベントに応答する: ユーザーのクリック、マウス移動などのイベントを監視し、対応する JavaScript コードを実行する。例えば、画像スライダーやポップアップウィンドウを実装する。
HTML DOM を学ぶためのコツ
- 基本的な JavaScript の文法を習得する: JavaScript は DOM 操作の基礎となるため、JavaScript の基本文法を習得する必要があります。
- ブラウザの開発者ツールを利用して DOM 操作をデバッグする: 現代のブラウザは強力な開発者ツールを提供しており、DOM 構造の確認、JavaScript コードのデバッグ、ネットワークリクエストの監視などが簡単に行えます。
- 公式ドキュメントや良質なチュートリアルを参考にする: MDN Web Docs(https://developer.mozilla.org/ja/)は包括的かつ権威ある HTML DOM ドキュメントを提供しており、W3Schools(https://www.w3schools.com/)もわかりやすいチュートリアルを提供しています。
- 実践して学んだ知識を強化する: プログラミングを学ぶ最良の方法は実際に手を動かすことです。HTML DOM メソッドを使ってシンプルなウェブアプリケーションを作成してみましょう。例えば、タスク管理リストや画像ギャラリーなど。
まとめ
HTML DOM メソッドはウェブ開発において欠かせないツールであり、これを習得することでウェブ要素をより柔軟に操作し、魅力的でインタラクティブなサイトを作成することができます。
よくある質問
Q:HTML DOM と JavaScript の関係は?
A: JavaScript は HTML DOM を操作するための言語です。JavaScript を使用して、HTML 要素にアクセスし、修正、追加、削除を行うことができます。
Q:HTML DOM を学ぶためにはどんな基礎が必要ですか?
A: HTML と CSS の基本知識、そして JavaScript の基本文法を習得する必要があります。
Q:どの HTML DOM メソッドを選べばよいですか?
A: 実現したい機能によって適切な HTML DOM メソッドを選びます。例えば、要素を取得するには getElementById() や querySelector() を使用し、要素の内容を修正するには innerHTML や textContent を使用します。