
```html
Tableタグの構造
とは
「TABLE」とは、、、などと組み合わせて表を作成するためのタグです。HTML文書内で表形式でデータを表示する際に使用します。例えば、数値データ、スケジュール、価格表などを分かりやすく表示するために用いられます。
表の基本構造
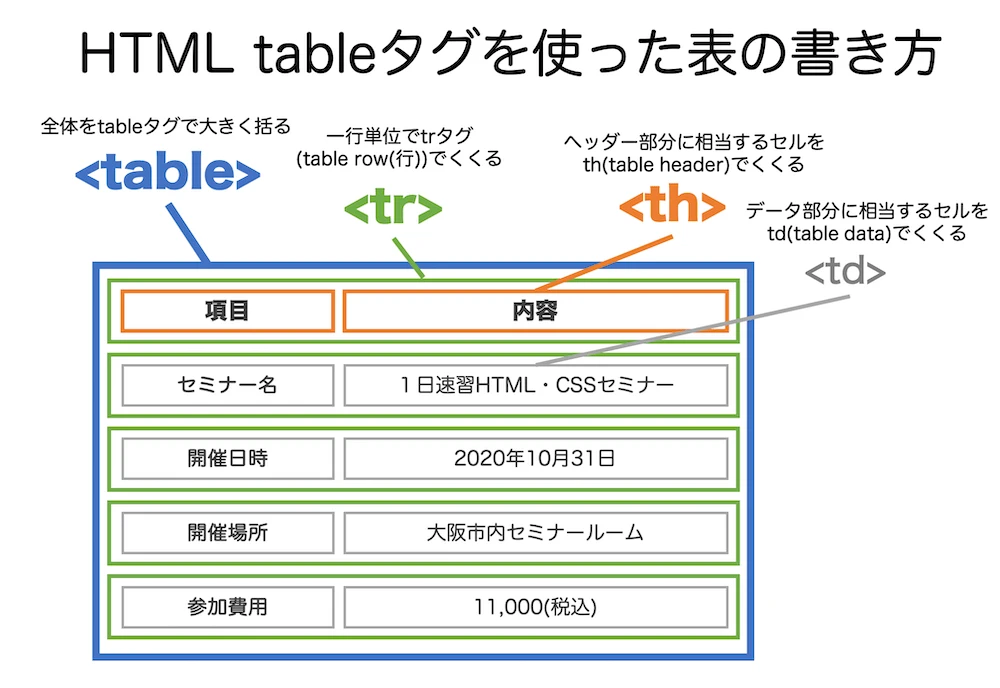
表の基本的な構造は、~の中に~で表の横部分を指定し、その中にやで表題や縦軸を指定してセルを定義します。
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table>
上記コードをブラウザで表示すると、以下のような表が出力されます。
| 見出し1 | 見出し2 |
|---|---|
| データ1 | データ2 |
各タグの説明
<table>: 表の開始と終了を示します。<tr>: 表の行(横方向の並び)を示します。<th>: 表の見出しセルを示します。デフォルトでは、太字で中央揃えで表示されます。<td>: 表のデータセルを示します。デフォルトでは、通常のフォントで左揃えで表示されます。
表の例
以下は、商品の価格表を例にした表です。
<table>
<tr>
<th>商品名</th>
<th>価格</th>
</tr>
<tr>
<td>りんご</td>
<td>100円</td>
</tr>
<tr>
<td>みかん</td>
<td>50円</td>
</tr>
</table>
上記コードをブラウザで表示すると、以下のような表が出力されます。
| 商品名 | 価格 |
|---|---|
| りんご | 100円 |
| みかん | 50円 |
Q&A
Q1: <th>タグと<td>タグの違いは何ですか?
A1: <th>タグは表の見出しセルに、<td>タグは表のデータセルに使用します。<th>タグはデフォルトで太字になり、検索エンジンに対しても見出しとして認識されます。
Q2: 表に罫線をつけるにはどうすればよいですか?
A2: <table>タグ、<tr>タグ、<th>タグ、<td>タグなどにCSSでborderプロパティを指定することで罫線を付けることができます。
Q3: セルの幅や高さを指定するにはどうすればよいですか?
A3: <th>タグや<td>タグにwidth属性とheight属性を指定することで、セルの幅と高さを指定できます。また、CSSでstyle属性を使って指定することも可能です。
```