
HTML 画像 埋め込み URL:画像をリンクにする方法
HTMLで画像を埋め込む際に、クリックすると別のページに遷移させたい場合があります。この記事では「HTML 画像 埋め込み URL」を使って、画像をリンクにする方法を分かりやすく解説します。
なぜ画像をリンクにするのか?
Webサイトでは、<a>タグを使ってページ間のリンクを作成します。通常、リンクはテキストで作成しますが、画像にもリンクを設定することが可能です。画像をリンクとして使う主な理由は以下の通りです。
- サイトロゴをクリックするとトップページへ戻る: ユーザーがどのページにいても、ロゴをクリックすることでホームページに戻れるようにします。
- サムネイル画像をクリックすると詳細ページへ遷移する: 商品やサービスのサムネイル画像をクリックすると、より詳細な情報が表示されるページへ移動できます。
- バナー画像をクリックすると広告ページへ遷移する: 広告やプロモーションを目的とした画像リンクを作成し、クリックすると広告ページや外部サイトへ遷移します。
これにより、Webサイトの使い勝手を向上させることができます。
aタグの使い方:リンクの基本
<a>タグは、ハイパーリンクを作成するための基本的なHTMLタグです。このタグは、href属性を使ってリンク先のURLを指定します。以下のように使います。
このコードをクリックすると、ユーザーはhttps://www.example.comに遷移します。<a>タグの主な役割は、ユーザーを別のページに誘導することです。
imgタグの使い方:画像の埋め込み
<img>タグは、画像をWebページに埋め込むためのタグです。このタグは、src属性に画像のURLまたはファイルパスを指定し、alt属性には画像が表示されない場合に代替テキストを表示する役割を果たします。
このコードを使うことで、image.jpgという画像がWebページに表示されます。alt属性には、画像の内容を説明するテキストを記載しておくことが重要です。これは、視覚障害のあるユーザーや、画像が表示されない場合に役立ちます。
HTML 画像 埋め込み URL:画像リンクの実装方法
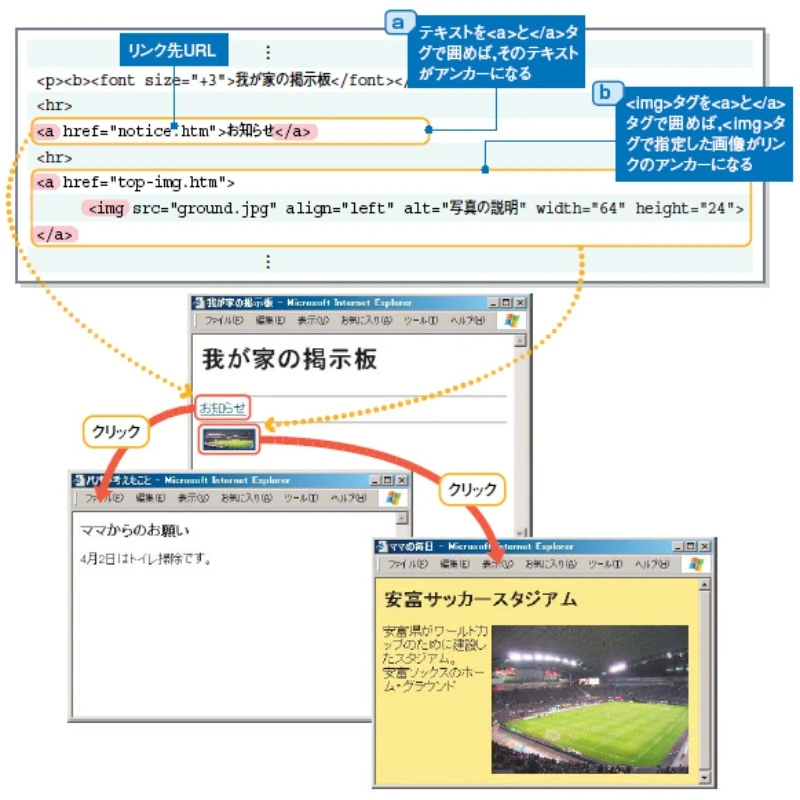
画像をリンクにするには、<img>タグを<a>タグで囲みます。この方法を使うことで、画像がクリック可能なリンクとなります。
このコードでは、<a>タグで画像を囲んでいます。これにより、画像をクリックするとhttps://www.example.comに遷移するリンクが作成されます。画像自体はリンクの一部となり、ユーザーは画像をクリックして目的のページに移動することができます。
画像リンクの活用例
以下のようなシーンで、画像リンクを活用することができます。
1. トップページへのリンク
サイトロゴをトップページへのリンクに設定することで、ユーザーはどのページからでも簡単にトップページに戻ることができます。このように、ロゴをリンクとして使うことは一般的です。
2. 商品詳細ページへのリンク
商品一覧ページにおいて、各商品のサムネイル画像を商品詳細ページへのリンクとして設定することで、ユーザーは簡単に商品の詳細を確認することができます。
3. 広告バナー
広告バナーやプロモーション画像をリンクにすることで、クリック率の向上が期待できます。ユーザーが広告画像をクリックすると、指定された広告ページやキャンペーンページに移動します。
まとめ:画像リンクでWebサイトをより使いやすく
画像をリンクとして活用することで、Webサイトの操作性を向上させ、ユーザーエクスペリエンスを高めることができます。HTML 画像 埋め込み URLを上手に活用し、画像をクリック可能なリンクとして設定することで、より魅力的で使いやすいWebサイトを作成することができます。画像リンクは、ユーザーにとって視覚的にわかりやすく、使いやすいインターフェースを提供するための有効な手段です。
よくある質問(FAQ)
Q1: 画像のサイズはどのくらいが理想ですか?
A1: 一般的には、ページの読み込み速度を考慮し、100KB以下に抑えることが推奨されています。
Q2: alt属性は必要ですか?
A2: はい、alt属性は必ず設定するべきです。特にSEOやアクセシビリティの観点から重要です。
Q3: どの画像フォーマットが最適ですか?
A3: 画像の種類によりますが、写真にはJPEG、グラフィックにはPNGが適しています。
その他の参考記事:html gif 埋め込み