
html 画像挿入:Webページに画像を表示する方法
HTMLでWebページを作成する際、画像の挿入は非常に重要な要素となります。この記事では「html 画像挿入」をキーワードに、画像をWebページに表示する基本的な方法を初心者向けに解説します。<img>タグの基本的な使い方から、画像のサイズ変更や代替テキスト(alt)の設定など、重要なポイントを分かりやすく説明します。
imgタグで画像を挿入する
HTMLで画像を挿入するためには、<img>タグを使用します。このタグは閉じタグ(</img>)を持たない、自己終了型のタグです。最も重要な属性はsrc(ソース)属性で、ここに画像のURLまたはパスを指定します。
例えば、ローカルに保存されている画像の場合、次のように書きます。
これで、Webページに画像が表示されます。
html 画像挿入:必須属性と便利な属性
<img>タグには、画像を正しく表示するために必須の属性と、さらに詳細な設定を行うための便利な属性があります。
必須属性:src
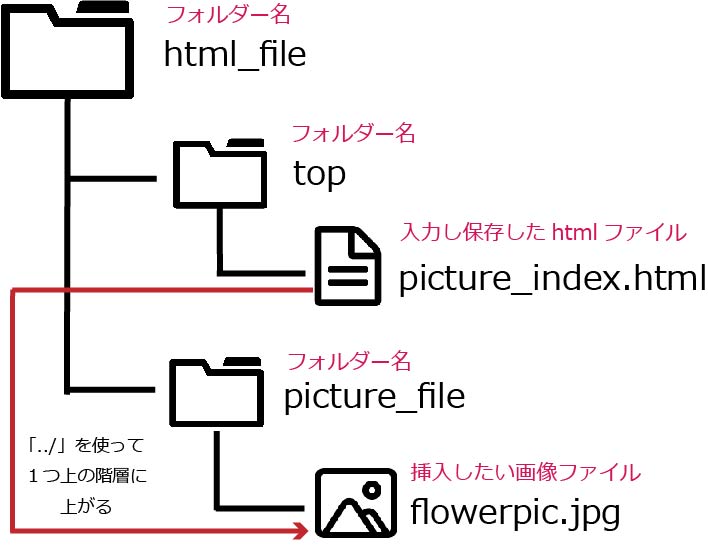
src属性は画像ファイルの場所を指定します。指定する値は、画像ファイルへのURLまたは相対パスです。
必須属性:alt
alt属性は、画像が表示されない場合に代わりに表示されるテキストを指定します。また、視覚障害のあるユーザーに対するアクセシビリティの観点からも非常に重要です。
例えば、画像が読み込めない場合やスクリーンリーダーを使用している場合、altに指定したテキストが代わりに表示されます。
便利な属性:title
title属性は、画像にマウスオーバーしたときに表示されるツールチップを設定できます。これにより、画像に関する追加情報をユーザーに提供することができます。
便利な属性:width、height
width属性とheight属性を使うことで、画像の表示サイズを変更できます。指定する値はピクセル単位またはパーセント単位です。
これにより、画像が300pxの幅、200pxの高さに表示されます。
サイズ変更に関する注意点
widthとheight属性を使って画像サイズを変更しても、画像ファイル自体のサイズ(容量)は変わりません。画像を縮小して表示する場合でも、元の画像が大きいままです。最適な表示を行うためには、事前に画像編集ソフトを使用して画像サイズをリサイズすることをおすすめします。
また、widthとheightの両方を指定しない場合、画像は元のサイズで表示されます。片方だけ指定した場合、アスペクト比(縦横比)が維持されたまま画像が表示されます。
html 画像挿入:サンプルコード
以下は、さまざまな属性を活用した画像挿入のサンプルコードです。
このコードでは、2つの画像を挿入しています。1つ目は風景写真で、幅500pxに設定し、マウスオーバー時にタイトルが表示されます。2つ目はアイコン画像で、サイズが50x50pxに設定されています。
html 画像挿入:まとめ
<img>タグを使うことで、簡単にWebページに画像を挿入できます。また、src、alt、title、width、height属性を適切に組み合わせることで、画像の表示方法を細かく設定することができます。
srcで画像の場所を指定altで代替テキストを設定(アクセシビリティ向上)titleで画像に関する補足情報を提供widthとheightで画像サイズを調整
これらの属性をしっかり理解し、目的に合わせて画像を効果的に挿入することで、Webページの視覚的な魅力と使いやすさを向上させることができます。
参考文献
さらなる詳細については以下のリンクを参考にしてください:
Q&A
- Q1: 画像の挿入がうまくいかない理由は何ですか?
- A1: 画像のURLが正しくない、または画像が存在しない場合、表示されません。
- Q2: alt属性は何のために必要ですか?
- A2: alt属性は、画像が表示できない場合や、スクリーンリーダーを使用するユーザーに対して画像の内容を説明します。
- Q3: 画像のサイズを変更する最も簡単な方法は?
- A3: CSSを使用して、
widthまたはheightプロパティを設定することが最も簡単です。
その他の参考記事:html gif 埋め込み