
ウェブサイトのHTMLを見るにはどうすればいいですか?
HTMLの確認方法とは、簡単なのはデベロッパーツールを使うことです。Google Chromeであれば該当のホームページで右クリックで「検証」をクリックして開くか、F12で開くこともできます。デベロッパーツールを開きElementsタブを選択すると、HTMLのコードが出てくるはずです。
デベロッパーツールとは?
デベロッパーツールは、ウェブブラウザに組み込まれているツールで、ウェブページのHTML、CSS、JavaScriptを確認および編集するために使用されます。特にWeb開発者にとって非常に便利なツールです。
Google Chromeでデベロッパーツールを開く方法
Google Chromeで簡単にデベロッパーツールを開く方法を説明します。
| 方法 | 説明 |
|---|---|
| 右クリックで「検証」 | ウェブページ上で右クリックし、コンテキストメニューから「検証」を選択します。 |
| F12キー | キーボードのF12キーを押すと、デベロッパーツールが開きます。 |
デベロッパーツールでHTMLを確認する手順
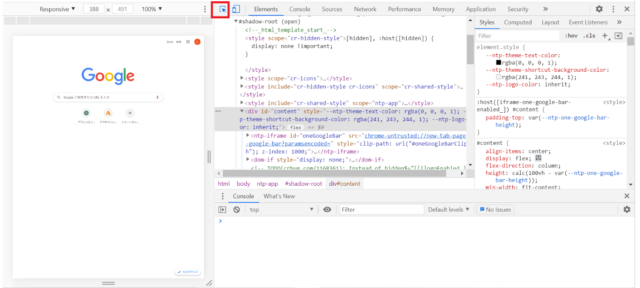
デベロッパーツールを開いた後に、HTMLを確認するための具体的な手順について説明します。
- デベロッパーツールを開きます。
- Elementsタブを選択します。
- ページのHTMLコードが表示されます。
まとめ
デベロッパーツールを使うことによって、ウェブページの構造とスタイルを簡単に確認することができます。また、必要に応じてHTMLやCSSの変更をリアルタイムでテストすることも可能です。これにより、ウェブ開発の効率が大幅に向上します。
その他の参考記事: