
HTMLの表示確認はブラウザでどうすればいいですか?
HTMLの表示確認をGoogle Chromeで行う方法について見ていきます。表示確認したいWebページを開き、空白の部分を右クリックしてメニューバーを表示し、一番下の「検証」を選択してください。その後、Webページの右側に「検証」の画面が表示されます。このプロセスを詳しく解説します。
Google ChromeでHTMLコードをチェックする方法
HTMLコードを確認したい場合、以下のステップに従ってください。
- まず、Google Chromeで対象のWebページを開きます。
- 次に、確認したいページの空白部分を右クリックします。
- 表示されたメニューの一番下にある「検証」をクリックします。
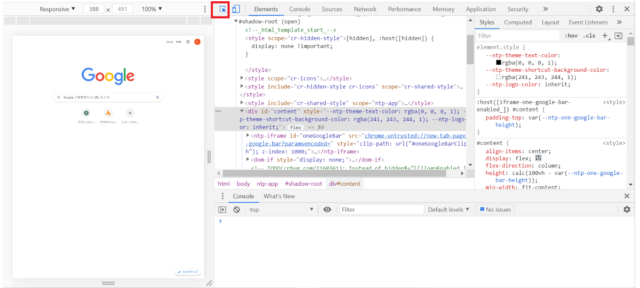
- すると、Webページの右側に「検証」の画面が表示され、HTMLコードを詳細に確認できます。
検証ツールでは、HTMLだけでなくCSSやJavaScriptのチェック、リアルタイムでのスタイル調整も可能です。
検証ツールの利点
検証ツールは開発者にとって非常に便利です。以下はその利点です。
| 機能 | 説明 |
|---|---|
| リアルタイム編集 | HTMLやCSSをその場で編集し、すぐに変更結果を見ることができます。 |
| デバッギング | JavaScriptのエラーを特定し、デバッグするためのツールが備わっています。 |
| 要素の検査 | Webページ上の各要素を詳細に検査し、構造やスタイルを把握できます。 |
注意点
「検証」ツールは非常に強力ですが、誤ってWebページのコンテンツを破壊することがないように注意が必要です。また、編集はローカル環境にのみ影響し、実際のWebサーバーには変更が反映されません。
関連する質問と回答
-
質問:「検証」ツールを使って実際のWebページを変更することはできますか?
回答:「検証」ツールを使っての変更は一時的なもので、リロードすると元に戻ります。サーバーにあるコンテンツに影響を与えることはありません。 -
質問:他のブラウザでも同様にHTMLを検証できますか?
回答:はい、他のモダンブラウザ(FireFox、Microsoft Edgeなど)にも似たような開発者ツールがあります。 -
質問:「検証」ツールでできることはHTML/CSS/JavaScriptの確認だけですか?
回答:いいえ、ネットワークのパフォーマンスチェッカーやメモリの使用状況の監視、レスポンシブデザインのテストなど、多くの機能が利用可能です。
その他の参考記事:html チェック ツール