
HTML要素の垂直配置完全ガイド:基礎から応用テクニックまで
このガイドでは、HTML要素を垂直に配置するための様々な方法について詳しく解説します。基本的な改行や空白文字から、FlexboxやGridレイアウト、CSSプロパティなどの応用テクニックまで網羅し、Webページレイアウトにおける垂直配置の課題を解決するお手伝いをします。
1. HTML要素の垂直配置の基礎
改行タグ(<br>)
<br>タグは、強制的に改行を挿入する場合に使用します。簡単な改行には便利ですが、要素間の余白を細かく調整するのには適していません。
<p>これは1行目のテキストです。<br>これは2行目のテキストです。</p>
段落タグ(<p>)
<p>タグは、段落を表すタグであり、ブラウザは自動的に段落の前後に余白を挿入するため、要素を垂直に配置することができます。ただし、段落間の余白は固定されているため、細かく調整したい場合はCSSを使用する必要があります。
<p>これは1つ目の段落です。</p>
<p>これは2つ目の段落です。</p>
空白文字( )
は、ノンブレークスペースを表す特殊文字であり、要素間に固定の空白を挿入することができます。垂直方向の配置にも使用できますが、空白の幅を調整するには、複数の を記述する必要があるため、あまり実用的ではありません。
<p>単語 単語</p>
2. CSSを使用したより柔軟な垂直配置
display プロパティ
block
display: block; を指定すると、要素はブロックレベル要素となり、新しい行から開始され、水平方向に一杯に広がります。そのため、要素を垂直に配置することができます。
<style>
.box {
display: block;
}
</style>
<div class="box">要素1</div>
<div class="box">要素2</div>
inline-block
display: inline-block; を指定すると、要素はインラインブロックレベル要素となり、水平方向に並べて配置することができます。また、ブロックレベル要素と同様に、幅、高さ、マージン、パディングなどのプロパティを指定することができます。
<style>
.box {
display: inline-block;
margin-bottom: 10px;
}
</style>
<div class="box">要素1</div>
<div class="box">要素2</div>
margin と padding プロパティ
marginプロパティは要素の外側に、paddingプロパティは要素の内側に余白を設定することができます。これらのプロパティを調整することで、要素間の垂直方向の距離を細かく調整することができます。
<style>
.box {
margin-bottom: 20px;
padding-top: 10px;
}
</style>
<div class="box">要素1</div>
<div class="box">要素2</div>
3. 応用レイアウト技術:Flexbox と Grid
Flexbox レイアウト
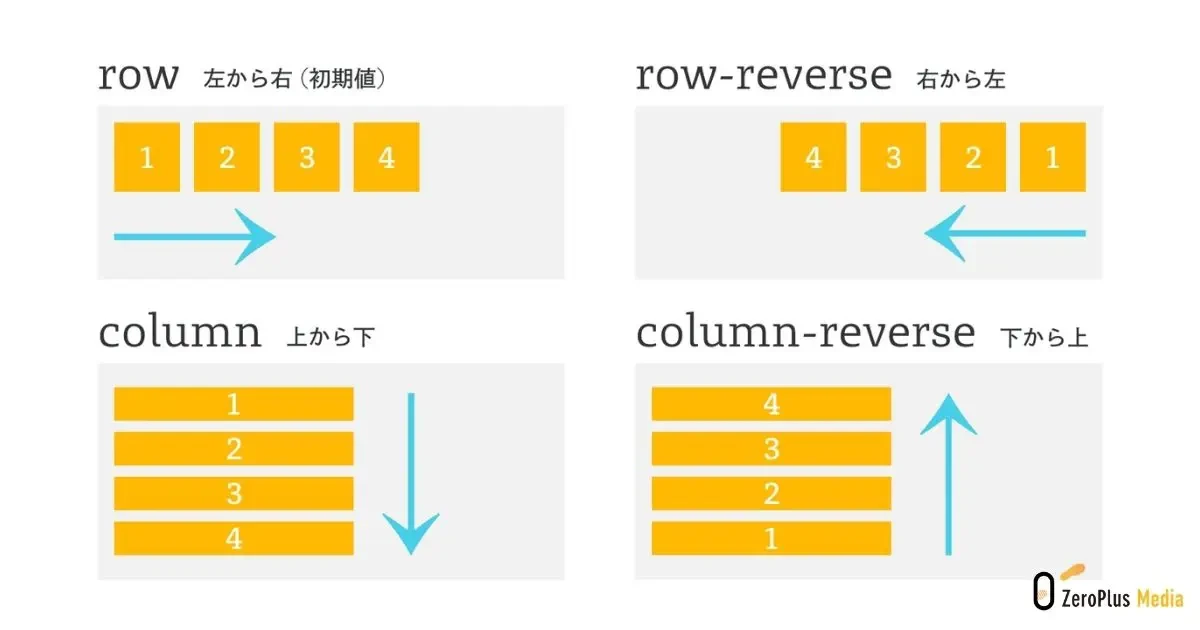
Flexboxは、柔軟性の高い1次元レイアウトを実現するためのCSSのモジュールです。要素の順序、方向、配置などを柔軟に制御することができます。垂直方向の配置には、flex-direction プロパティを column に設定します。その他、align-items、justify-content などのプロパティを使用して、要素の配置を細かく調整することができます。
<style>
.container {
display: flex;
flex-direction: column;
align-items: center;
}
</style>
<div class="container">
<div>要素1</div>
<div>要素2</div>
</div>
Grid レイアウト
Gridレイアウトは、2次元レイアウトを実現するためのCSSのモジュールです。行と列を定義することで、要素を自由自在に配置することができます。垂直方向の配置には、grid-template-rows プロパティで 行の高さを指定します。その他、grid-auto-rows、align-items、justify-content などのプロパティを使用して、要素の配置を細かく調整することができます。
<style>
.container {
display: grid;
grid-template-rows: 100px 100px;
}
</style>
<div class="container">
<div>要素1</div>
<div>要素2</div>
</div>
4. その他の便利なCSSプロパティ
vertical-align プロパティ
vertical-align プロパティは、インラインレベル要素やテーブルセル内のコンテンツの垂直方向の配置を調整するために使用します。top、middle、bottom などの値を指定することで、要素を上下に配置することができます。
<style>
img {
vertical-align: middle;
}
</style>
<p>テキスト<img src="image.jpg" alt="画像"></p>
line-height プロパティ
line-height プロパティは、行の高さを指定するために使用します。行の高さを調整することで、要素間の垂直方向の距離を間接的に調整することができます。
<style>
p {
line-height: 2;
}
</style>
<p>1行目のテキストです。</p>
<p>2行目のテキストです。</p>
5. まとめ
この記事では、HTML要素を垂直に配置するための様々な方法を紹介しました。それぞれの方法には、メリットとデメリットがあります。状況に応じて最適な方法を選択することが重要です。
| 方法 | メリット | デメリット |
|---|---|---|
| <br>タグ | 簡単 | 細かい調整ができない |
| <p>タグ | セマンティックなマークアップ | 段落間の余白が固定 |
| CSSのdisplayプロパティ | 柔軟なレイアウトが可能 | コード量が増える場合がある |
| Flexboxレイアウト | 複雑なレイアウトも容易に実現可能 | 古いブラウザではサポートされていない場合がある |
| Gridレイアウト | より複雑な2次元レイアウトが可能 | Flexboxよりも学習コストが高い |
より深く学習したい方は、以下のリソースをご覧ください。
参考文献
## HTML要素の垂直配置に関するQ&AQ1: FlexboxとGrid、どちらを使うべき?
A1: 単純な垂直配置にはFlexbox、複雑なグリッドレイアウトにはGridが適しています。Flexboxは1次元、Gridは2次元のレイアウトを得意とします。
Q2: vertical-alignが効かない場合は?
A2: vertical-align はインライン要素に対して有効です。ブロック要素に対しては、line-height やFlexbox、Gridなどを活用しましょう。
Q3: 昔のブラウザにも対応する必要がある場合は?
A3: float プロパティやテーブルレイアウトなど、古いブラウザでも動作するテクニックを使用する必要があります。ただし、これらのテクニックは、コードが複雑になりがちなので、可能な限り避けることをおすすめします。