
HTMLの「TD」要素について
HTMLにおいて、テーブルはデータを表示するための重要な要素です。表形式で情報を整理し、ユーザーにとって見やすく理解しやすい形で提示することができます。テーブルは、行と列で構成され、それぞれの交差部分をセルと呼びます。
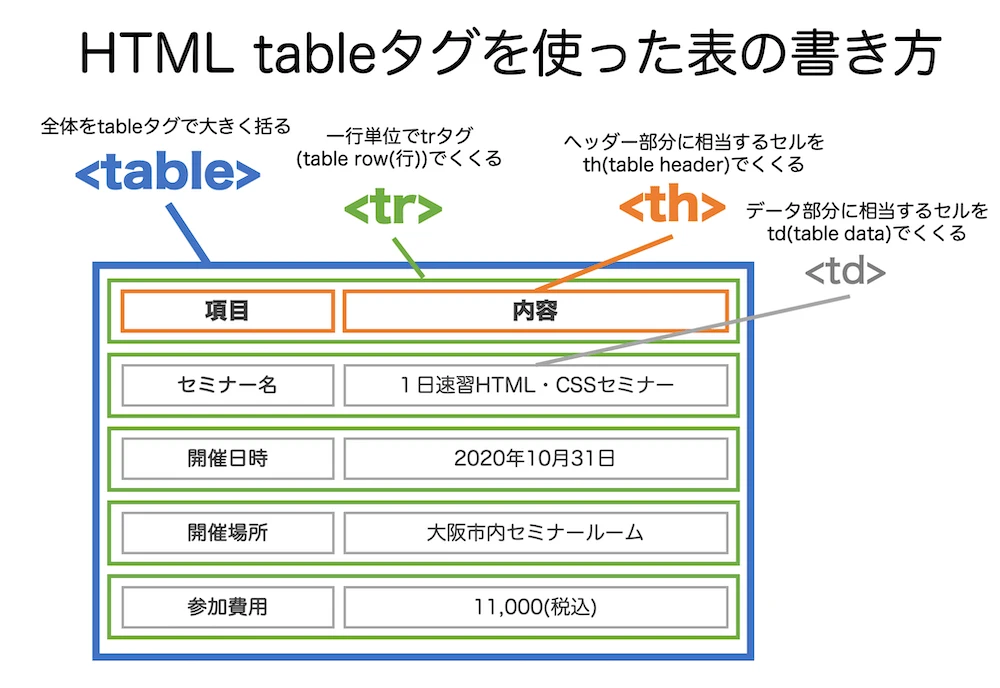
「TD」要素の役割
「TD」は「table data」の略であり、テーブルのセルにデータ内容を指定するために使用します。具体的には、テーブルの行(
セル1のデータ
セル2のデータ
上記の例では、1行2列のテーブルを作成しています。それぞれのセルには「
| セル1のデータ | セル2のデータ |
「TD」要素と「TH」要素の違い
テーブルのセルを定義する要素には、「TD」要素の他に「TH」(table header)要素があります。「TD」要素がデータセルを表すのに対し、「TH」要素はヘッダーセルを表します。ヘッダーセルは、通常、データの内容を説明する見出しとして使用され、太字で表示されるなどの視覚的な違いがあります。
「TD」要素の属性
「TD」要素には、セルのスタイルや配置などを指定するための属性がいくつか用意されています。主な属性としては、以下のようなものがあります。
colspan: セルを水平方向に結合する際に使用します。rowspan: セルを垂直方向に結合する際に使用します。style: セルのスタイルをCSSで指定する際に使用します。class: セルにCSSのクラスを適用する際に使用します。
まとめ
「TD」要素は、HTMLにおいてテーブルのデータセルを定義するために重要な要素です。適切に利用することで、見やすく分かりやすいテーブルを作成することができます。「TH」要素と合わせて使い分けることで、より効果的に情報を整理し、ユーザーに伝えることが可能になります。
よくある質問
Q1. 「TD」要素の中に他のHTML要素を含めることはできますか?
A1. はい、可能です。「TD」要素の中に、他のHTML要素(例えば、段落を表す<p>要素や、リストを表す<ul>要素など)を含めることができます。
Q2. 「TD」要素のスタイルはどのように指定すれば良いですか?
A2. 「TD」要素のスタイルは、インラインスタイル、内部CSS、外部CSSのいずれかの方法で指定することができます。例えば、インラインスタイルを使用する場合は、<td style="color: red;">のように、style属性にCSSのプロパティを記述します。
Q3. テーブルのセルの幅や高さはどのように指定すれば良いですか?
A3. テーブルのセルの幅や高さは、「TD」要素のwidth属性やheight属性で指定することができます。また、CSSを使用して指定することも可能です。