
HTMLにおける表の役割
HTMLの<table>要素は、表形式のデータ、つまり行と列で構成された二次元の表に情報が配置されたものを表現するために使用されます。
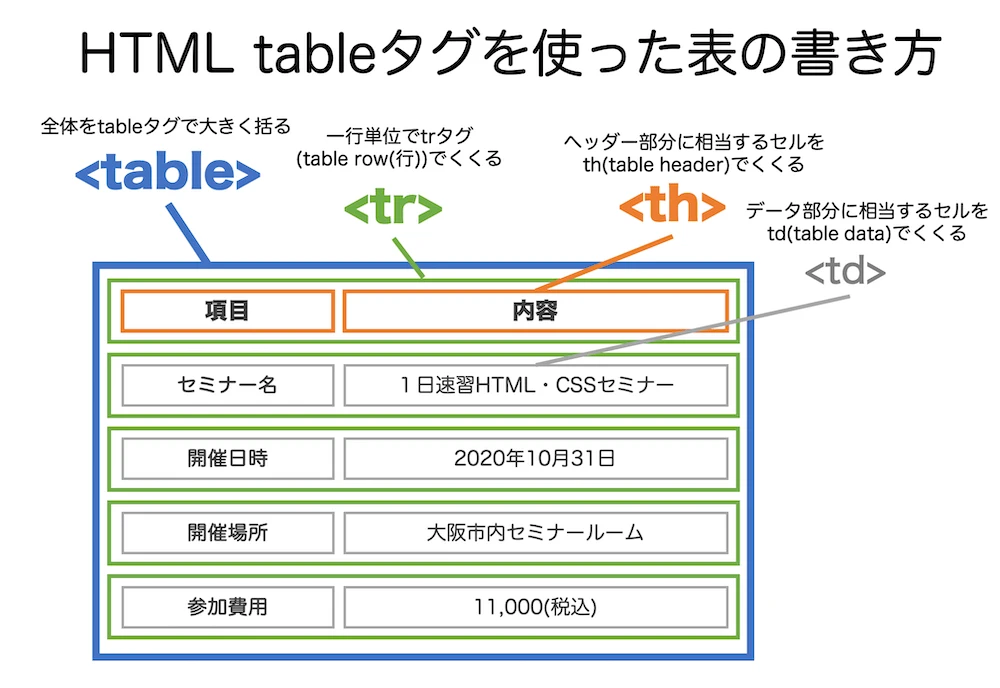
表の構造
<table>要素は、表の全体を囲みます。表は行(<tr>要素)と列(<td>要素または<th>要素)から構成されます。
<tr>要素:表の行を表します。<td>要素:表のデータセルを表します。<th>要素:表のヘッダーセルを表します。通常、太字で表示されます。
表の例
以下は、簡単な表の例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
</tr>
</table>
このコードは、以下のような表を作成します。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
表の用途
表は、以下のような場合に役立ちます。
- データを表形式で分かりやすく表示する場合
- スケジュール表や価格表など、構造化された情報を表示する場合
- レイアウトを調整するために使用する場合(ただし、CSSを使用する方が適切な場合が多いです)
まとめ
<table>要素を使用することで、HTMLで表形式のデータを表示することができます。表は、データを分かりやすく整理して表示するために非常に便利です。
よくある質問
Q1: 表のセルを結合することはできますか?
A1: はい、colspan属性とrowspan属性を使用することで、セルを水平方向または垂直方向に結合することができます。
Q2: 表のデザインを変更することはできますか?
A2: はい、CSSを使用することで、表の枠線の色や太さ、セルの背景色などを変更することができます。
Q3: 表はレスポンシブ対応にすることができますか?
A3: はい、CSSのメディアクエリを使用することで、画面サイズに応じて表の表示を変更することができます。また、スクロール可能な表を作成することもできます。