
Google HTMLエディタ:Chrome拡張機能で実現する快適なWeb制作【2024年最新版】
1. Chrome拡張機能としてのHTMLエディタ
2. Chrome Editor:機能と特徴(過去の情報)
HTML編集機能: 基本的なHTMLタグの挿入、編集、整形などが可能でした。CSS編集機能: スタイルシートを記述し、Webページのデザインを調整できました。JavaScript編集機能: JavaScriptコードを記述し、Webページに動的な要素を追加できました。プレビュー機能: 記述したコードの表示結果をリアルタイムで確認できました。簡易的なプレビュー機能でしたが、コードの変更がすぐに反映されるため、効率的な作業が可能でした。検証機能 (W3C検証): 作成したHTMLがW3Cの標準に準拠しているかを確認できました。W3C検証は、Web標準に準拠したWebページを作成する上で重要なプロセスです。コードハイライト機能: HTMLタグや属性を色分け表示し、コードを読みやすくしました。コードの可読性向上は、開発効率を高める上で重要な要素です。スニペット保存機能: よく使うコードをスニペットとして保存し、再利用できました。スニペット機能は、定型的なコードの記述を効率化し、時間の節約に繋がりました。
3. Chrome Editorのメリット・デメリット (過去の情報)
インストール不要 (当時): Chromeブラウザに拡張機能として追加するだけで利用できました。手軽にHTML編集を始められる点が大きなメリットでした。手軽なHTML編集: Webページ上で直接HTMLを編集したり、スニペットを作成・保存したりできました。簡単な修正やスニペットの管理に便利でした。ブラウザとの統合: Chromeブラウザとシームレスに連携し、効率的なWeb制作をサポートしました。Chromeブラウザ上で直接編集作業を行えるため、ワークフローが効率化されました。
機能の限定性: 本格的なWeb開発には機能不足でした。複雑なWebサイトの構築や高度なコーディングには、他のツールが必要でした。データ消失のリスク: ブラウザのクラッシュや誤操作により、編集中のデータが失われる可能性がありました。こまめな保存を心がける必要がありました。メンテナンスの停止: 現在ではメンテナンスが停止しており、最新のChromeブラウザでは正常に動作しない可能性があります。セキュリティ上のリスクも懸念されます。
4. Chrome Editorの使い方 (当時の情報)
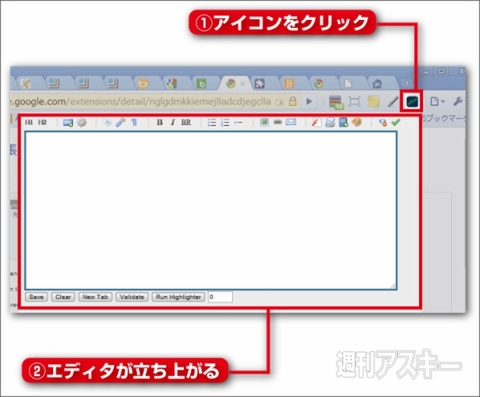
インストール: Chrome ウェブストアからChrome Editorをインストールします。(現在は不可能)起動: ツールバーのアイコンをクリックしてエディタを起動します。HTML作成: テキストを入力し、ツールバーのボタンを使ってタグを挿入したり、CSSを定義したりします。プレビュー: プレビューボタンをクリックして表示結果を確認します。検証: 検証ボタンをクリックしてW3C検証を実行します。保存: 保存ボタンをクリックしてスニペットを保存します。
5. 現代における代替手段
Visual Studio Code: Microsoft製の高機能エディタ。豊富な拡張機能でWeb制作を強力にサポートします。IntelliSenseによるコード補完、デバッグ機能、Git連携など、Web開発に必要な機能が充実しています。Sublime Text: 高速で軽量なエディタ。カスタマイズ性にも優れており、プラグインを追加することで様々な機能を追加できます。Atom: GitHubが開発したオープンソースのエディタ。多くのパッケージが利用可能で、機能拡張が容易です。Brackets: Adobe製のWeb制作に特化したエディタ。リアルタイムプレビュー機能など、Webデザイナー向けの機能が充実しています。オンラインHTMLエディタ (CodePen, JSFiddle, CodeSandboxなど): インストール不要で手軽に利用できます。フロントエンド開発に特化した機能や、コード共有機能などが便利です。
6. まとめ
QA
- Q1: WebStudioは無料ですか?
- A1: はい、WebStudioは無料で利用できます。
- Q2: 他のプロジェクトでも使えますか?
- A2: はい、WebStudioは様々なプロジェクトに対応しています。
- Q3: モバイルデバイスでも使えますか?
- A3: WebStudioはデスクトップでの使用を最適化されているため、モバイルデバイスでは一部機能が制限される場合があります。
その他の参考記事:html エディタ ブラウザ