
Spanタグの由来
Webページの構築において、テキストやコンテンツの一部をマークアップする際によく利用されるのがspanタグです。この一見シンプルなタグですが、その語源を探ると、古英語や物理量の単位といった興味深い歴史が見えてきます。
Spanタグの語源:古英語「spann」
タグの語源は、古英語で「手のひらの幅」を意味する「spann」であると考えられています。 「spann」は、親指の先から小指の先までの長さを表す身体尺として使われていました。この言葉が後に、時間や距離、幅などのさまざまな物理量を表す単位として使われるようになったと考えられます。
現代英語においても、「span」は名詞として「期間」「長さ」「幅」などを意味します。また、動詞としては「(橋などが)…に架かる」「…に及ぶ」といった意味を持ちます。これらの意味は、元々の「手のひらの幅」という概念から派生したものであり、手のひらで何かを覆ったり、指を広げて範囲を示したりするイメージと関連していると考えられます。
HTMLにおけるspanタグの役割
HTMLにおいて、タグは「インライン要素」として定義されています。インライン要素とは、行の中で他の要素と並んで配置される要素のことです。タグはそれ自体には特別な意味や表示上の効果を持ちませんが、スタイルシート (CSS) や JavaScript と組み合わせて使用することで、特定のテキスト範囲に装飾を適用したり、動的な効果を追加したりすることができます。
Spanタグの使用例
以下は、Spanタグの使用例です。
<p>これは、<span style="color: red;">赤い</span>文字です。</p>この例では、タグで囲まれた「赤い」という文字列に、CSSを使って赤い色が適用されています。このように、タグは特定のテキスト範囲にスタイルを適用する際によく利用されます。
Spanタグ vs. <div>タグ
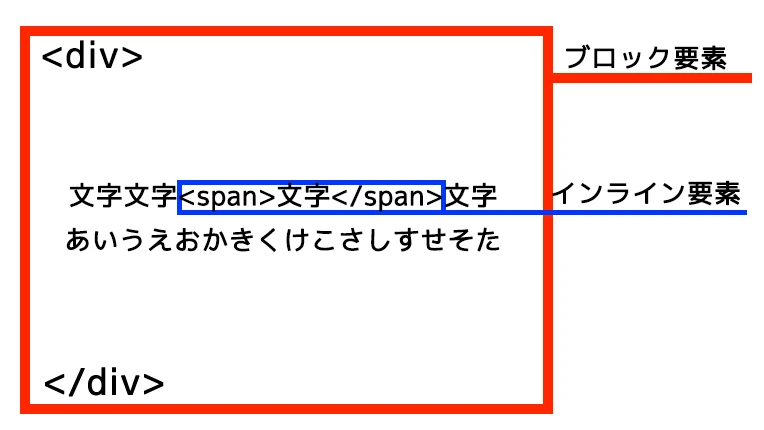
タグと混同されやすいタグとして、<div>タグがあります。どちらもコンテンツをグループ化する際に使用されますが、タグがインライン要素であるのに対し、<div>タグはブロックレベル要素であるという違いがあります。
| 要素 | 説明 |
|---|---|
<span> |
インライン要素。行の中で他の要素と並んで配置される。 |
<div> |
ブロックレベル要素。新しい行から始まり、行全体を占有する。 |
つまり、タグは文章中の一部分をマークアップするのに適しており、<div>タグは段落やセクションなど、文書構造を構成する要素をマークアップするのに適しています。
まとめ
タグは、古英語の「spann」(手のひらの幅)に由来し、現代英語でも「期間」「長さ」「幅」などを意味する言葉です。HTMLにおいては、インライン要素として定義され、スタイルシートやJavaScriptと組み合わせて使用することで、特定のテキスト範囲に装飾を適用したり、動的な効果を追加したりすることができます。
参考資料
関連QA
Q1: spanタグはどのような場合に使用すれば良いですか?
A1: spanタグは、主に以下の場合に使用します。
- 文章中の一部分の文字色やフォントサイズを変更する場合
- JavaScriptで要素を操作したい場合
- 特定のテキスト範囲にCSSのスタイルを適用する場合
Q2: タグと<div>タグの違いは何ですか?
A2: タグはインライン要素、<div>タグはブロックレベル要素です。タグは行の中で他の要素と並んで配置されますが、<div>タグは新しい行から始まり、行全体を占有します。
Q3: タグは必ずしも必要ですか?
A3: タグは、それ自体には特別な意味や表示上の効果を持ちません。単純にテキストを囲むだけであれば、タグは省略可能です。ただし、CSSやJavaScriptで操作する場合は、タグが必要になります。
その他の参考記事:spanタグ