
HTMLに必要なタグの数とは?
HTMLは、Webページの構造を定義するためのマークアップ言語です。HTML文書を作成するには、様々なタグを使用しますが、その中でも特に重要なタグがいくつかあります。
基本的なHTML構造と必須タグ
HTML文書の基本的な構造は、以下の4つの必須タグで構成されます。これらのタグがないと、ブラウザは文書を正しく解釈できません。
<html></html>: HTML文書の開始と終了を示すタグです。このタグで囲まれた部分がHTML文書として認識されます。<head></head>: 文書のメタ情報を記述するタグです。タイトルや文字コード、外部ファイルの読み込みなどを行います。<title></title>: 文書のタイトルを指定するタグです。ブラウザのタブやウィンドウのタイトルバーに表示されます。<body></body>: 文書の本文を記述するタグです。Webページに表示されるテキストや画像、リンクなどのコンテンツは、すべてこのタグ内に記述されます。
これらのタグは、入れ子構造で記述する必要があります。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<p>これは本文です。</p>
</body>
</html>
その他の重要なタグ
上記の必須タグ以外にも、HTML文書を作成する上で重要なタグが多数存在します。
| タグ | 説明 |
|---|---|
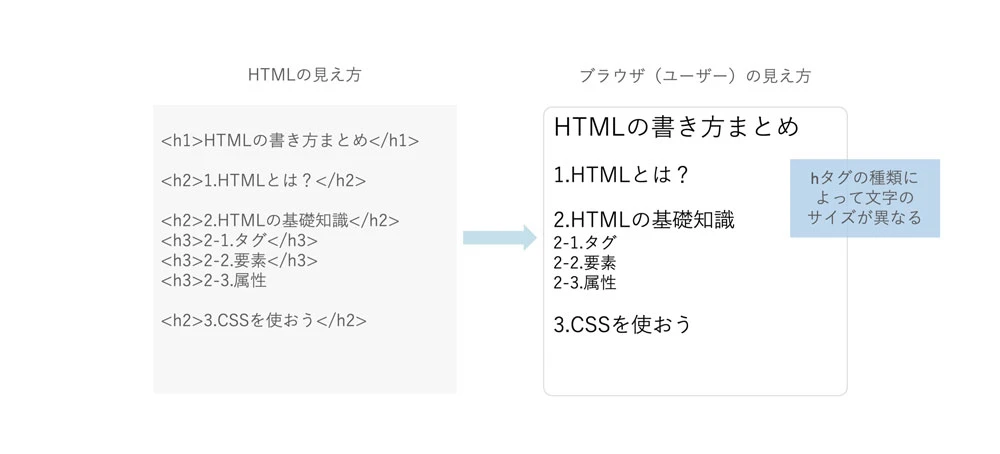
| <h1>~<h6> | 見出しを定義するタグです。<h1>が最も大きく、<h6>が最も小さくなります。 |
| <p> | 段落を定義するタグです。 |
| <a> | リンクを定義するタグです。 |
| <img> | 画像を表示するタグです。 |
| <ul>、<ol>、<li> | リストを定義するタグです。<ul>は番号なしリスト、<ol>は番号付きリスト、<li>はリストの項目を表します。 |
| <table>、<tr>、<td> | 表を定義するタグです。<table>は表全体、<tr>は行、<td>はセルを表します。 |
まとめ
HTMLには、Webページを構築するために必要なタグが数多く存在します。特に、上記の必須タグと重要なタグは、HTML文書を作成する上で必ず理解しておく必要があります。これらのタグを適切に使いこなすことで、魅力的で使いやすいWebページを作成することができます。
関連QA
Q1: HTMLタグは大文字と小文字のどちらで書いてもいいですか?
A1: HTMLタグは大文字と小文字の区別をしません。ただし、HTML5以降では小文字で記述することが推奨されています。
Q2: すべてのタグは閉じタグが必要ですか?
A2: いいえ、すべてのタグが閉じタグを必要とするわけではありません。例えば、<br>タグや<img>タグなどは閉じタグを必要としません。
Q3: HTMLタグを覚えるのが大変です。
A3: 最初は多くのタグを覚えるのが大変に感じるかもしれませんが、実際にWebページを作成していく中で自然と覚えていくことができます。また、インターネット上には便利なリファレンスサイトも多数ありますので、活用することをおすすめします。