
HTML spanタグの使い方:テキストスタイル設定の強力なツール
説明
この記事では、HTMLのspanタグの定義、用途、属性、および<div>タグとの違いについて詳しく説明し、豊富なコード例を挙げて、タグを使用してWebページのテキストスタイルを簡単に設定する方法を理解できるようにします。
1. spanタグとは?
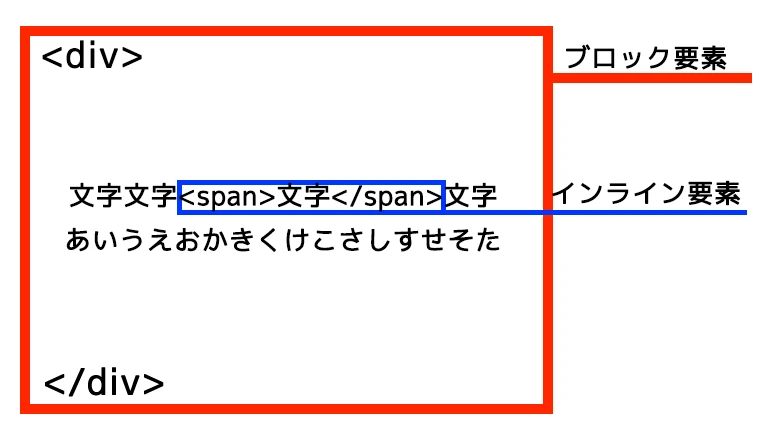
- はインライン要素であり、ドキュメント内のインライン要素をグループ化するために使用されます。
- は、ブロックレベル要素のように自動的に改行されず、前後のコンテンツと同じ行に表示されます。
- spanタグ自体にはスタイルがなく、特定のスタイルや機能を実現するには、CSSまたはJavaScriptと組み合わせて使用する必要があります。
2. spanタグの用途
- テキストスタイルの設定: タグを使用して特定のテキストをマークし、CSSを使用して色、フォント、サイズなどのスタイルを設定できます。
- JavaScriptとの連携: JavaScriptを使用して、タグ内のコンテンツを取得または変更し、動的な効果を実現できます。
- 意味的なマークアップ: 場合によっては、タグを使用して、人物名、地名などをマークアップすることができます。
3. spanタグの属性
spanタグは、以下のようなすべてのHTMLグローバル属性をサポートしています。
- class: 要素に1つ以上のクラス名を定義するために使用します。
- id: 要素に一意のIDを定義するために使用します。
- style: 要素にインラインスタイルを設定するために使用します。
4. と<div>の違い
| 特徴 |
|
|
|---|---|---|
| 表示形式 | インライン要素 | ブロックレベル要素 |
| デフォルトスタイル | なし | 改行あり |
| 用途 | インライン要素のグループ化 | ブロックレベル要素のグループ化 |
5. spanタグの使用例
例1:テキストの色を設定する
<p>これは通常のテキストです。<span style="color:red;">これは赤いテキストです</span>。</p>
例2:クラス名を使用してスタイルを設定する
<p>これは通常のテキストです。<span class="highlight">これはハイライトされたテキストです</span>。</p>
<style>
.highlight {
background-color: yellow;
}
</style>
例3:JavaScriptを使用してコンテンツを変更する
<p>現在の時刻は:<span id="time"></span></p>
<script>
const timeElement = document.getElementById("time");
timeElement.textContent = new Date().toLocaleTimeString();
</script>
spanタグを使ったテキスト装飾
1)spanタグを使った文字色の変更
文字色を変更するには、style属性を使用して色を指定します。例えば、以下のように記述すると、赤い文字を表示できます。
<span style="color: red;">赤いテキスト</span>このコードにより、「赤いテキスト」が赤色で表示されます。
2)spanタグを使った背景色の変更
テキストの背景色を変更することも簡単です。以下の例では、黄色い背景のテキストを表示します。
<span style="background-color: yellow;">黄色い背景のテキスト</span>3)spanタグを使った太字・斜体の指定
CSSを用いてspanタグに太字や斜体のスタイルを適用することが可能です。
<span style="font-weight: bold;">太字のテキスト</span>
<span style="font-style: italic;">斜体のテキスト</span>4)spanタグを使った下線の追加
下線を追加する場合、text-decorationプロパティを使用します。
<span style="text-decoration: underline;">下線のついたテキスト</span>5)spanタグを使った打ち消し線の追加
打ち消し線は、text-decoration: line-through;を使用します。
<span style="text-decoration: line-through;">打ち消し線のテキスト</span>3. spanタグの代替手段
1)divタグとspanタグの違い
divタグはブロック要素であり、ページ内で大きなまとまりを表現する際に使用されます。spanタグはインライン要素であるため、テキストの一部分を装飾するのに向いています。
2)pタグとspanタグの違い
pタグは段落全体を表すブロック要素であり、spanタグは段落の一部を装飾するために使用されます。段落全体をレイアウトするにはpタグ、特定の部分だけを装飾するにはspanタグを使用します。
3)strongタグやemタグの利用
強調したい部分があれば、strongタグやemタグを使うことも可能です。
-
strongタグ:テキストを太字で強調します。
<strong>強調されたテキスト</strong>-
emタグ:斜体で強調します。
<em>斜体のテキスト</em>
4. spanタグの注意点
1)spanタグは複数の要素にまたがっては使用できない
spanタグはインライン要素なので、ブロック要素にまたがるような使い方はできません。複数の要素にまたがる装飾が必要な場合、ブロック要素(例えばdivタグ)を使用することを検討するべきです。
2)spanタグの属性はCSSでのスタイリングに限定すべき
style属性をインラインで頻繁に使用するのは避け、可能な限りCSSファイルでスタイルを管理することが推奨されます。これにより、コードの可読性が向上し、メンテナンスも容易になります。
まとめ
spanタグは、HTMLの中で非常に便利なタグです。Webページのテキストを簡単にスタイルしたり、意味的にマークアップしたりすることができ、より豊かでインタラクティブなWebページコンテンツを作成するのに役立ちます。
関連Q&A
- Q:spanタグの中に他のHTML要素を含めることはできますか?
A: はい、spanタグの中に他のHTML要素を含めることができます。 - Q:spanタグとタグの使い分けは?
A: spanタグは主にスタイル設定のために使用され、タグはテキストに強い重要性を与えるために使用されます。 - Q:spanタグにCSSを適用するにはどうすればよいですか?
A: spanタグにclass属性またはid属性を追加し、CSSでそのクラスまたはIDにスタイルを適用します。
その他の参考記事:spanタグ