
HTMLテーブルの列数を増やす方法
HTMLでテーブルを作成する際、列数を増やすには、<tr>タグと<td>タグのセットを追加する必要があります。この記事では、その方法について詳しく解説し、具体的な例も交えて説明します。
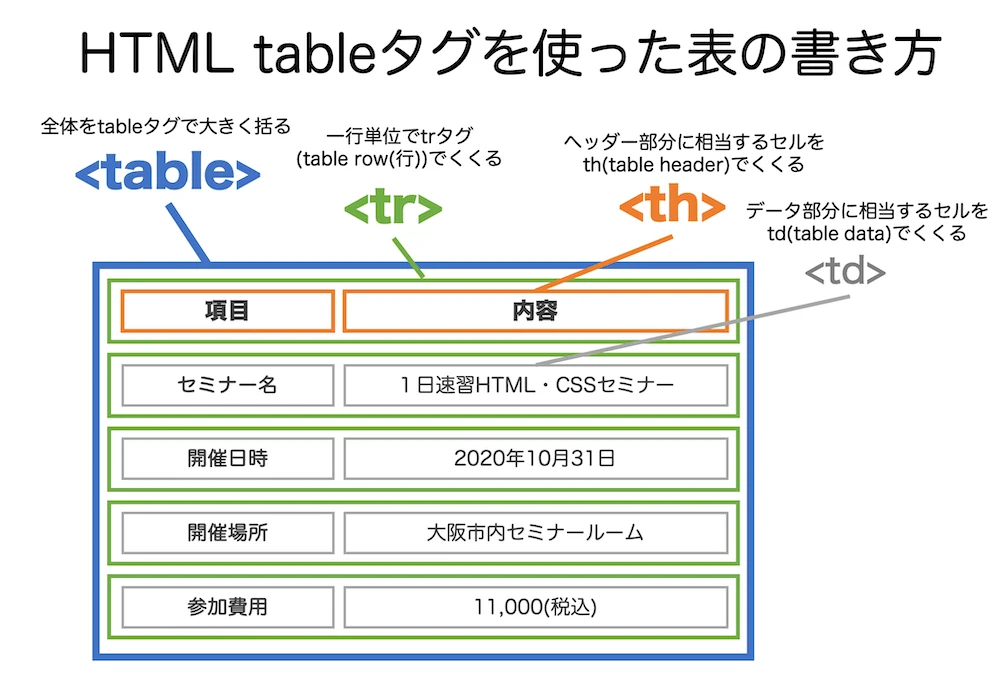
テーブルの基本構造
HTMLテーブルは、以下の3つの主要なタグで構成されています。
<table>: テーブル全体を囲みます。<tr>: テーブルの1行を表します。<td>: テーブルの1つのセル(データ)を表します。
これらのタグを組み合わせることで、表形式のデータを表示することができます。
列の追加方法
既存のテーブルに列を追加するには、以下の手順に従います。
- 追加したい列の位置を確認する:どの列の右側に新しい列を追加したいかを特定します。
<tr>タグ内の適切な位置に<td>タグを追加する:<tr>タグはテーブルの行を表すため、新しい列を追加したい行の<tr>タグ内に<td>タグを追加します。<td>タグ内にコンテンツを追加する:追加した<td>タグ内に、表示したいテキストや画像などのコンテンツを記述します。
例:
2列のテーブルに1列追加する場合
```html
| 1行1列目 | 1行2列目 |
| 2行1列目 | 2行2列目 |
```
上記のテーブルに1列追加するには、それぞれの <tr> タグ内に <td> タグを追加します。
```html
| 1行1列目 | 1行2列目 | 1行3列目 |
| 2行1列目 | 2行2列目 | 2行3列目 |
```
結果:
| 1行1列目 | 1行2列目 | 1行3列目 |
| 2行1列目 | 2行2列目 | 2行3列目 |
コード例
以下に、より具体的なコード例を示します。
HTML:
<table>
<tr>
<td>名前</td>
<td>年齢</td>
<td>住所</td> <!-- 新しい列を追加 -->
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>東京都</td> <!-- 新しい列にデータを追加 -->
</tr>
</table>
結果:
| 名前 | 年齢 | 住所 |
| 田中太郎 | 30 | 東京都 |
上記のように、<tr> タグ内に <td> タグを追加することで、簡単に列を追加することができます。
よくある質問
Q1: 列を追加したら、テーブルの幅が広がりすぎてしまいます。
A1: テーブルの幅を調整するには、table タグ、tr タグ、または td タグに style 属性を追加し、width プロパティを設定します。例えば、<table style="width: 500px;"> のように記述します。
Q2: 特定の列だけにスタイルを適用したい場合はどうすれば良いですか?
A2: <td> タグに class 属性を追加し、CSS でスタイルを定義します。例えば、<td class="highlight"> のように記述し、CSS で .highlight { background-color: yellow; } のように定義します。
Q3: JavaScript を使って動的に列を追加することはできますか?
A3: はい、可能です。JavaScript を使用すると、DOM 操作によって動的にテーブルに列を追加することができます。