
フォームのラベルとは何ですか?
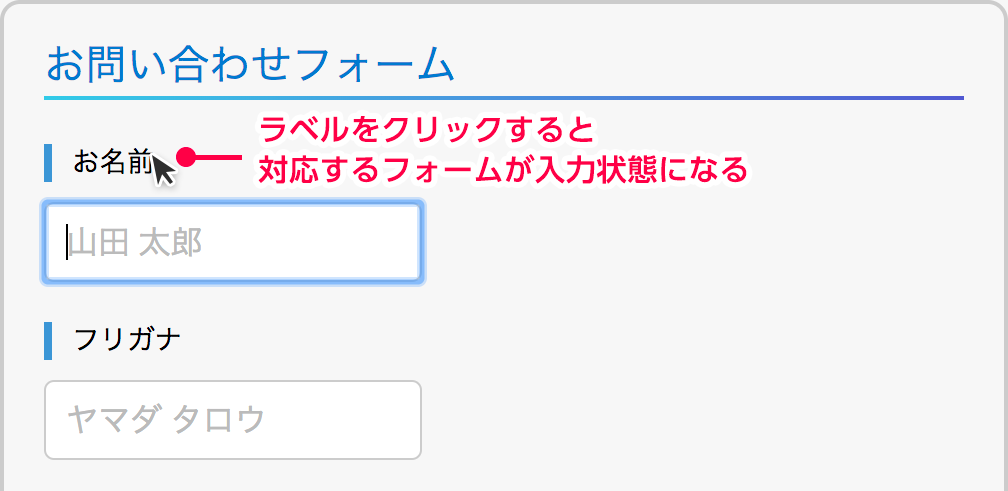
「LABEL」とは、フォームの中でフォームの項目名と構成部品(チェックボックス、ラジオボタンなど)を関連付けるためのタグです。これにより、ラベルをクリックすることで、その関連する構成部品をクリックしたのと同じ動作を実現することができます。
なぜラベルが重要なのか?
フォームのラベルは、ユーザーにとって理解しやすく、使いやすいインターフェースを提供します。特に以下のような理由で重要です:
- アクセシビリティの向上:スクリーンリーダーを使用するユーザーにとって、ラベルは非常に重要です。ラベルがないと、フォームのフィールドが何を求めているのか理解するのが難しくなります。
- ユーザビリティの向上:ラベルをクリックすると対応する入力要素がフォーカスされるため、ユーザーがフォームを操作する際に効率が向上します。
ラベルの使い方
ラベルタグを利用して、フォームの構成部品と項目名を関連付けるのは簡単です。以下に具体的な例を示します。
<form>
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username">
<label for="subscribe">ニュースレターを購読する</label>
<input type="checkbox" id="subscribe" name="subscribe">
</form>
コード解析
| 属性 | 説明 |
|---|---|
| for | ラベルと関連付けるフォーム部品のID属性を指定します。 |
| id | 該当するフォーム部品に一意の識別子を与えます。これにより、ラベルが正しく対応する部品を指すことができます。 |
効果的なラベルを作成するためのヒント
効果的にラベルを使用するためのヒントを以下に示します:
- 明確なテキスト:ラベルには、何を入力するべきかが明確にわかるテキストを使用してください。
- 一貫性:フォーム全体で一貫性のあるスタイルとテキストを使用することで、ユーザーの混乱を避けましょう。
このように「LABEL」タグを正しく使用することで、フォームのユーザビリティとアクセシビリティを大きく向上させることができます。
その他の参考記事:html フォーム