
HTML 表格並べて表示する方法
本文では、HTML と CSS を使用して表格を並べて表示する一般的な方法をいくつかご紹介します。`display: inline-block`、`float`、`flexbox` などのプロパティを使用する方法について説明し、それぞれの方法の長所と短所、および適切な使用シーンを分析します。
使用 `display: inline-block`
`display` プロパティを `inline-block` に設定すると、表格要素を行内要素のように水平方向に配置することができます。
- `vertical-align` プロパティを設定して、表格の垂直方向の配置を調整する必要があります。
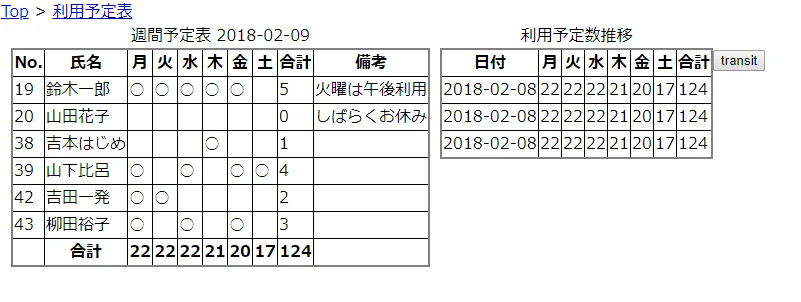
サンプルコードと表示例:
<table style="display: inline-block; vertical-align: top;">
<!-- 表の内容 -->
</table>
<table style="display: inline-block; vertical-align: top;">
<!-- 表の内容 -->
</table>
長所と短所:
- 長所:使い方が簡単で、互換性が高い。
- 短所:スペースに敏感で、余白の調整が必要になる場合がある。
適用シーン:
シンプルな表格を並べて配置する場合や、レイアウトの要求が厳しくない場合に適しています。
使用 `float` 属性
`float: left` または `float: right` を使用すると、表格要素を左または右にフロートさせることができます。
- 親要素の高さが崩壊するのを防ぐために、フロートの解除が必要です。
サンプルコードと表示例:
<table style="float: left;">
<!-- 表の内容 -->
</table>
<table style="float: left;">
<!-- 表の内容 -->
</table>
<div style="clear: both;"></div> <!-- フロートの解除 -->
長所と短所:
- 長所:表格の位置を柔軟に制御できる。
- 短所:フロートの解除を処理する必要がある。
適用シーン:
表格の位置をより柔軟に制御する必要がある場合に適しています。
使用 `flexbox` レイアウト
親要素を `display: flex` に設定し、`flex-direction`、`justify-content`、`align-items` などのプロパティを使用して表格の配置方法を制御します。
サンプルコードと表示例:
<div style="display: flex;">
<table>
<!-- 表の内容 -->
</table>
<table>
<!-- 表の内容 -->
</table>
</div>
長所と短所:
- 長所:機能が豊富で、レイアウトを柔軟に制御できる。
- 短所:互換性が比較的低い。
適用シーン:
より強力で柔軟なレイアウト制御が必要な場合に適しています。
まとめ
上記では、表格を並べて表示する3つの方法を紹介しました。それぞれの方法には長所と短所がありますので、実際のニーズに応じて最適な方法を選択してください。
HTML 表格並べて表示に関する Q&A
Q1: 表格を並べて表示する方法はどれが一番良いですか?
最適な方法は、具体的な状況によって異なります。シンプルなレイアウトの場合は `display: inline-block` が適していますが、より複雑なレイアウトを実現するには `flexbox` が適しています。
Q2: `float` プロパティを使用する場合、フロートの解除はなぜ必要なのですか?
フロートを使用すると、要素が通常のドキュメントフローから外れてしまうため、親要素の高さが計算されなくなります。フロートの解除を行うことで、親要素の高さを正しく計算することができます。
Q3: `flexbox` レイアウトは、古いブラウザでは使用できませんか?
`flexbox` レイアウトは、比較的新しい技術であるため、古いブラウザでは完全にサポートされていない場合があります。古いブラウザをサポートする必要がある場合は、互換性を考慮する必要があります。