
HTML 実行 Chrome:ブラウザで直接HTMLを編集!
HTML 実行 Chrome:Chrome DevTools で実現する効率的な開発
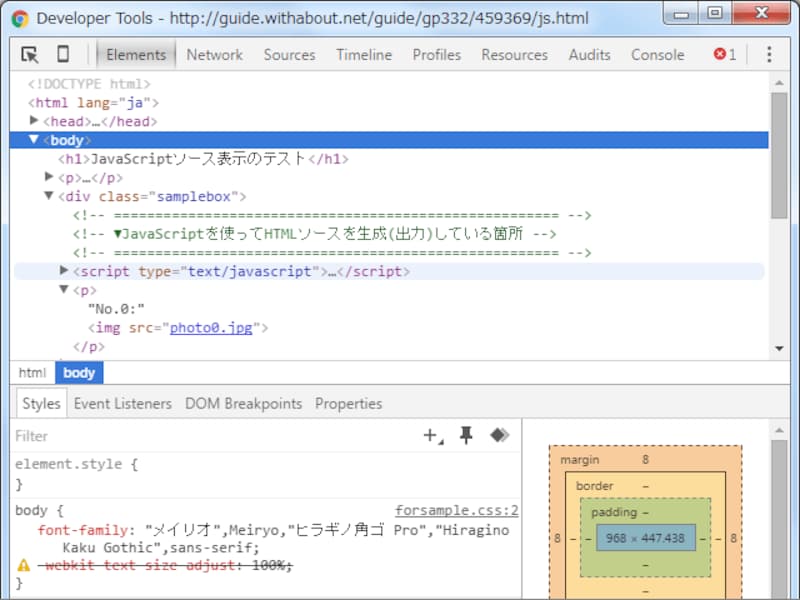
HTMLファイルをChromeで開く: 編集したい HTML ファイルを Chrome で開きます。例えば、ローカルファイルであれば、ファイルを Chrome にドラッグ&ドロップするか、アドレスバーに file:///<ファイルパス> を入力して開きます。デベロッパーツールを出す: F12 キーを押すか、右クリックして「検証」を選択することで Chrome DevTools を開きます。開いた DevTools のタブの中から「Sources」タブを選択します。HTMLファイルが入っているフォルダをデベロッパーツール上にドラッグする: HTML ファイル自体ではなく、その親フォルダを Sources タブの左側のペイン(ファイルツリーが表示されている領域)にドラッグ&ドロップします。重要なのは、フォルダ をドラッグすることです。ファイル単体をドラッグしても正しく動作しません。ローカルファイルへのフルリクエストを許可する: フォルダをドロップすると、「DevTools が以下のディレクトリへの読み取りアクセスをリクエストしています」というダイアログが表示されます。ここで「許可」をクリックします。誤って「拒否」をクリックしてしまった場合は、DevTools を一度閉じて、手順3からやり直してください。HTMLファイルを右クリックして"Map to file system resource..."を選択: Sources タブの左側のペインに、先ほど追加したフォルダが表示されます。しかし、ここで編集を行うわけではありません。元の file:// から始まるパスで表示されている HTML ファイルを右クリックし、「Map to file system resource...」を選択します。対応するファイル名を選択: ファイル選択ダイアログが表示されます。手順3で追加したフォルダ内の対応する HTML ファイルを選択します。複数のフォルダを登録している場合、同名のファイルが複数表示される可能性があります。その場合は、編集したいファイルが格納されているフォルダのファイルを選択してください。パスを確認して、正しいファイルを選択することが重要です。デベロッパーツールを再起動する: 「DevTools を再起動する必要があります」というダイアログが表示されるので、「OK」をクリックして DevTools を再起動します。再起動後、Sources タブの左側のペインを見ると、file:// で始まっていた階層は消えています。これは正常な動作です。HTML 実行 Chrome:編集開始!: これで Sources タブ内で直接 HTML ファイルの編集が可能になります。変更を保存すると、ブラウザにすぐに反映されます。HTML だけでなく、CSS や JavaScript も同様に編集可能です。保存は Ctrl + S (Windows/Linux) または Command + S (Mac) で行います。
参考文献
| タイトル | リンク |
|---|---|
| HTML5 および CSS3: デザインのためのガイド | リンク |
| The Good Parts | リンク |
よくある質問 (QA)
Q1: HTMLファイルはどのように保存すればいいですか?
A1: .html拡張子で保存することで、ブラウザで正しく認識されて開くことができます。
Q2: 同時に複数のHTMLファイルを開くことはできますか?
A2: はい、Chromeのタブ機能を使用して複数のファイルを同時に開くことができます。
Q3: ローカルサーバーを立ち上げる必要はありますか?
A3: 簡単なHTMLファイルでは必要ありませんが、複雑なプロジェクトの場合は必須です。
その他の参考記事:html 実行 サイト