
HTMLのソースコードを見るには?
ウェブページのソースコードを確認することは、ウェブ開発者やデザイナーにとって重要なスキルです。以下に、Google Chromeを使用してHTMLのソースコードを表示する方法を詳しく説明します。
1. ページのソースを直接表示する
Google Chromeで該当のページを開き、右クリックして「ページのソースを表示」を選択します。この操作により、HTMLソースコードが別のタブで表示されます。
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは世界</h1>
</body>
</html>
2. ショートカットキーを使う
Google Chromeでページを開いた状態で、「Ctrl + U」キーを押します。これにより、HTMLソースコードが新しいタブで直接表示されます。
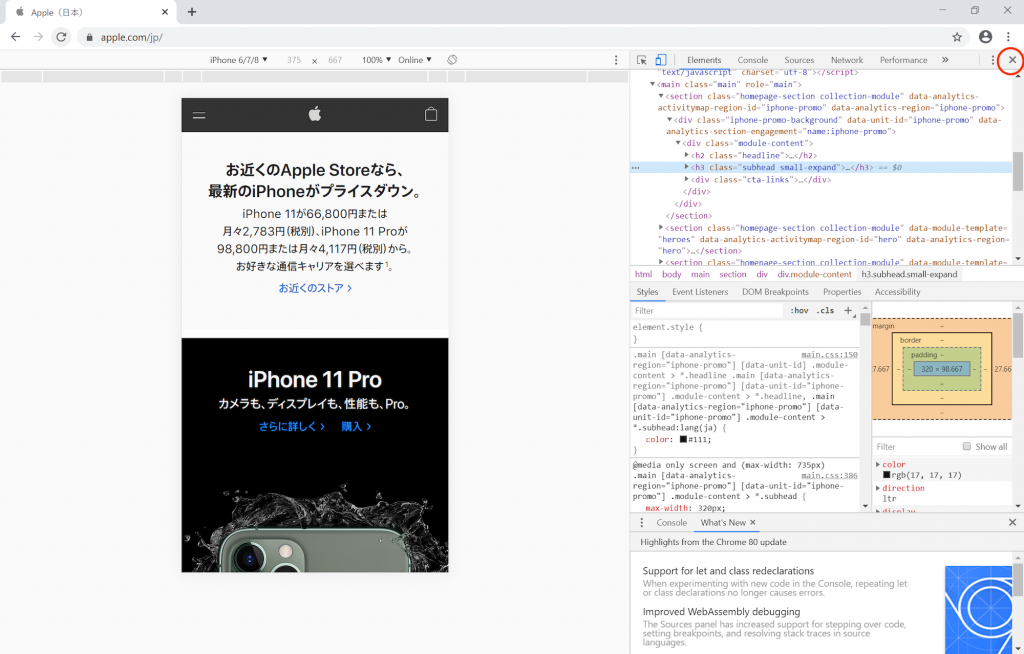
3. 開発者ツールを使用する
Google Chromeで該当するページを開き、「F12」キーを押してデベロッパーツールを開きます。次に、Elementsタブを選択します。このタブでは、HTML構造をリアルタイムで確認し、編集することができます。
4. Prism.jsを使用してコードをBeautify/Highlightする
Prism.jsを使用すると、コードのBeautifyやHighlight、行番号の表示などが簡単に実現できます。以下にPrism.jsを使ったコードの例を示します:
<!-- Prism.jsを使用するには、該当のライブラリを読み込みます -->
<link href="prism.css" rel="stylesheet" />
<script src="prism.js"></script>
<pre><code class="language-html">
<!-- ここにHTMLコードを入力します -->
<div>Hello, Prism!</div>
</code></pre>
まとめ
以上の方法により、Google Chromeを使ってHTMLのソースコードを閲覧し、さらにPrism.jsを利用してコードの見やすさを向上させることが可能です。これにより、より効率的にウェブページの構造を理解し、分析することができます。
その他の参考記事:サイト 内 検索 html