
HTMLメールに画像を埋め込む方法とGmailでの活用ポイント
1. HTMLメールとは?
視覚的な訴求力が高い: 画像や動画などを用いることで、ユーザーの目を引きつけ、メールの内容に興味を持ってもらいやすくなります。 ブランドイメージの構築: 企業ロゴやブランドカラーを使用することで、ブランドイメージを統一し、認知度向上に繋げることができます。 行動喚起: ボタンやリンクを配置することで、ユーザーをWebサイトやランディングページへ誘導し、コンバージョン率を高めることができます。 情報伝達効率の向上: テキストだけでなく、画像や動画などを組み合わせることで、複雑な情報も分かりやすく伝えることができます。
2. GmailでHTMLメールを作成する際のポイント
(1) Gmailのビジュアルエディタを使用する
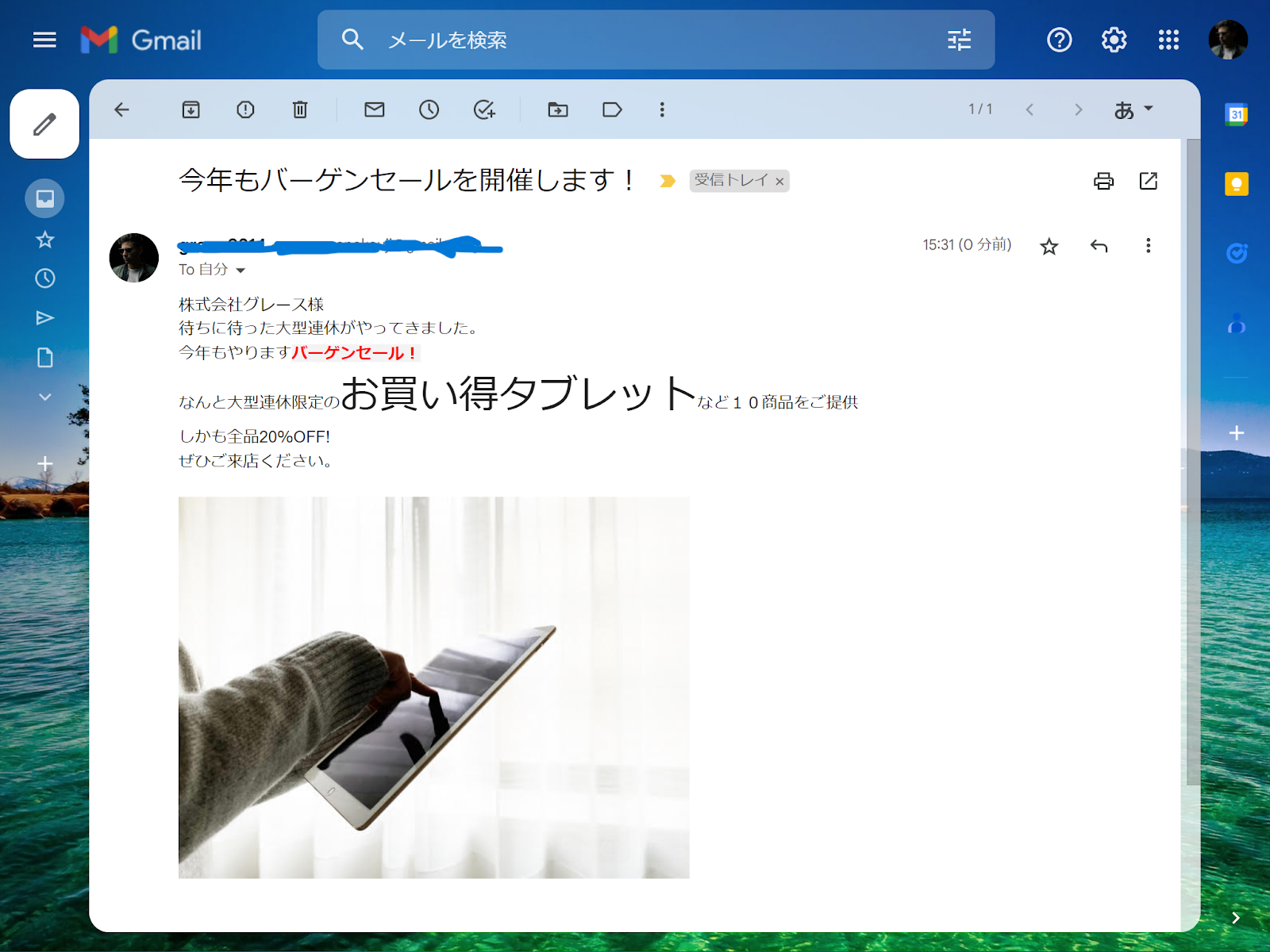
Gmailで新規メールを作成します。 エディタ下部のツールバーにある「画像を挿入」アイコンをクリックします。 画像をアップロードするか、URLを指定して画像を挿入します。 必要に応じて、画像のサイズや配置を調整します。
(2) HTMLを直接記述する
テキストエディタなどでHTMLメールを作成します。 <img>タグを使用して画像を埋め込みます。src属性には、画像ファイルの絶対URLを指定します。
<img src="https://www.example.com/images/sample.jpg" alt="サンプル画像" width="600" style="display: block;">作成したHTMLをGmailのメール作成画面にコピー&ペーストします。
画像のホスティング : GmailでHTMLメールを作成する場合、画像は外部サーバーにアップロードし、URLを指定する必要があります。alt属性の設定 : 画像が表示されない場合に備えて、代替テキストを設定することは必須です。また、スクリーンリーダーを使用するユーザーのために、画像の内容を説明するalt属性を設定しましょう。インラインCSS : <style>タグは使用できないため、CSSはインラインで記述する必要があります。JavaScriptの非対応 : セキュリティ上の理由から、JavaScriptは実行されません。
3. GmailでのHTMLメール作成の利点
無料 : Gmailは無料で利用できるため、HTMLメールの作成・配信に追加費用はかかりません。操作が簡単 : リッチテキストエディタを使用すれば、HTMLの知識がなくても簡単にHTMLメールを作成できます。高い互換性 : 多くのメールクライアントで、Gmailで作成したHTMLメールを正しく表示できます。
4. 課題と解決策
画像が正しく表示されない : 一部のメールクライアントでは、セキュリティ設定により、画像の自動表示が無効になっている場合があります。受信者には、メール本文で画像表示を許可するよう促すメッセージを添えましょう。また、alt属性を適切に設定することで、画像が表示されない場合でも、ユーザーに情報が伝わるようにしましょう。デザインの再現性が低い : 異なるメールクライアントでは、HTMLやCSSの解釈が異なるため、デザインの再現性が低い場合があります。テーブルレイアウトを使用したり、インラインCSSでスタイルを指定したりすることで、再現性を高めることができます。効果測定 : Gmail単体では、開封率やクリック率などの詳細な効果測定はできません。Google Analyticsと連携したり、専用のメールマーケティングツールを使用したりすることで、効果測定が可能になります。
まとめ
参考文献:
よくある質問 (QA)
Q1: Gmailで画像を埋め込む際、どのファイル形式を使用するべきですか?
A1: JPG、PNG、GIFなど、一般的な画像形式を使用することをお勧めします。
Q2: 埋め込んだ画像が表示されない場合、どうすればよいですか?
A2: 画像のURLが正しいことを確認し、受信者のメール設定を確認してください。
Q3: HTMLメールに動画を埋め込むことはできますか?
A3: Gmailでは直接的に動画を埋め込むことはできませんが、動画へのリンクを追加することは可能です。
その他の参考記事:htmlメール 画像 埋め込み