
htmlファイル 作り方:基本から応用まで
この文章では、HTMLファイルの作成方法について、初心者向けの基本的な手順から、応用的なテクニックまで詳しく解説します。HTMLの基本構造や、必要なツール、そして実際のコーディングのプロセスを理解することで、誰でも簡単にウェブページを作成できるようになります。
ホームページを作成するためには、HTMLファイルを作成し、それをブラウザで表示する必要があります。以下は、HTMLファイルを作成し、ホームページとして表示するための具体的な手順です。
1. HTMLファイルを作成する手順
-
メモ帳などのプレーンテキストエディターを開く
Windowsの「メモ帳」、Macの「TextEdit」、もしくは他のテキストエディターを使用します。テキストエディターは、HTMLファイルを作成するために最も基本的なツールです。 -
[ファイル] メニューから [新規作成] を選択する
テキストエディターを開いた後、[ファイル] メニューから [新規作成] を選び、新しいドキュメントを開きます。 -
HTMLコードを入力する
次に、以下のようにHTMLの基本的な構造を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはHTMLで作成されたページです。</p>
</body>
</html>-
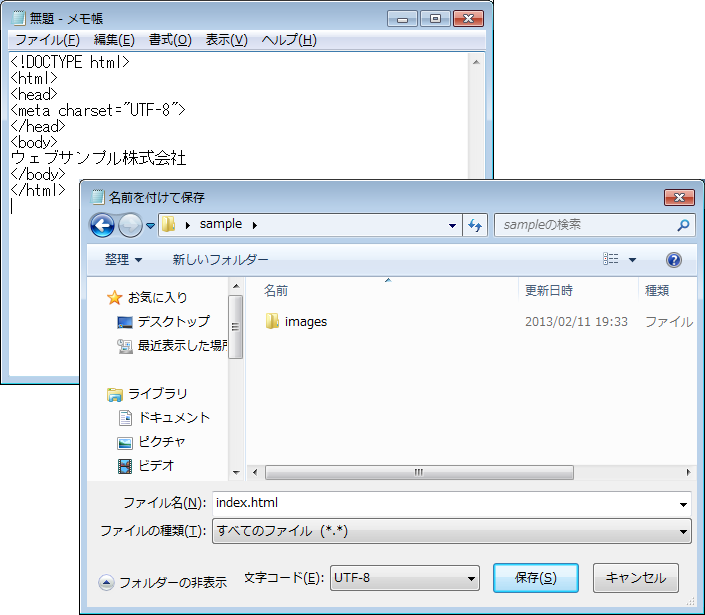
[ファイル] メニューから [保存] を選択し、ファイル名に拡張子「.html」を追加して保存する
コードの入力が完了したら、[ファイル] メニューから [保存] を選びます。ファイル名を入力し、拡張子「.html」を付けて保存します。例えば、index.htmlという名前にするのが一般的です。
2. ホームページを作成する手順
-
テキストエディターを用意する
先ほど作成したように、メモ帳やTextEditなどのテキストエディターを使用します。また、コード補完やシンタックスハイライトなどがある専用のエディター(Visual Studio Codeなど)を使うと、作業が効率化されます。 -
HTMLの基本となるタグを記述する
ホームページはHTMLタグで構成されます。以下のように、<html>タグでページ全体を囲み、<head>内にメタ情報を、<body>内に表示内容を記述します。 -
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ホームページのタイトル</title> </head> <body> <header> <h1>私のホームページ</h1> </header> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> <section> <h2>紹介</h2> <p>これはサンプルのホームページです。</p> </section> </body> </html> -
ページ内容に応じてタグを記述する
ホームページの内容に合わせて、<h1>(大見出し)、<p>(段落)、<a>(リンク)などのタグを追加していきます。見た目を装飾するためにCSSも使用できます。 -
HTMLファイルとして保存する
完成したページは、先ほどと同じ手順で「.html」という拡張子を付けて保存します。例えば「homepage.html」といった名前が考えられます。 -
作成したファイルをブラウザで表示してみる
保存したHTMLファイルをダブルクリックすると、デフォルトのブラウザで表示されます。ブラウザで確認しながら修正を行います。 -
サーバーにアップロードする
完成したホームページは、Webサーバーにアップロードすることで、インターネット上に公開できます。FTPクライアントやホスティングサービスを利用してアップロードします。
3. エディターの選択について
ホームページ作成には、Windows標準の「メモ帳」やMac標準の「TextEdit」などのシンプルなエディターを使用できますが、以下のようなHTML作成に特化したエディターを使用することをお勧めします。
- Visual Studio Code: コード補完、シンタックスハイライト、拡張機能が充実。
- Sublime Text: 高速で軽量、カスタマイズが容易。
- Atom: GitHub製のエディターで、プラグインの追加が可能。
これらのエディターを使用することで、HTML作成が効率化され、エラーの発見も容易になります。
4. サンプルコードの例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルホームページ</title>
</head>
<body>
<header>
<h1>ようこそ私のホームページへ</h1>
</header>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
<section>
<h2>私について</h2>
<p>私はHTMLの勉強をしています。</p>
</section>
</body>
</html>
これをブラウザで開くと、簡単なホームページが表示されます。
HTMLの基礎知識
HTML(Hypertext Markup Language)は、ウェブページを作成するためのマークアップ言語です。HTMLの基本要素や構造を理解し、どのようにして文書を構成するかを学びます。
| HTML要素 | 説明 |
|---|---|
| <html> | HTML文書全体を示します。 |
| <head> | 文書のメタ情報を含む部分です。 |
| <body> | 実際に表示されるコンテンツを含む部分です。 |
応用テクニックとベストプラクティス
基本が理解できたら、次は応用テクニックに挑戦してみましょう。SEO対策やレスポンシブデザイン、アクセスビリティを考慮したHTMLの書き方など、より高品質なウェブページを作成するためのヒントを紹介します。
たとえば、次のようにメタデータを追加することでSEOを改善できます。
<meta name="description" content="私のウェブページの説明"> <meta name="keywords" content="HTML, CSS, ウェブ制作">
さらに、レスポンシブデザインのためには、CSSメディアクエリを使用します。次の例は、画面サイズに応じてスタイルを変更する方法を示しています。
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
参考文献:
よくある質問(QA)
Q1: HTMLファイルはどのアプリケーションで開けますか?
A1: HTMLファイルは、ウェブブラウザ(Chrome、Firefoxなど)で開くことができます。また、テキストエディタでも内容を編集できます。
Q2: HTMLを学ぶのにおすすめの教材はありますか?
A2: MDN Web DocsやW3Schools、Codecademyなどのオンラインリソースが非常に役立ちます。
Q3: レスポンシブデザインとは何ですか?
A3: レスポンシブデザインは、異なるデバイスや画面サイズに応じて、ウェブページのレイアウトを適応させる技術です。
その他の参考記事:html ファイル