
HTMLとCSSは何に使う?
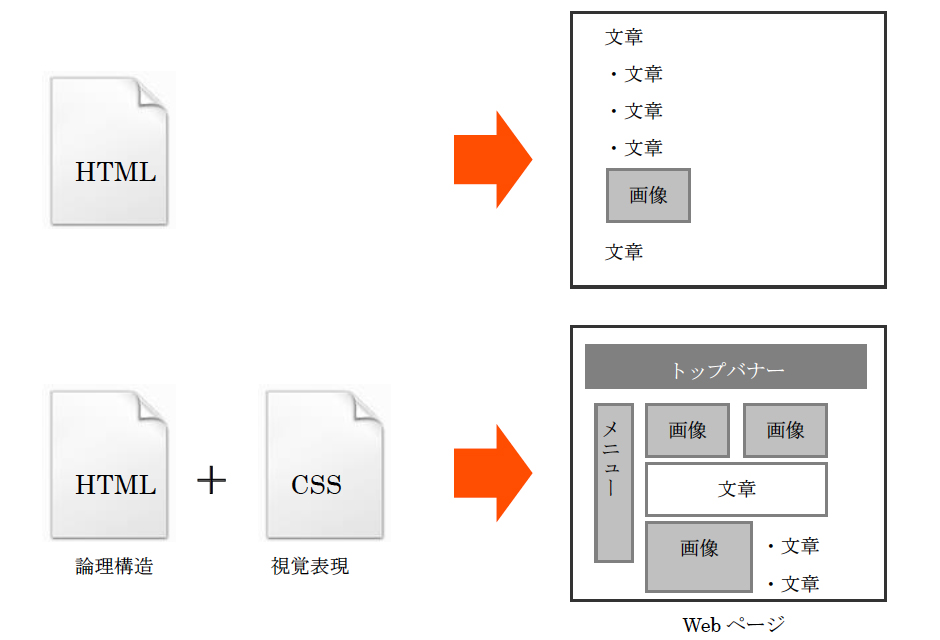
HTMLはWebページに表示される実際のテキストや画像を記述するために使用されます。それに対し、CSS(Cascading Style Sheet)は、テキストや画像の見栄えを良くするために、文字の大きさを変えたり、表示位置を調整したり、色を設定したりする役割を持っています。本記事では、HTMLとCSSの役割について詳しく説明します。
HTMLとは何か
HTML(HyperText Markup Language)は、Webページの骨組みを構築するためのマークアップ言語です。HTMLを使用することで、テキスト、画像、リンク、リスト、表などの要素をWebページに含めることができます。以下は、HTMLの基本的な構造の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<h1>これはタイトルです</h1>
<p>これは段落です。</p>
</body>
</html>
CSSとは何か
CSSは、Webページのデザインとレイアウトを管理するためのスタイルシート言語です。CSSを利用して、テキストの色やフォントサイズ、背景色、レイアウト配置などを指定できます。以下は、CSSの基本的な使用例です。
<style>
h1 {
color: blue;
font-size: 24px;
}
p {
color: gray;
line-height: 1.5;
}
</style>
HTMLとCSSの連携
HTMLとCSSは密接に連携して、視覚的に魅力的で機能的なWebページを作成します。HTMLでページの構造を決定し、CSSでその見た目をカスタマイズすることで、ユーザーにとって使いやすく、魅力的なデザインを実現します。
実際の適用例
ここではHTMLとCSSを使った具体的な例として、シンプルな表を作成してみます。
| 項目 | 詳細 |
|---|---|
| HTML | 構造を提供し、コンテンツを配置 |
| CSS | スタイルを適用し、デザインを整える |
表のデザインをCSSでカスタマイズすることもできます。
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
このように、HTMLとCSSを組み合わせて使用することで、効率的にWebページの構造を整え、スタイルを適用することが可能です。Webデザインの基礎として、これらの技術を習得することは非常に重要です。
その他の参考記事:html css 練習 問題