
HTML 簡単入門: 誰でもウェブサイトを作れる方法
この記事では、HTMLを使って60分で簡単なホームページを作成する手順を6つのステップで解説しました。必要なツール(Chrome、VSCode)の準備から、基本的なHTML構造の記述、見出しと本文、画像とリンクの追加、そしてWebサーバーへのアップロードまで、具体的なコード例を交えながら丁寧に説明しています。さらに、HTML学習のポイント、HTML後に学ぶべき言語(CSS、JavaScript、PHP)、よくある質問への回答、そして学習支援サービスの紹介など、初心者にとって役立つ情報を網羅的に提供しています。手軽にWeb制作を始めたい方に最適な入門ガイドです。
HTML 簡単 ホームページ作成 6STEPで解説
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>60分で作るホームページ</title>
</head>
<body>
<h1>60分で作るホームページ</h1>
<p>初心者でも60分でホームページは作れます!</p>
<img src="image.jpg" alt="イメージ画像">
<a href="https://www.example.com">リンク</a>
</body>
</html>STEP1:HTML 簡単 記述準備を整えよう
拡張子表示の設定: Windowsの場合はエクスプローラーの「表示」タブから、「ファイル名拡張子」にチェックを入れます。Macの場合はFinderの「環境設定」→「詳細」タブから、「すべてのファイル名拡張子を表示」にチェックを入れます。Visual Studio Codeのインストール: 公式サイトからダウンロードしてインストールします。ファイル作成: 作業用のフォルダを作成し、その中にindex.htmlというファイルを作成します。ファイル名は半角英数字で、拡張子は.htmlです。
STEP2:HTML 簡単 基本ソースコードを書こう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>STEP3:HTML 簡単 見出しと本文を書こう
<body>
<h1>60分で作るホームページ</h1>
<p>初心者でも60分でホームページは作れます!</p>
</body>STEP4:HTML 簡単 表示状態を確認しよう
STEP5:HTML 簡単 画像とリンクを追加しよう
<img src="image.jpg" alt="イメージ画像">
<a href="https://www.example.com">リンク</a>STEP6:HTML 簡単 作成したホームページを公開しよう
HTML 簡単 ホームページ作成の基本的な流れ
ツール準備: Webブラウザとコードエディタを準備します。HTMLファイル作成: index.htmlファイルを作成します。コンテンツ記述: HTMLタグを使って、見出し、段落、リストなどのコンテンツを記述します。リンク・画像追加: <a>タグでリンク、<img>タグで画像を追加します。表示確認・修正: ブラウザで表示を確認し、必要に応じて修正します。サーバーアップロード: FTPクライアントを使って、作成したファイルをWebサーバーにアップロードします。
HTML 簡単 ホームページ作成に必要なもの
Webブラウザ: 作成したHTMLファイルの表示を確認するために使用します。Google Chrome、Mozilla Firefox、Safariなど、様々なブラウザがありますが、どれを使っても構いません。複数のブラウザで表示を確認することで、ブラウザ間の互換性をチェックできます。コードエディタ: HTMLを記述するためのツールです。Visual Studio Code、Sublime Text、Atomなど、様々なコードエディタがあります。コードエディタには、シンタックスハイライト(コードの色分け表示)、自動補完、Emmetなどの便利な機能が搭載されているため、HTMLの記述が効率化されます。メモ帳でもHTMLを記述することはできますが、これらの機能がないため、コードエディタを使うのがおすすめです。
HTML 簡単 ホームページ作成の3つのポイント
ホームページの目的を明確にする: どのような情報を発信したいのか、誰に見てほしいのかなど、ホームページの目的を事前に明確にしておきましょう。目的が定まっていれば、コンテンツの内容やデザインを決めやすくなります。わからないことは調べる: HTMLの学習を進めていく中で、わからないことや疑問点が出てくるのは当然です。公式ドキュメントやWebサイトなどを活用して、積極的に調べましょう。検索キーワードを工夫することで、より早く解決策が見つかるはずです。適宜動作テストをする: HTMLを記述したら、こまめにブラウザで表示を確認し、意図した通りに表示されているか、動作に問題がないかなどをチェックしましょう。特に、スマートフォンやタブレットなど、様々なデバイスで表示を確認することは重要です。
HTML 簡単 ホームページ作成後に学ぶおすすめ言語
CSS: Cascading Style Sheetsの略で、Webページのスタイル(見た目)を設定するための言語です。HTMLで作成したWebページにCSSを適用することで、文字の色や大きさ、レイアウト、背景画像などを変更し、より魅力的なデザインに仕上げることができます。Webページに動きやインタラクティブ性を持たせるためのプログラミング言語です。例えば、ボタンをクリックした時の動作や、アニメーション効果などを実装できます。 PHP: サーバーサイドで実行されるスクリプト言語です。問い合わせフォームの作成や、データベースとの連携など、動的なWebページを作成するために使用されます。
HTML 簡単 ホームページ作成 スキル習得
HTML 簡単 ホームページ作成 よくある疑問
HTMLテンプレートは活用すべき?: はい、HTMLテンプレートを活用することで、Webページ作成の手間を大幅に省くことができます。多くのWebサイトで無料または有料のHTMLテンプレートが提供されていますので、積極的に活用しましょう。HTMLを使わずにホームページは作成できる?: はい、ノーコードツール(STUDIO、Wixなど)やCMS(WordPressなど)を使えば、HTMLを書かなくてもホームページを作成できます。ただし、Web制作のスキルを身につけるという観点では、HTMLを理解しておくことは重要です。
HTML 簡単 ホームページ作成 まとめ
HTMLとは?基本の理解
HTMLはウェブページを構築するための標準的なマークアップ言語です。このセクションでは、HTMLの基本構造や主要な要素について詳しく解説し、どのようにウェブコンテンツが表示されるかを理解する手助けをします。
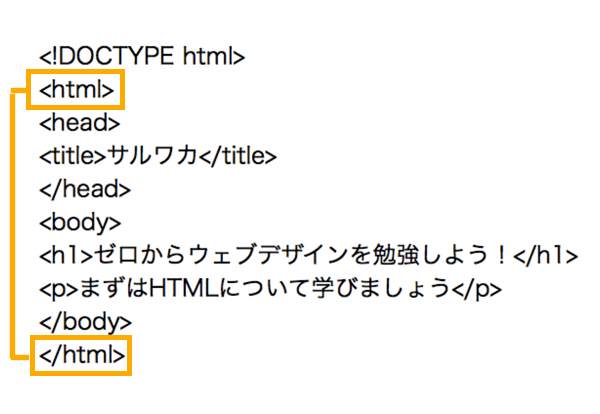
HTMLの基本構造
HTML文書は通常、以下の構造を持っています。基本的な部分を見ていきましょう。
| 要素 | 説明 |
|---|---|
| <html> | HTML文書の開始を示します。 |
| <head> | 文書のメタデータやタイトルを格納します。 |
| <title> | ページのタイトルを定義します。 |
| <body> | ページに表示される内容を含みます。 |
簡単なHTMLコードの例
以下は、基本的なHTML文書の例です。
<!DOCTYPE html>
<html>
<head>
<title>私のウェブサイト</title>
</head>
<body>
<h1>ようこそ私のウェブサイトへ!</h1>
<p>ここは私の初めてのHTMLページです。</p>
</body>
</html>
必要なツール
HTMLを書くためには、特別なツールは必要ありません。テキストエディタ(例:Notepad、VSCode、Sublime Textなど)があれば十分です。また、ウェブブラウザが必要で、作成したHTMLファイルを実際に表示させることができます。
参考文献
さらに学びたい方は、以下の記事を参照してください。
Q&A
Q1: HTMLを学ぶための最初のステップは何ですか?
A1: 基本的なHTML構造を理解することから始めるのが良いでしょう。簡単なタグを使った例を作ると良いです。
Q2: HTMLを書くために特別なソフトウェアは必要ですか?
A2: 特別なソフトウェアは必要ありませんが、良いテキストエディタを使用すると便利です。
Q3: HTMLの他に何を学ぶべきですか?
A3: HTMLを学んだ後は、CSSやJavaScriptを学ぶことで、ウェブページをより魅力的にすることができます。