
HTMLの「tr」タグについて
HTMLにおいて、表は情報を整理して表示するのに非常に便利な方法です。表を作成するには、いくつかの要素を組み合わせて使用します。その中でも、「tr」要素は表の行を表す重要な要素です。
tr要素とは
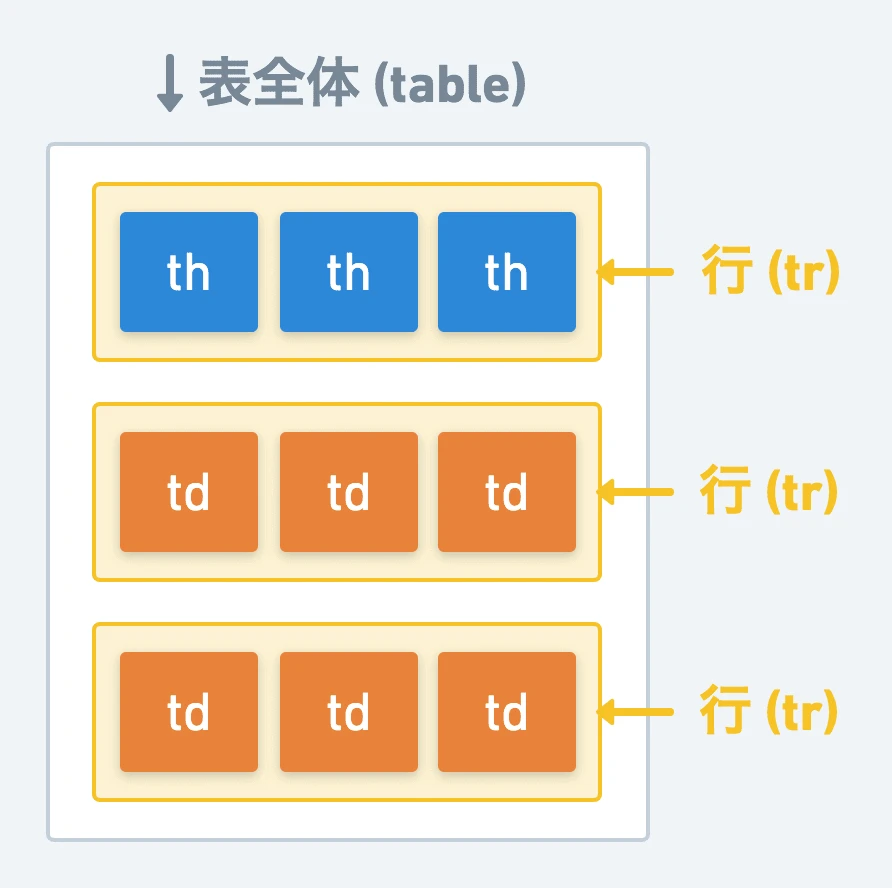
「tr」要素は、"table rows" の略で、表の「行」を定義します。 「tr」要素は「table」要素の子要素として使用し、その中に「th」(見出しセル)要素または「td」(データセル)要素を含めます。
tr要素の使い方
基本的な「tr」要素の使い方は以下の通りです。
見出し1
見出し2
データ1-1
データ1-2
上記のコードは、以下のような2行2列の表を作成します。
| 見出し1 | 見出し2 |
|---|---|
| データ1-1 | データ1-2 |
属性
「tr」要素は、グローバル属性に加えて、以下の属性を使用できます。
- align (非推奨): セルの内容の水平方向の配置を指定します。代わりにCSSを使用することをお勧めします。
- bgcolor (非推奨): 行の背景色を指定します。代わりにCSSを使用することをお勧めします。
- valign (非推奨): セルの内容の垂直方向の配置を指定します。代わりにCSSを使用することをお勧めします。
注意点
- 「tr」要素単体では表示されません。必ず「table」要素の子要素として使用してください。
- 「tr」要素の中に、直接テキストを記述することはできません。「th」要素または「td」要素を使用してください。
- 非推奨の属性を使用する場合は、ブラウザによっては正しく表示されない場合があります。可能な限りCSSを使用することをお勧めします。
まとめ
「tr」要素は、HTMLの表において行を定義するために必要不可欠な要素です。適切に利用することで、見やすく整理された表を作成することができます。
関連QA
Q1: 「tr」要素の中に、複数の「th」要素を記述できますか?
A1: はい、可能です。複数の「th」要素を記述することで、複数の列にまたがる見出しセルを作成できます。
Q2: 「tr」要素の背景色を変更するにはどうすればよいですか?
A2: 非推奨の「bgcolor」属性を使用することもできますが、CSSでスタイルを設定することをお勧めします。例えば、「tr { background-color: lightblue; }」のように記述することで、行の背景色を水色に変更できます。
Q3: 表の中に空の行を挿入するにはどうすればよいですか?
A3: 「tr」要素の中に、「th」要素や「td」要素を記述せずに空の状態のままにすることで、空の行を挿入できます。