
Blogger HTML埋め込みガイド: はてなブログカードを簡単に追加
外部ブログへのリンクをBloggerの記事で美しく表示したいですか?このガイドでは、HTMLコードを使用して、はてなブログの記事をカード形式でBloggerの記事に埋め込み、ユーザーエクスペリエンスを向上させる方法を説明します。
1. はてなブログカードとは?
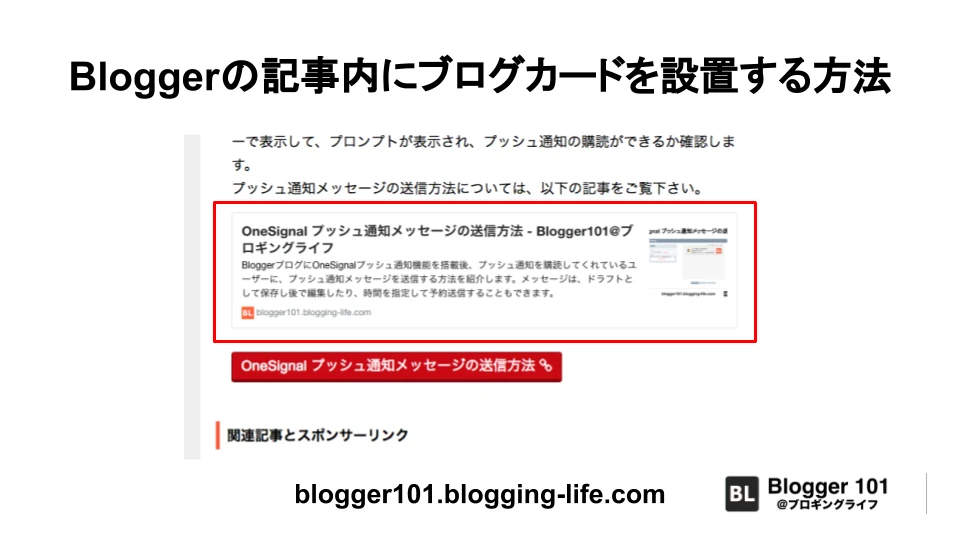
はてなブログカードは、はてなブログの記事へのリンクを、視覚的に魅力的なカード形式で表示する機能です。カードには、記事のタイトル、アイキャッチ画像、簡単な説明などが表示され、ユーザーはリンク先の記事の内容を事前に把握することができます。
- 視覚的な魅力:カード形式で表示されるため、通常のリンクよりも魅力的で目を引きます。
- リンクプレビューの提供:ユーザーは、クリックする前に記事の内容をある程度把握できます。
- ブランドの一貫性:ブログのデザインと調和した形でリンクを表示できます。
2. はてなブログカードの埋め込みコードを取得する
はてなブログの記事に埋め込むためのコードを取得する方法は以下のとおりです。
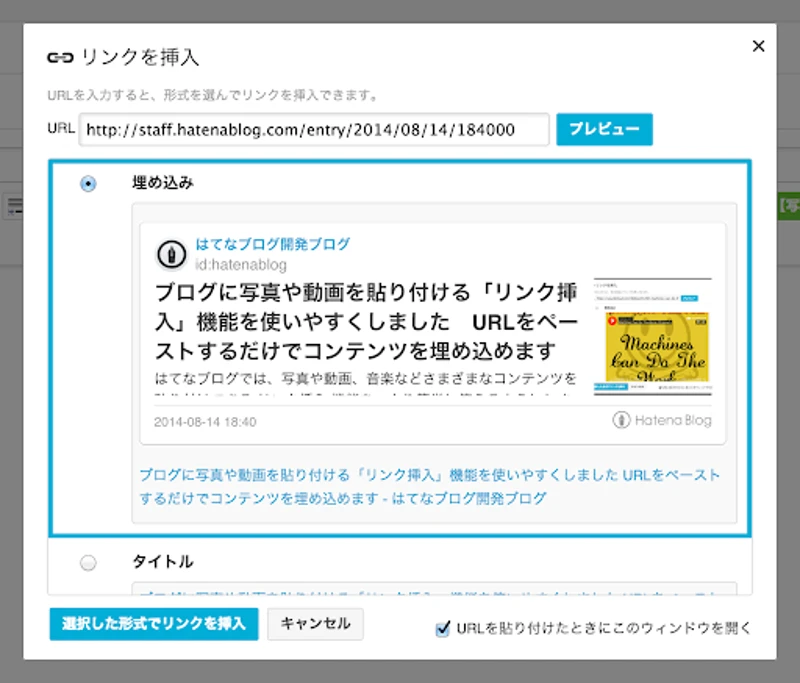
- 埋め込みたいはてなブログの記事を開きます。
- 記事の下部にある「共有」ボタンをクリックします。
- 表示される共有オプションの中から「埋め込み」を選択します。
- 表示されたコードをコピーします。

3. Bloggerの記事にHTMLコードを挿入する
Bloggerの記事に埋め込みコードを挿入する方法は以下のとおりです。
- Bloggerの編集画面を開き、「HTML」ビューに切り替えます。
- はてなブログカードを表示したい場所に、コピーした埋め込みコードを貼り付けます。
<div class="hatena-blog-card">
<a href="https://example.hatenablog.com/entry/2023/01/01/123456">
<img src="https://example.hatenablog.com/entry/2023/01/01/123456/image.jpg" alt="記事タイトル">
</a>
<p>記事の簡単な説明</p>
</div>
4. プレビューと公開
変更を保存する前に、プレビューでカードが正しく表示されていることを確認してください。問題がなければ、変更を保存して記事を公開します。
5. 上級テクニック
HTMLコードを編集することで、カードのサイズや配置などをカスタマイズすることができます。
| プロパティ | 説明 | 例 |
|---|---|---|
width |
カードの幅を指定します。 | width: 100%; |
height |
カードの高さを指定します。 | height: 200px; |
float |
カードの配置を指定します。 | float: left; |
6. よくある質問
- はてなブログカードが表示されません。
- 埋め込みコードが正しく貼り付けられているか確認してください。また、Bloggerのテンプレートによっては、はてなブログカードがサポートされていない場合があります。
- カードのサイズを変更したいのですが、うまくいきません。
- HTMLの知識が必要となりますが、埋め込みコード内のCSSを編集することでサイズを変更できます。詳しくは、はてなブログカードの公式ドキュメントをご確認ください。
これらの手順に従うことで、はてなブログカードをBloggerの記事に簡単に埋め込むことができ、ブログの視覚効果とユーザーエクスペリエンスを向上させることができます。