
HTMLでIMGタグの入れ方は?
imgタグとは、HTMLで画像を表示する際に使うタグのことです。 imgタグの書き方は簡単で、src属性に画像のURLを指定し、alt属性に代替文字を指定するだけ。 CSSを使えば画像の表示位置を中央寄せでも左右寄せでも自由に指定できます。
IMGタグの基本構文
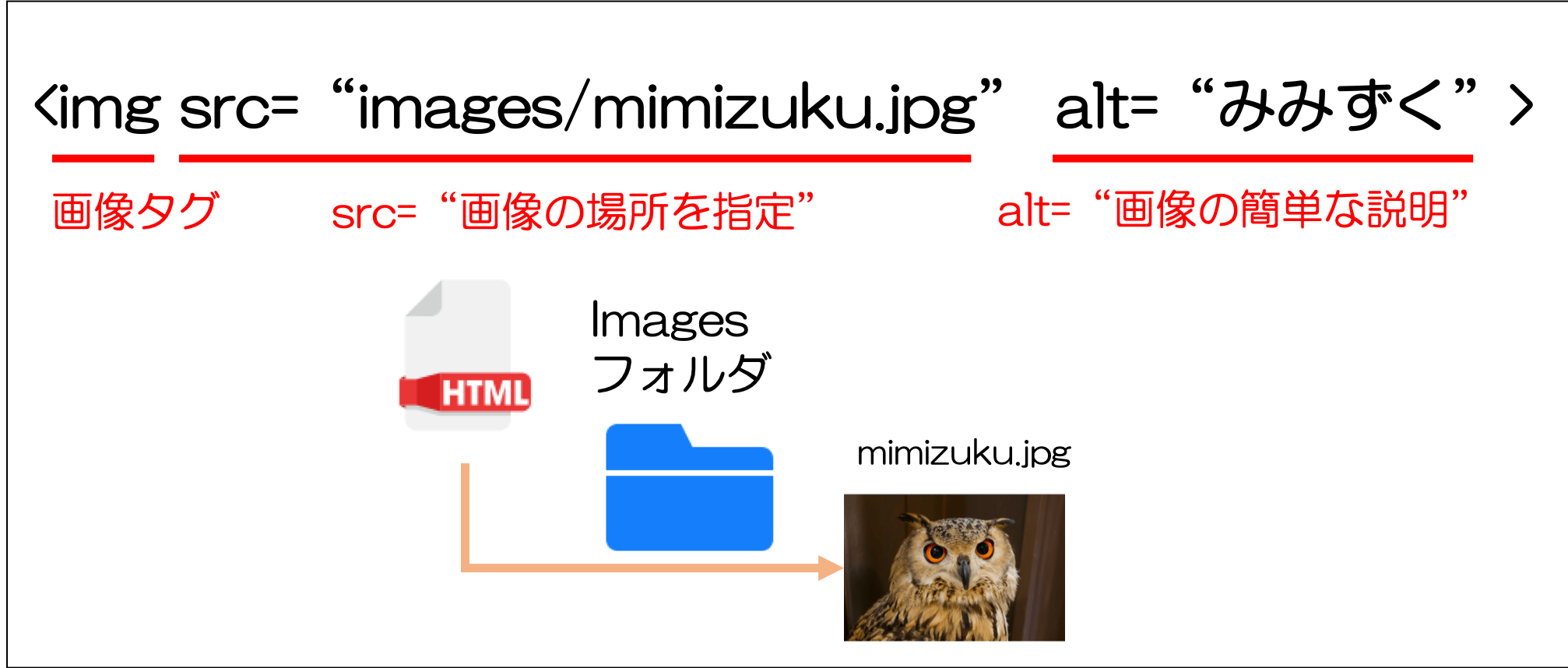
IMGタグは、画像をWebページに挿入するための非常に重要な要素です。以下は、IMGタグの基本的な構文です。
<img src="画像のURL" alt="代替テキスト">
IMGタグの属性について
| 属性 | 説明 |
|---|---|
| src | 画像ファイルのURLを指定します。 |
| alt | 画像が表示できなかった場合に表示される代替テキストです。 |
| width | 画像の表示幅を指定します。 |
| height | 画像の表示高さを指定します。 |
CSSを使った画像の配置
CSSを使用することで、画像の配置を自由に変更できます。以下は、画像を中央に配置する方法の例です。
<style>
.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
<img class="centered" src="画像のURL" alt="代替テキスト">
画像の代替テキストの重要性
alt属性は、画像が表示できない場合や、視覚障害者がスクリーンリーダーを使用する場合に重要な役割を果たします。適切な代替テキストを設定することで、情報の伝達が向上します。
まとめ
HTMLで画像を表示するためのimgタグは、簡単に使用できるだけでなく、CSSを組み合わせることでさらにその効果を高めることができます。正しい属性を使用し、代替テキストを設定することで、すべてのユーザーに優しいWebページを作成することができます。
よくある質問 (QA)
Q1: IMGタグに必要な属性は何ですか?
A1: 必要な属性はsrcとaltです。srcには画像のURL、altには代替テキストを指定します。
Q2: CSSで画像を中央に配置する方法は?
A2: display: block; と margin: auto; を使用することで、画像を中央に配置できます。
Q3: 代替テキストはどうして重要ですか?
A3: 代替テキストは、画像が表示されない場合や視覚障害者のために情報を伝えるために重要です。
その他の参考記事:htmlメール 画像 埋め込み