
HTMLエラーチェッカーの使い方は?
基本的な使用方法としては、チェックを行うWEBページを開き、Chromeの右上にある『HTMLエラーチェッカー』のアイコンを押し、HTMLエラーチェッカーのチェック結果を確認します。このステップを通じて、HTMLエラーチェッカーを効果的に使用し、Webページのコードを修正することができます。
チェックを行うWEBページを開く
最初のステップとして、エラーチェックを行いたい特定のWEBページをGoogle Chromeブラウザで開きます。これは、エラーチェッカーが対象とするHTMLコードを取得し、分析するための基本的な準備ステップです。
Chromeの右上にある『HTMLエラーチェッカー』のアイコンを押す
次に、Google Chromeブラウザの右上に表示される拡張機能バーから『HTMLエラーチェッカー』のアイコンを見つけ出し、それをクリックします。この操作によって、エラーチェッカーがアクティブになり、現在表示しているページのHTMLコードを自動的に読み込み、解析を開始します。
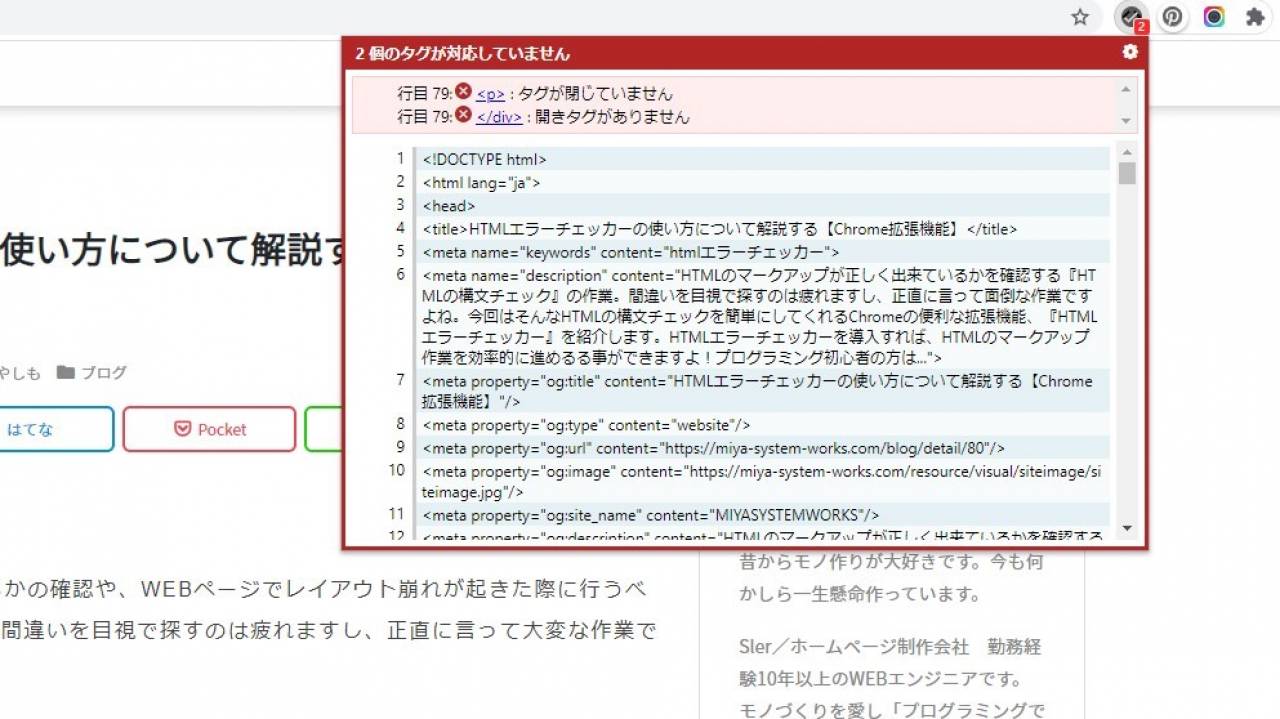
HTMLエラーチェッカーのチェック結果を確認する
最後に、『HTMLエラーチェッカー』のアイコンをクリックすると、解析が完了したページのHTMLコードに関するエラーレポートが表示されます。このレポートでは、HTML構文ミスやその他の問題について詳細な情報が提供され、修正に役立つ具体的なアドバイスも含まれています。
関連するQ&A
| 質問 | 回答 |
|---|---|
| HTMLエラーチェッカーは無料で使用できますか? | はい、多くのHTMLエラーチェッカー拡張機能は無料で提供されています。 |
| このツールはどのブラウザで使用できますか? | 主にGoogle Chromeで使用されますが、他のブラウザにも類似の拡張機能があります。 |
| 初心者でもHTMLエラーチェッカーを活用できますか? | はい、基本的な手順を踏むだけで簡単に使用でき、初心者でも十分に活用できます。 |
その他の参考記事:html チェック ツール