
ウェブブラウザはHTMLファイルをどのように「コンパイル」するのか?
ウェブブラウザはHTMLファイルをコンパイルするわけではありません。コンパイルは、人間が読めるソースコードを、コンピュータが直接実行できる機械語に変換するプロセスです。一方、HTMLはマークアップ言語であり、プログラミング言語ではありません。マークアップ言語は、テキストの構造や意味を定義するために使用されます。
ブラウザはHTMLファイル、CSSファイル、JavaScriptファイルを読み込み、解釈し、可能な限り最適な方法で表示しようとします。このプロセスは、以下のような段階に分けて考えることができます。
1. HTMLの解釈
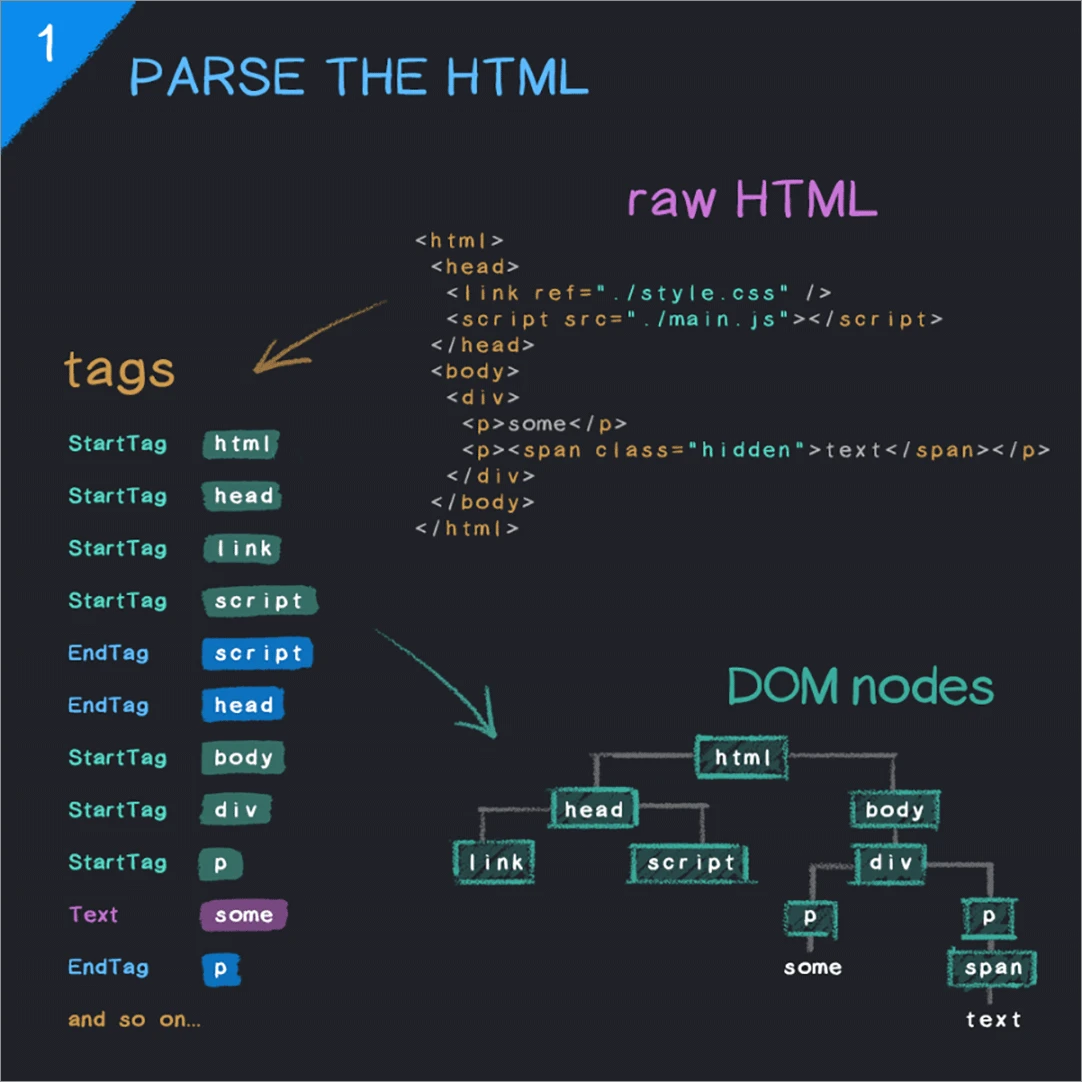
ブラウザはまず、HTMLファイルをダウンロードし、それを解析します。解析とは、HTMLファイルをタグと呼ばれる小さな単位に分解し、その構造を理解するプロセスです。
<html>
<head>
<title>私のページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは段落です。</p>
</body>
</html>
このHTMLコードでは、<html>、<head>、<title>、<body>、<h1>、<p>などはすべてタグです。ブラウザはこれらのタグを解釈し、ドキュメントの構造を理解します。
2. DOMの構築
HTMLの構造を理解した後、ブラウザはDocument Object Model(DOM)と呼ばれるツリー構造を作成します。DOMは、HTMLドキュメントをオブジェクト指向で表現したものであり、JavaScriptなどのスクリプト言語からアクセスして操作することができます。
上記のHTMLコードから作成されるDOMツリーの例を以下に示します。
| DOMノード | 説明 |
|---|---|
| document | ドキュメント全体を表すルートノード |
| html | HTML要素を表すノード |
| head | HEAD要素を表すノード |
| title | TITLE要素を表すノード |
| body | BODY要素を表すノード |
| h1 | H1要素を表すノード |
| p | P要素を表すノード |
3. CSSの適用
DOMツリーが構築されると、ブラウザはCSSファイルを読み込み、DOMツリーの各要素にスタイルを適用します。CSSは、ウェブページの外観を定義するために使用されます。
4. JavaScriptの実行
最後に、ブラウザはJavaScriptコードを実行します。JavaScriptは、ウェブページに動的な機能を追加するために使用されます。JavaScriptコードは、DOMを操作したり、ユーザーイベントに応答したり、サーバーと通信したりすることができます。
結論
ウェブブラウザはHTMLファイルをコンパイルするわけではありませんが、HTML、CSS、JavaScriptファイルを解釈し、可能な限り最適な方法で表示しようとします。ブラウザは、HTMLを解析してDOMツリーを作成し、CSSを適用し、JavaScriptを実行することで、動的でインタラクティブなウェブページを表示します。
よくある質問
1. HTML、CSS、JavaScriptの関係は?
HTMLはウェブページの構造と内容を定義し、CSSはその外観を制御し、JavaScriptは動的な機能を追加します。これらは連携して、ユーザーが体験するウェブページを作り出します。
2. ブラウザがHTMLファイルを解釈する際に問題が発生する可能性はありますか?
はい、HTMLの記述ミスやブラウザのバージョンによる解釈の違いなどが原因で、表示が崩れたり、JavaScriptが動作しなかったりすることがあります。開発者ツールなどを使い、問題の原因を特定することが重要です。
3. ウェブページの表示速度を向上させるにはどうすればよいですか?
HTML、CSS、JavaScriptのコードを最適化したり、画像などのリソースを軽量化したりすることで、ウェブページの表示速度を向上させることができます。また、ブラウザのキャッシュ機能を活用することも有効です。