
HTML テーブル構造解説
HTMLにおいて、表はデータを表示するための非常に重要な要素です。この記事では、HTMLテーブルの構造を詳しく解説し、基本的なタグの使い方を例と共に紹介します。
とは
<table/>タグは、「TABLE」要素を表し、HTML文書内に表を作成するために使用されます。表は行と列にデータを整理し、視覚的に分かりやすく表示するのに役立ちます。
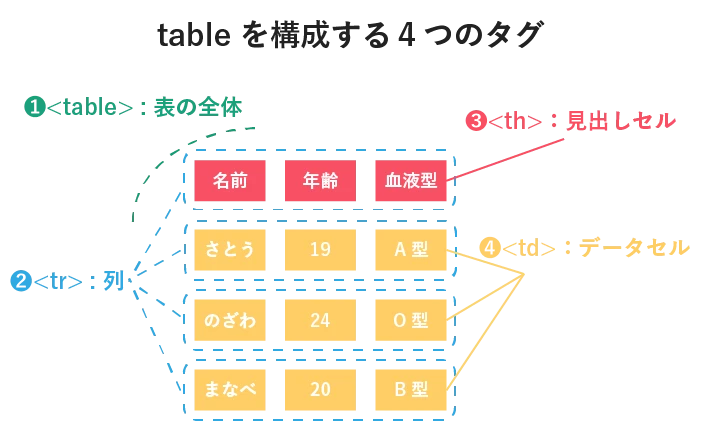
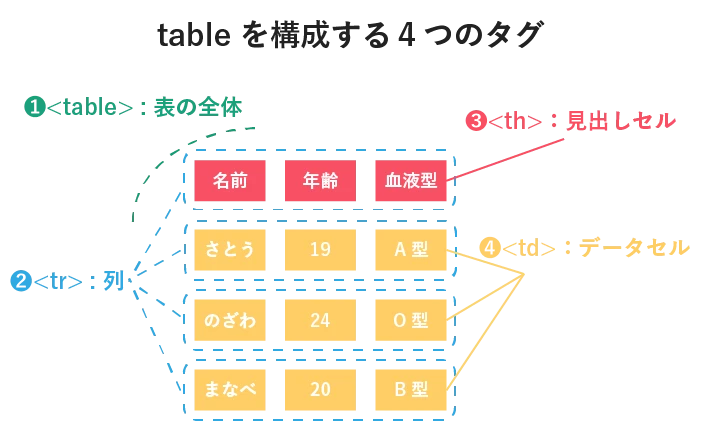
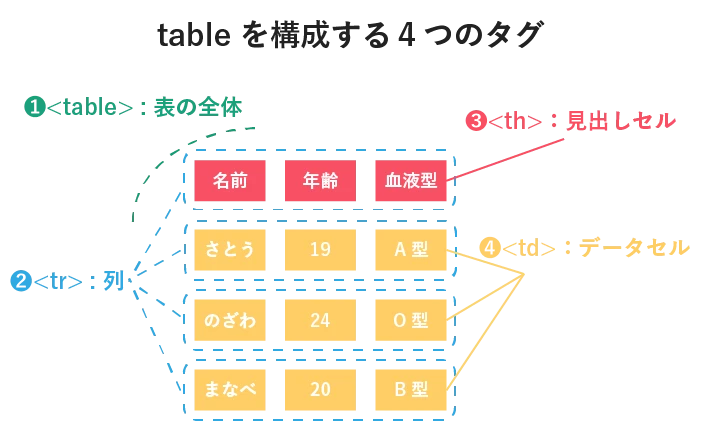
テーブルの基本構造
HTMLテーブルは、いくつかのタグを組み合わせて作成されます。基本的な構造は以下の通りです。
```html
```
上記のコードは、以下のようなシンプルな表を作成します。
| 見出し1 | 見出し2 |
|---|---|
| データ1 | データ2 |
テーブルタグの詳細
タグ
<table/>タグは、表の開始と終了を示すタグです。このタグで囲まれた部分が表として認識されます。
タグ
<tr/>タグは、表の「行(row)」を表します。<table>タグの中に、複数の<tr/>タグを記述することで、複数の行を持つ表を作成できます。
| タグ
<th/>タグは、表の「見出し(header cell)」を表します。見出しは通常、太字で表示され、その行または列の内容を説明します。
| タグ
<td/>タグは、表の「データセル(data cell)」を表します。データセルには、テキスト、画像、リンクなど、様々なコンテンツを含めることができます。
より複雑なテーブル構造
上記のタグに加えて、HTMLではさらに複雑な表を作成するためのタグも用意されています。例えば、<colgroup/>タグや<col/>タグを使用して列のスタイルを設定したり、<thead>タグ、<tbody>タグ、<tfoot>タグを使用して表をヘッダー、ボディ、フッターに分割したりすることができます。
以下は、これらのタグを使ったより複雑なテーブルの例です。
```html
売上表
| 商品 |
価格 |
数量 |
| A商品 |
タイプA |
100円 |
5 |
| タイプB |
120円 |
3 |
| B商品 |
200円 |
2 |
| 合計 |
1,260円 |
```
上記のコードは、以下のような表を作成します。
売上表
| 商品 |
価格 |
数量 |
| A商品 |
タイプA |
100円 |
5 |
| タイプB |
120円 |
3 |
| B商品 |
200円 |
2 |
| 合計 |
1,260円 |
よくある質問
Q1: 表のセルの幅や高さを指定するにはどうすれば良いですか?
A1: セルの幅や高さは、CSSを使用して指定することができます。例えば、 style="width: 100px; height: 50px;" のように、<td/>タグや<th/>タグにstyle属性を追加して指定します。
Q2: 表の罫線をカスタマイズするにはどうすれば良いですか?
A2: 罫線のスタイルも、CSSを使用してカスタマイズすることができます。border-style, border-width, border-color などのプロパティを使用して、罫線の種類、太さ、色などを指定できます。
Q3: 表の中に画像を挿入するにはどうすれば良いですか?
A3: <td/>タグの中に<img/>タグを記述することで、表の中に画像を挿入することができます。例えば、 <td/> | ` のように記述します。
まとめ
HTMLテーブルは、データを表示するための基本的な要素であり、様々なタグを組み合わせて複雑な表を作成することができます。本記事で紹介した内容を参考に、HTMLテーブルを活用してみてください。
|