
HTML入門: <span>タグと<div>タグの違いを深く理解する
説明: 本文では、HTMLでよく使用される2つのタグ、<span>と<div>について詳しく解説します。それぞれの特性、用途、そしてウェブページのレイアウトやスタイル設計における応用例を分析し、これらのタグのより良い理解と使用を支援します。
1. <span>タグ: インライン要素の王者
定義: <span>タグはインライン要素であり、ウェブページの一部のコンテンツを論理的にグループ化したり、マークアップしたりするために使用されます。
特徴:
- 新しい行を作成せず、コンテンツに必要な幅のみを占有します。
- CSSスタイルを適用して、色やフォントサイズなどの外観を変更できます。
- 通常、キーワードの強調表示やスタイルの追加など、短いテキストに特別なマークを付けるために使用されます。
応用シーン:
- テキストの一部でキーワードやフレーズをマークアップする。
- 異なるテキストフラグメントに異なるスタイルを適用する。
- JavaScriptでDOM操作のフックとして使用する。
2. <div>タグ: ブロックレベル要素の覇者
定義: <div>タグはブロックレベル要素であり、ウェブページの一部のコンテンツを構造的に分割するために使用されます。
特徴:
- 新しい行を作成し、デフォルトではコンテナ全体の幅を占有します。
- 他のブロックレベル要素またはインライン要素を入れ子にすることができます。
- ヘッダー、フッター、サイドバーなどのウェブページのレイアウトを作成するためによく使用されます。
応用シーン:
- ウェブページの基本的な構造とレイアウトを作成する。
- ウェブページのコンテンツをグループ化し、セマンティック化する。
- CSSと組み合わせて、より複雑なページレイアウトとスタイルを実現する。
3. <span>と<div>の違い
| 特徴 | <span>タグ | <div>タグ |
|---|---|---|
| 表示形式 | インライン要素 | ブロックレベル要素 |
| デフォルトの幅 | コンテンツに必要な幅を占有 | コンテナ全体の幅を占有 |
| セマンティック化 | インラインコンテンツの論理的なグループ化 | ブロックレベルコンテンツの構造的な分割 |
ではdivとspanの違いは何なのでしょうか。少しむずかしい説明をすると「2つタグの違い」=「displayというCSSのプロパティの値の違い」なのです。
- displayプロパティ:
div⇒display: blockとなっているspan⇒display: inlineとなっている
1. 幅と高さを指定できるかどうか
divはCSSで幅(width)と高さ(height)の指定ができます。一方でspanは幅と高さを指定しても反映されません。
2. 前後に改行が入るかどうか
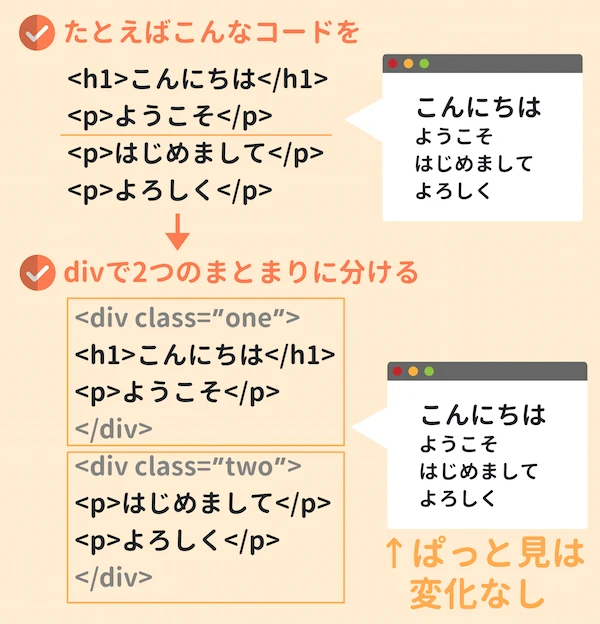
spanでは前後に改行が入りません。一方divではまとまりの前後に改行が入ります。
3. spanは文字の装飾などに便利!
spanタグは文章の一部の文字色を変えたり、文字に下線を引いたりするのに便利です。
<p>サルワカで<span class="blue">ウェブデザイン</span>を学ぼう</p>
.blue {
color: skyblue;/*色を水色に*/
font-weight: bold;/*太字に*/
}4. spanの中にdivは入れない
divタグの中にspanタグを入れることはよくあります。一方で、spanの中にdivを入れることは基本的にありません。
- inlineの中にblockは基本的に入れない:
inline要素(span)の中には、block要素(div)を基本的に入れないという決まりがあります。
5. 中に入れることのできるタグの違い
それぞれで中に入れられるタグの種類が決まっています。
- div: なんでも入れられる(
div、p、h1〜h6、ul、dl、ol、li、span、img、strong、emなど) - span:
span、a、imgなど
4.divやspanは何回使っても良い?
どちらも複数回使用しても問題ありません。「divの中のdivの中のdiv…」というのもアリです。ただし、divタグは複雑なレイアウトやデザインのものを作るときに、ついつい多用してしまいます。コードの見やすさを保つために、なるべく使う数を減らすのがスマートだとされています。
5. まとめ
<span>と<div>は、どちらもHTMLでよく使用されるタグであり、それぞれ異なる特性と用途があります。実際のアプリケーションでは、ウェブページの構造とスタイルをより適切に構築するために、具体的なニーズに基づいて適切なタグを選択する必要があります。
HTML コード例
以下は、<span>および<div>タグを使用した簡単なコード例です。
<p>これは<span style="color: red;">赤色</span>のテキストです。</p> <div class="container"> <h2>見出し</h2> <p>段落</p> </div>
よくある質問
<span>タグの中に<div>タグを入れ子にすることはできますか?
いいえ、<span>タグはインライン要素なので、<div>タグのようなブロックレベル要素を入れ子にすることはできません。ブロックレベル要素の中にインライン要素を入れ子にすることはできます。
<span>タグと<div>タグのどちらを使うべきかわからない場合は?
コンテンツを構造的に分割する場合は<div>タグを、テキストの一部をマークアップする場合は<span>タグを使用するのが一般的です。セマンティックな観点からも適切なタグを選択することが重要です。
CSSを適用せずに<span>タグや<div>タグのスタイルを変更することはできますか?
いいえ、<span>タグや<div>タグ自体にはスタイルが定義されていません。スタイルを変更するには、CSSを使用する必要があります。
その他の参考記事:spanタグ