
HTML サーバーのセットアップ方法
この記事では、ウェブサーバーの仕組みとその重要性を、特にHTMLファイルとの関連性に着目して解説しました。ウェブサーバーはハードウェア(ウェブサイトのファイルを格納する物理的なコンピュータ)とソフトウェア(HTTPサーバーなど、ファイルへのアクセスを制御するプログラム群)の両方から成り立ちます。ブラウザはHTTPプロトコルを用いてサーバーにHTMLファイルをリクエストし、サーバーはそれを探してブラウザに返送します。ウェブサイトは静的(ファイルをそのまま送信)または動的(アプリケーションサーバーとデータベースを用いてコンテンツを動的に生成)な方法でコンテンツを提供します。専用サーバーを利用するメリットとして、可用性、常時接続、固定IPアドレス、そして管理の委託などが挙げられます。また、HTTP通信の仕組みや、静的コンテンツと動的コンテンツの違いについても詳しく説明しました。
ウェブサーバーとは
htmlサーバー 概要
ハードウェアとしてのウェブサーバー: 物理的なコンピューターを指します。このコンピューターはインターネットに接続されており、ウェブサイトの構成要素であるHTMLファイル、画像、CSSスタイルシート、JavaScriptファイルなどを格納しています。ウェブサーバーソフトウェアもこのコンピューター上で動作し、外部からのリクエストを処理します。ソフトウェアとしてのウェブサーバー: ウェブユーザーがウェブサイトのファイル(例えば、HTMLファイル)にアクセスする方法を制御するソフトウェアの集合体です。中心となるのはHTTPサーバーで、これはURL(ウェブアドレス)とHTTP(Hypertext Transfer Protocol:ブラウザがウェブページを閲覧するためのプロトコル)を理解し、処理するソフトウェアです。例えば、mozilla.orgのようなドメイン名を通じてアクセスされると、HTTPサーバーは対応するHTMLファイルを探し出し、ユーザーのブラウザに送信します。
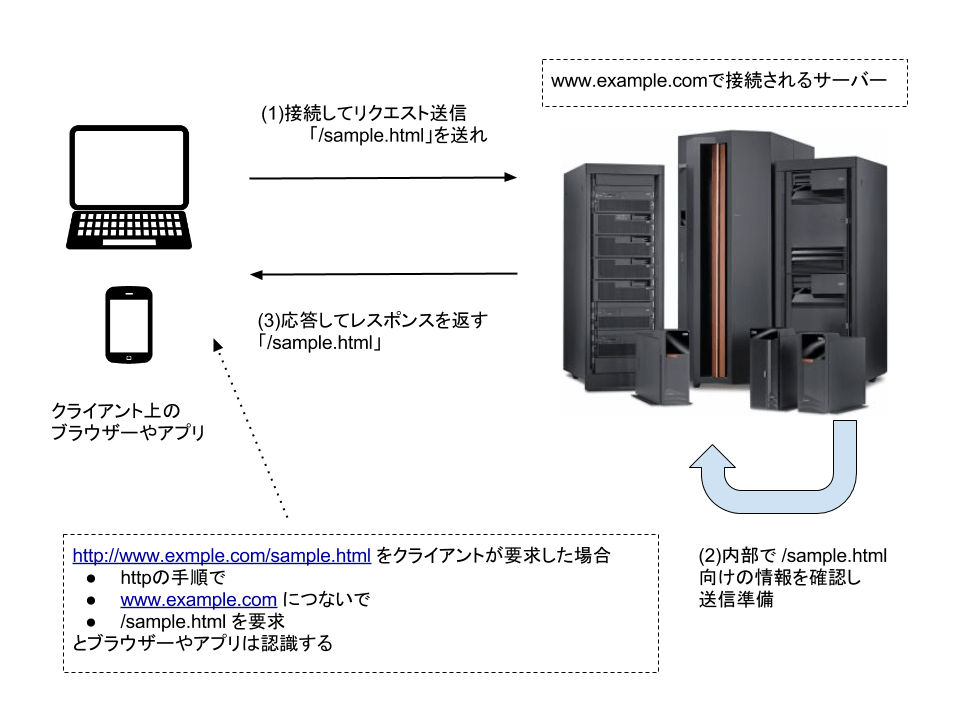
htmlサーバー HTTP を通したクライアント/サーバー接続の基本的な説明
静的HTMLサーバー: コンピューター(ハードウェア)とHTTPサーバー(ソフトウェア)というシンプルな構成です。リクエストされたHTMLファイルなどを「そのまま」ブラウザに送信するため、「静的」と呼ばれます。変更が加えられたHTMLファイルを表示するには、サーバーにファイルを更新する必要があります。動的HTMLサーバー: 静的HTMLサーバーに加えて、アプリケーションサーバーとデータベースを備えています。アプリケーションサーバーは、リクエストに応じてHTMLファイルなどを動的に生成、または変更してからブラウザに送信します。例えば、データベースからブログ記事の内容を読み込み、HTMLテンプレートに埋め込んで、最終的なHTMLを生成するといった処理を行います。このため、コンテンツの管理や更新が容易になります。
htmlサーバー より深く掘り下げる
htmlサーバー ファイルのホスティング
可用性: 専用サーバーは常に稼働しており、アクセスが安定しています。常時接続: 専用サーバーは常にインターネットに接続されているため、ウェブサイトへのアクセスが途切れる心配がありません。固定IPアドレス: 専用サーバーは固定IPアドレスを持っているため、ウェブサイトへのアクセスが安定します。管理の委託: サーバーの管理を専門業者に任せられるため、運用負荷を軽減できます。
htmlサーバー HTTP による通信
テキストベース: 全てのコマンドはプレーンテキストで記述されており、人間が読解可能です。ステートレス: サーバーとクライアントは過去の通信内容を記憶しません。そのため、ログイン状態の維持などには、追加の仕組みが必要となります。
ブラウザは、HTMLファイルのURLを指定して、HTTPリクエストをサーバーに送信します。 サーバーはリクエストを受け取り、指定されたHTMLファイルを探します。 ファイルが見つかれば、その内容をブラウザに送信します。 ファイルが見つからない場合は、「404 Not Found」エラーを返します。
htmlサーバー 動的コンテンツと静的コンテンツ
静的コンテンツ: HTMLファイルのように、サーバーに保存されているファイルをそのままブラウザに送信するコンテンツです。動的コンテンツ: リクエストに応じて、アプリケーションサーバーがデータベースからデータを取得し、HTMLを動的に生成するコンテンツです。
本記事では、自分自身の HTML サーバーを構築する手順と、そのために必要なツールや設定について説明します。初めてサーバーを立てる方にも分かりやすく解説しています。
サーバーのセットアップ手順
HTML サーバーをセットアップするための基本的な手順を以下に示します。
| ステップ | 説明 |
|---|---|
| 1 | ウェブサーバーソフトウェア(例: Apache, Nginx)をインストールします。 |
| 2 | 必要な設定を行い、サーバーを起動します。 |
| 3 | HTMLファイルを指定されたディレクトリに配置します。 |
| 4 | ブラウザでサーバーのアドレスにアクセスし、動作を確認します。 |
コード例
以下は、Apache サーバーをインストールし、サーバーを起動するための基本的なコマンドの例です。
# Apache のインストール
sudo apt-get install apache2
# サーバーの起動
sudo systemctl start apache2
# サーバーのステータス確認
sudo systemctl status apache2
参考文献
よくある質問 (Q&A)
- Q: HTMLサーバーを構築するために必要なソフトウェアは?
A: ApacheやNginxなどのウェブサーバーソフトウェアが必要です。 - Q: サーバーの設定がうまくいかない場合はどうすればいいですか?
A: ログファイルを確認し、エラーメッセージを調査することをお勧めします。 - Q: セキュリティのために何をすべきですか?
A: SSL証明書を設定し、ファイアウォールを構成することが重要です。