
HTMLエディタ フリー:無料エディタで快適なWeb制作を実現
1. 無料HTMLエディタの魅力
2. 初心者向け おすすめ無料HTMLエディタ
サクラエディタ: Windows環境で利用できる、日本語対応で初心者にも非常に使いやすいエディタです。豊富な機能と高いカスタマイズ性を備えており、マクロ機能や正規表現による検索・置換など、高度な機能も利用できます。様々なプログラミング言語にも対応しているため、HTMLだけでなく、他の言語を学ぶ際にも活用できます。TeraPad: Windows環境で動作する軽量でシンプルなエディタ。HTML、CSS、JavaScriptの編集に最適で、初心者でも直感的に操作できます。日本語にも対応しており、公式サイトには詳細なマニュアルも用意されています。Notepad++: Windows専用のHTMLエディタ。Windowsユーザーに馴染み深いメモ帳に似たインターフェースで、使いやすさに定評があります。プラグインによる機能拡張も可能で、様々なニーズに対応できます。Atom: GitHubが開発したオープンソースのエディタ。Windows、Mac、Linuxに対応しており、豊富なプラグインで自分好みにカスタマイズできます。Gitとの連携も容易で、バージョン管理もスムーズに行えます。Visual Studio Code (VS Code): Microsoftが開発した高機能エディタ。Windows、Mac、Linuxに対応し、IntelliSenseによる強力なコード補完機能や、デバッグ機能、Git連携機能など、Web開発に必要な機能が豊富に搭載されています。拡張機能マーケットプレイスも充実しており、様々なプラグインを追加して機能を拡張できます。Brackets: Adobeが提供するHTML、CSS、JavaScriptに特化したエディタ。WindowsとMacOSに対応し、リアルタイムプレビュー機能が便利です。コードの変更が即座にプレビューに反映されるため、効率的にWebページを作成できます。CotEditor: macOS専用の日本語対応エディタ。シンプルで使いやすく、Macユーザーにとって親しみやすいインターフェースです。HTML、CSS、JavaScriptだけでなく、様々なプログラミング言語に対応しています。mi: macOS専用の無料HTMLエディタ。カスタマイズ性が高く、自分好みの環境を構築できるのが特徴です。キーボードショートカットのカスタマイズや、複数のファイルの同時編集など、効率的なコーディングを支援する機能が充実しています。
3. インストール不要のHTMLエディタ
オンラインHTMLエディタ: CodePen、JSFiddle、CodeSandbox、StackBlitz、Liveweave、Online HTML Editorなど、Webブラウザ上で動作するエディタは、インターネット接続環境があれば、いつでもどこでも利用できます。アカウント登録が必要な場合もありますが、多くのサービスは無料で利用可能です。共同編集機能やコード共有機能などを備えたエディタもあり、チーム開発にも活用できます。ポータブル版エディタ: Atom、サクラエディタ、TeraPadなどは、zipファイル形式で配布されているポータブル版を利用することで、インストールせずに使用できます。USBメモリなどに保存しておけば、異なるパソコンでも同じ環境で作業できます。
4. HTMLエディタの機能
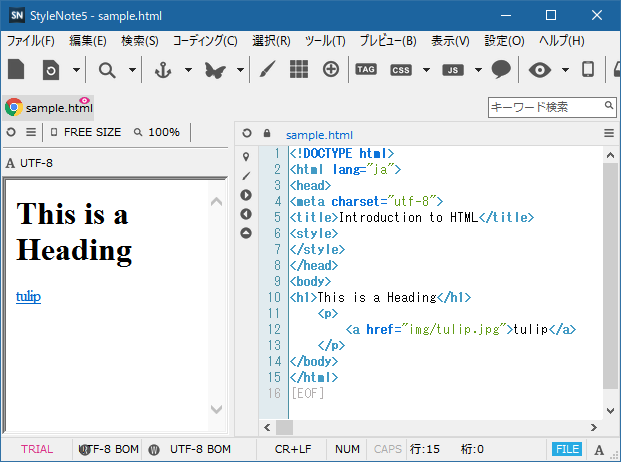
構文強調表示: コードを読みやすくするために、HTMLタグ、属性、テキストなどを色分けして表示します。コード補完: タグや属性の入力を自動で補完し、タイプミスを防止します。コーディング速度の向上に大きく貢献します。Emmet: 省略記法でHTMLを効率的に記述できます。複雑なHTML構造も簡潔に記述できるため、コーディング時間を大幅に短縮できます。自動整形: コードのインデントや改行を自動的に調整し、可読性を高めます。コードの美しさは、保守性や共同開発において重要です。プレビュー機能: 記述したHTMLコードの表示結果をリアルタイムで確認できます。変更内容がすぐに反映されるため、効率的なWebページ作成が可能です。エラーメッセージ機能: コードの記述ミスを検出し、エラーメッセージを表示します。デバッグ作業をスムーズに進めるために必須の機能です。検索・置換機能: 特定の文字列を検索・置換できます。大規模なコードベースの編集に役立ちます。正規表現による検索・置換も可能なエディタもあります。ファイル比較機能: 複数のファイルの差分を比較できます。バージョン管理や共同開発において重要な機能です。FTPクライアント機能: サーバーにファイルをアップロード/ダウンロードできます。Webサイトの公開作業を効率化します。
5. HTMLエディタの選び方
対応OS: 使用しているOS(Windows、macOS、Linuxなど)に対応しているかを確認しましょう。日本語対応: 日本語のメニューやドキュメント、そして日本語入力への対応は、特に初心者にとって重要です。必要な機能: Web制作で必要な機能が揃っているか、不足している機能はプラグインで補えるかを確認しましょう。使いやすさ: 操作方法が分かりやすいか、インターフェースは見やすいか、ショートカットキーは使いやすいかなどを実際に試して確認しましょう。動作の軽快さ: 快適にコーディングできるよう、動作が軽快なエディタを選びましょう。特に、大規模なファイルや複数のファイルを扱う場合は重要です。コミュニティの活発さ: 活発なコミュニティがあると、情報収集やトラブルシューティングに役立ちます。フォーラムやオンラインコミュニティの存在も確認しておきましょう。
6. HTMLエディタと併用したいツール
ワイヤーフレームツール: Webページのレイアウトを設計するためのツールです。事前にWebサイト全体の構成やページレイアウトを設計することで、HTMLコーディングをスムーズに進めることができます。Diff(差分)ツール: 複数のファイルの差分を比較するためのツールです。コードの変更履歴を管理したり、共同編集時の競合を解決したりする際に役立ちます。ソースコード管理ツール (Gitなど): ソースコードのバージョン管理を行うためのツールです。Gitは、Web制作だけでなく、ソフトウェア開発全般で広く利用されているバージョン管理システムです。プロジェクト管理ツール: プロジェクトの進捗状況やタスクを管理するためのツールです。複数人でのWeb制作プロジェクトにおいて、タスクの割り当てや進捗管理をスムーズに行うことができます。社内Wikiツール: チーム内で情報を共有するためのツールです。Web制作に関するノウハウやドキュメントを共有し、チーム全体のスキルアップに繋げることができます。
7. まとめ
Q&A
- Q1: HTMLエディタはどのように選べばよいですか?
A1: 自分のスキルレベルや必要な機能に基づいて選ぶことが重要です。 - Q2: 無料のHTMLエディタは有料版と比べて劣るのですか?
A2: 無料エディタでも多くの機能が揃っており、十分に使えるものもあります。 - Q3: 初心者におすすめのエディタはありますか?
A3: BracketsやNotepad++が特に初心者に優しいです。
その他の参考記事:html エディタ ブラウザ