
HTMLのborder-radiusとは?
Webサイトのデザインにおいて、要素の角を丸くすることで、優しい印象や洗練された雰囲気を表現することができます。HTMLでは、CSSのプロパティであるborder-radiusを使うことで、要素の角に丸みを付けることができます。この記事では、border-radiusの使い方、具体的な使用例、そしてよくある質問について解説します。
border-radiusの基本的な使い方
border-radiusプロパティは、要素の四隅に適用する丸みの半径を指定します。値はピクセル(px)やパーセント(%)などで指定することができます。基本的な構文は以下の通りです。
<要素> {
border-radius: /* 角丸の半径 */;
}
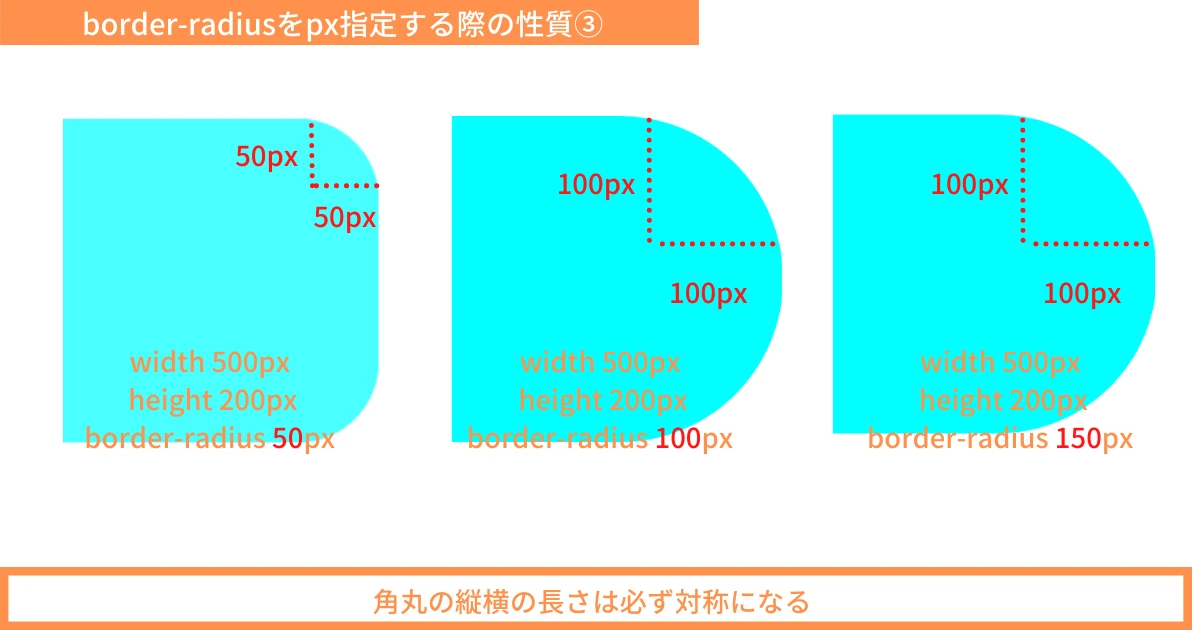
角丸の半径指定
- 1つの値を指定する場合:四隅すべてに同じ丸みを適用します。
- 2つの値を指定する場合:左上と右下に最初の値、右上と左下に2番目の値を適用します。
- 3つの値を指定する場合:左上に最初の値、右上と左下に2番目の値、右下に3番目の値を適用します。
- 4つの値を指定する場合:左上、右上、右下、左下の順に値を適用します。
使用例
以下の例では、正方形の要素に異なるborder-radiusの値を設定して、丸みの変化を確認してみましょう。
| border-radiusの値 | 表示結果 |
|---|---|
|
|
|
|
|
|
|
border-radiusの応用例
border-radiusは、要素の角を丸くするだけでなく、円や楕円、複雑な形状を作成するためにも使用できます。例えば、
- ボタンや画像に丸みを付けて、優しい印象を与える。
- 要素の一部だけを丸くして、デザインのアクセントにする。
- 大きな値を設定することで、円や楕円を作成する。
よくある質問
Q1: border-radiusはすべてのブラウザでサポートされていますか?
A1: はい、現在では主要なブラウザで広くサポートされています。ただし、古いバージョンのブラウザでは正しく表示されない場合があるので、注意が必要です。
Q2: border-radiusで角丸にできない要素はありますか?
A2: 基本的に、borderを持つ要素であれば、border-radiusを適用することができます。ただし、table要素など一部例外もあります。
Q3: border-radiusで作成した図形に影を付けることはできますか?
A3: はい、box-shadowプロパティを使用することで、border-radiusで作成した図形に影を付けることができます。