
spanタグとは?
Webページを作成する際、テキストの一部にだけ色を変えたり、文字の大きさを変えたりしたい場合があります。そんな時に役立つのが「spanタグ」です。この記事では、spanタグの基本的な使い方から具体的な活用例までご紹介します。
spanタグの基本
spanタグは、HTMLの一種であり、行の中の一部分のまとまりを指す「インライン要素」をグルーピングするものです。文章内の文字をspanタグで囲うことでグループ化されるため、囲んだ要素だけデザインを変えることができます。
具体的には、文字に色を付けたり、大きさや太さを変えるといった装飾を施す際に活用します。例えば、以下のように記述します。
<p>これは<span style="color: red;">赤い</span>文字です。</p>
上記の例では、「赤い」という部分がspanタグで囲まれ、style属性を使って赤色に指定されています。この結果、ブラウザ上では「これは赤い文字です。」と表示され、「赤い」の部分だけが赤色で表示されます。
spanタグでできること
spanタグを使うことで、以下のような装飾を施すことができます。
| 装飾 | 記述例 | 説明 |
|---|---|---|
| 文字色 | <span style="color: blue;">青い文字</span> |
文字の色を青色に変更します。 |
| 背景色 | <span style="background-color: yellow;">背景が黄色の文字</span> |
文字の背景色を黄色に変更します。 |
| フォントサイズ | <span style="font-size: 1.5em;">大きな文字</span> |
文字の大きさを1.5倍に拡大します。 |
| フォントの太さ | <span style="font-weight: bold;">太字</span> |
文字を太字にします。 |
spanタグとdivタグの違い
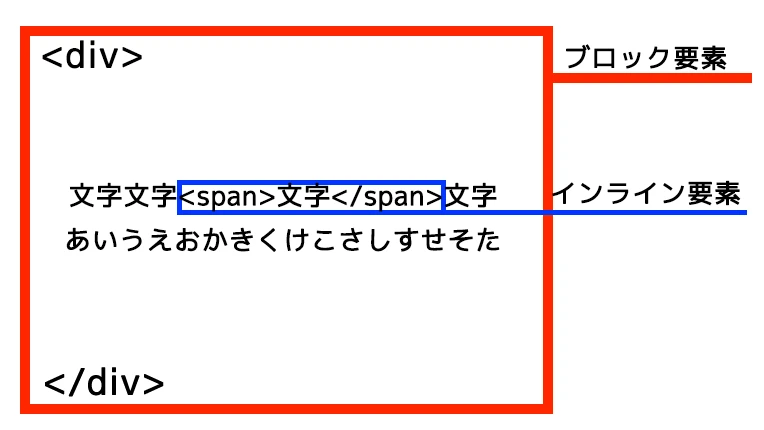
spanタグと同様に要素をグループ化するタグとして「divタグ」がありますが、両者には明確な違いがあります。spanタグは「インライン要素」を扱うのに対し、divタグは「ブロックレベル要素」を扱います。つまり、spanタグは文章の途中の一部分に適用するのに対し、divタグは段落全体などの大きな範囲に適用されます。
まとめ
spanタグは、HTML文書内の特定の部分にスタイルを適用する際に便利なタグです。基本的な使い方をマスターすれば、Webページのデザインをより豊かにすることができます。
よくある質問
Q1: spanタグの中に他のタグを入れてもよいですか?
A1: はい、問題ありません。spanタグの中に他のタグを入れて、より複雑な構造の要素を作成することができます。
Q2: spanタグにclass属性やid属性を指定することはできますか?
A2: はい、指定可能です。class属性やid属性を指定することで、CSSやJavaScriptからspanタグで囲まれた要素を操作することができます。
Q3: spanタグはSEOに影響しますか?
A3: spanタグ自体はSEOに直接的な影響を与えませんが、spanタグを使って構造化されたHTMLを記述することで、検索エンジンがWebページの内容を理解しやすくなり、間接的にSEOに良い影響を与える可能性があります。